先日、Adobe Creative Cloudのアプリケーションが一斉にアップデートされました。
PhotoshopやIllustratorはアイコンも変わって心機一転といった感じですね!

僕は毎回アップデートを楽しみにしているんですが、今回も気になる新機能がいくつかありました。
Webデザインでよく使うPhotoshop、Illustrator、XDにスポットを当て、個人的に気になった新機能を紹介したいと思います。
もし良ければお付き合いください。
目次
Photoshopの気になった新機能
今回のアップデートでPhotoshopに追加された新機能は以下のとおりです。
- 人物写真の選択の向上と高速化
- Adobe Camera Raw の機能強化
- Adobe Fonts の自動アクティベーション
- 回転可能なパターンの追加
- マッチフォントの機能強化
各新機能の詳細は公式サイトで確認できます。
この中で個人的に気になったのは「回転可能なパターンの追加」と「マッチフォントの機能強化」です。
回転可能なパターンの追加
ついにPhotoshopでパターンを回転できるようになりました!
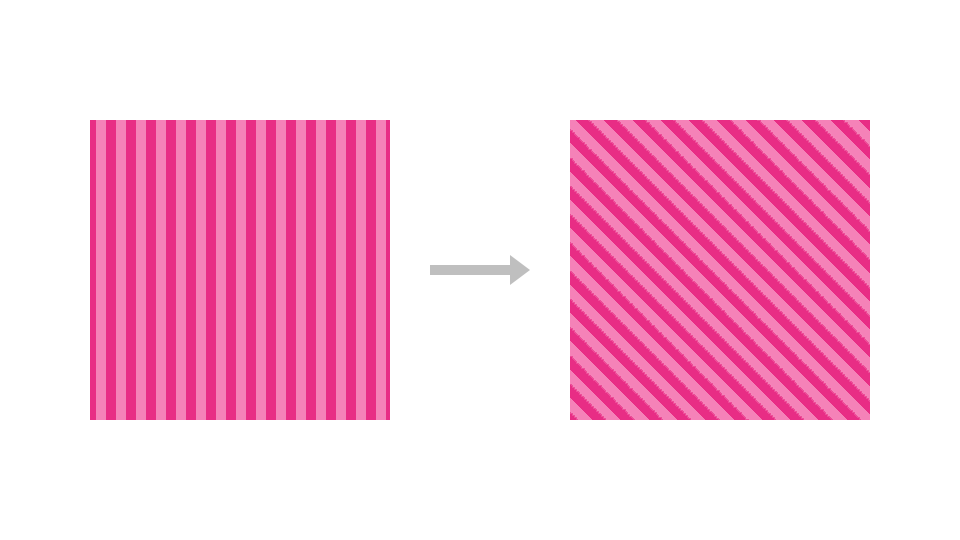
「縦縞のパターンを登録しておき、45度回転させたら斜線のパターンになるやん!」と試した結果。

