Photoshop、Illustratorを含むCreative Cloudのアプリが大幅にアップデートされました。
早速、Webデザインでよく使用するPhotoshopとIllustratoの気になった新機能を試してみたので、その感想を書いていきます。
目次
Photoshopの気になった新機能
まずはPhotoshopの新機能から紹介していきます。
個人的には今回のアップデートはPhotoshopが一番アツかったです。
ニューラルフィルター
「ニューラルフィルター」という新たな機能が追加されました。
このフィルターは本当に凄くて、写真に様々な効果を適用することが出来ます。
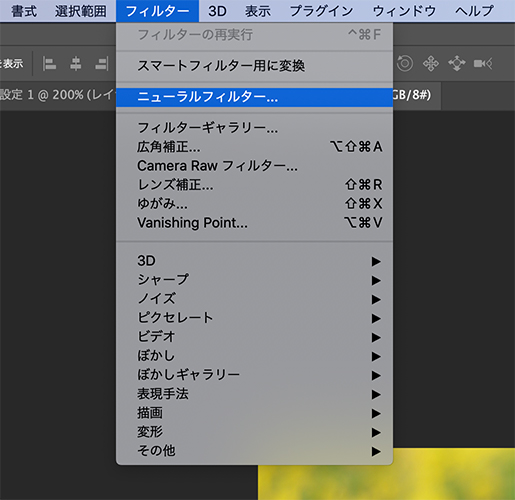
使い方は簡単で、メニューバーの「フィルター」から「ニューラルフィルター」を選択するだけです。

特に「スマートポートレイト」というフィルターが凄くて、人物の表情や顔の向きなどを調整できます。
例えば、ほぼ真顔の写真を笑顔にすることが出来ます。
なんと口を開けて歯まで合成してくれるのには驚きです。

正面を向いた顔を斜め向に変えることも出来ます。
隠れていた耳まで合成してますね。恐るべし。

他にも下記の様な効果を適用することも出来ます。
- 人物の肌をキレイにする
- 写真を絵画風にする
- 人物の年齢を変更する
- 白黒写真をカラーにする
まだベータ版のフィルターや開発中のフィルターがあるみたいなので今後にも期待できます。
空の置き換え
その名の通り写真の空を置き換える機能です。
曇り空を晴天の空に簡単に置き換えることが出来ます。
クライアントから支給された写真がどんより曇り空だった経験はありませんか?
そんな時に「空の置き換え」を使えば晴天に置き換えることが出来ます。
使い方は簡単で、メニューバー の「編集」から「空の置き換え」をクリックするだけです。
最初から青空や夕焼け空が登録されているので、置き換えたい空を選べば一瞬で空が置き換わります。
また、自分の好きな空を追加することもできます。

個人的にはかなり使いそうな機能です。
ライブシェイプ
Photoshopのシェイプ機能が強化されました。