斜線、めっちゃ汚いやん。

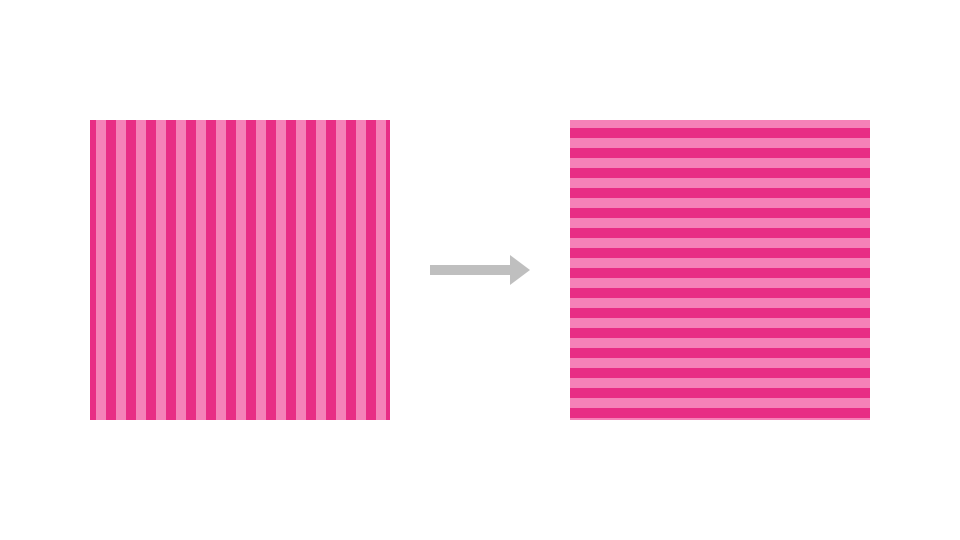
ちなみに90度回転させると綺麗な横縞になりました。
パターンを登録する際になにかコツがいるんですかね?
いろいろ試してみて解決策を見つけたら記事にしたいと思います!
マッチフォントの機能強化
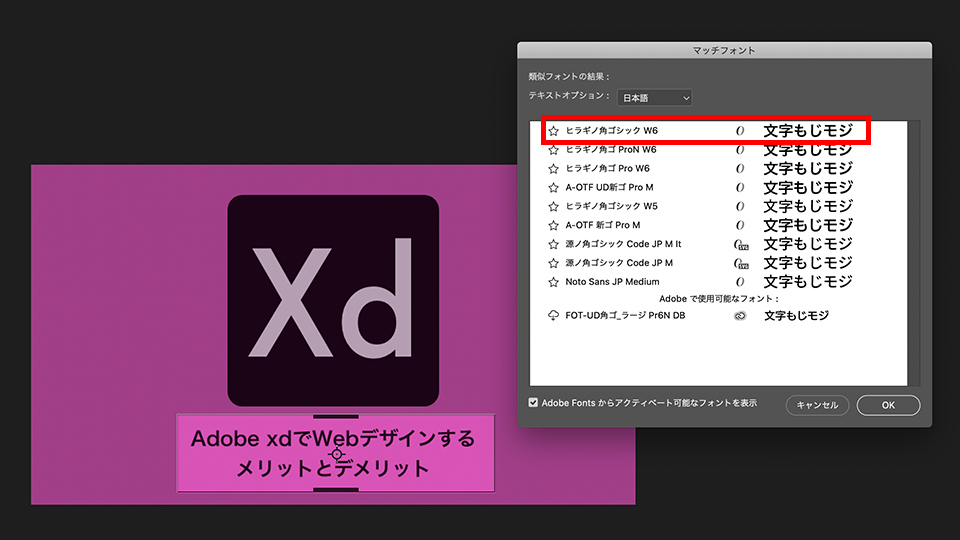
マッチフォントとは画像内のテキストを選択すると、そのテキストのフォントを教えてくれる機能です。
「このかっこいいバナーで使われているフォントを知りたい!」といった時などに使えます。
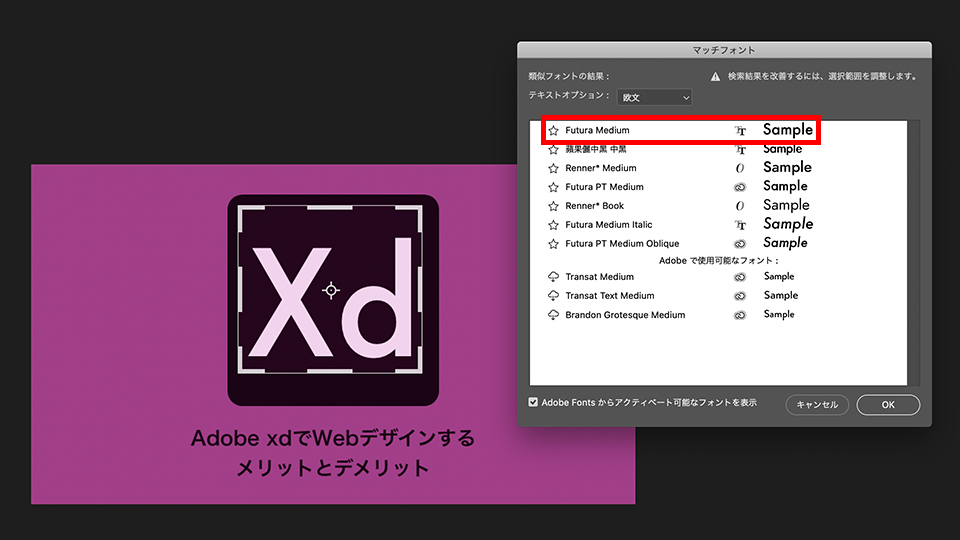
試しに先日書いた以下の記事のアイキャッチ画像内のフォントを検索してみました。

「Xd」のアイコンには「Futura Medium」、その下の文章は「ヒラギノ角ゴシック W6」を使っていますが結果はどうでしょうか。

おぉ、「Xd」をちゃんと「Futura Medium」と認識していますね。
しかも類似フォントまで表示してくれています。
アイコン下の文章もちゃんと「ヒラギノ角ゴシック W6」と認識していました。

これはかなり使えそうな機能ですね!
Illustratorの気になった新機能
次はIllustratorの気になった新機能を紹介します。
今回のアップデートでIllustratorに追加された新機能は以下の通りです。
- クラウドドキュメント
- 100 倍のカンバス
- よりスピーディな開始と終了
新機能の詳細は公式サイトで確認できます。
この中で個人的に気になった新機能は「クラウドドキュメント」です。
クラウドドキュメント
クラウドドキュメントとはその名の通りCreative Cloudにファイルを保存しておき、PCやタブレットなど複数の端末からそのファイルを編集できるという機能です。
PhotoshopやXDにはすでに実装されていましたが、今回のアップデートでIllustratorにも追加されました。
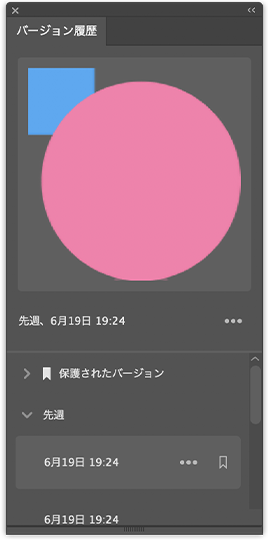
しかも「バージョン履歴パネル」なるものまで実装してしまいました。

クラウドドキュメントには元々バージョン管理機能がありましたがWebでしか操作できませんでした。
しかし、Illustratorに新たに実装されたバージョン履歴パネルは、Illustrator内でクラウドドキュメントファイルのバージョンを管理や操作することが出来ます。
デザインの制作過程を確認したり、過去のデザインに巻き戻したり出来るのでかなり使えそうな機能です。
XDの気になった新機能
最後はXDの個人的に気になった新機能を紹介します。
今回のアップデートでXDに追加された新機能は以下の通りです。
- デザイントークン
- スクロールグループ
- スタック
- 共有リンクの強化
- イタリア語とロシア語に対応
新機能の詳細は公式サイトで確認できます。
XDの新機能の中で気になったのはデザイントークンです。
デザイントークン
デザイントークンとは、デザインを作る上で必要な色やタイポグラフィなどを数値化したものです。
デザイントークンを作成することにより、デザイナーとコーダー間でデザインの認識を統一することが出来ます。
今回のアップデートでXDでデザイントークンを簡単に共有できるようになりました。
XDでデザインする場合、カラーや書式などをアセットに登録すると思います。
そのアセット名を変数名に変更するだけで、デザインスペックを共有する際にデザイントークンも共有することが出来るようになりました。
デザイントークンを共有する流れを簡単に説明すると
- デザインで使用するカラーやタポグラフィをアセットに登録する
- アセットに登録したカラーやタイポグラフィを変数名に変更する
- 開発者用に共有でデザインスペックを共有する
- デザインスペックのCSSでデザインスペックをダウンロードする
- ダウンロードしたCSSを制作中のサイトに組み込む
もしデザイントークンのカラーなどに変更があっても、XDのアセットに登録しているカラーを編集して共有リンクを更新したら、開発者は更新されたデザイントークンをダウンロードできます。
これによりデザインからコーディングのワークフローがかなり効率化されますね。
Photoshop、Illustrator、XDの気になった新機能のまとめ
今回のアップデートでPhotoshop、Illustrator、XDにいろいろな新機能が追加されました。
これらのアプリケーションが進化することによって、デザインやコーディングの効率は上がっています。
今後もAdobeのアプリケーションの進化から目が離せませんね!
以上、僕が気になったPhotoshop、Illustrator、XDの新機能の紹介でした。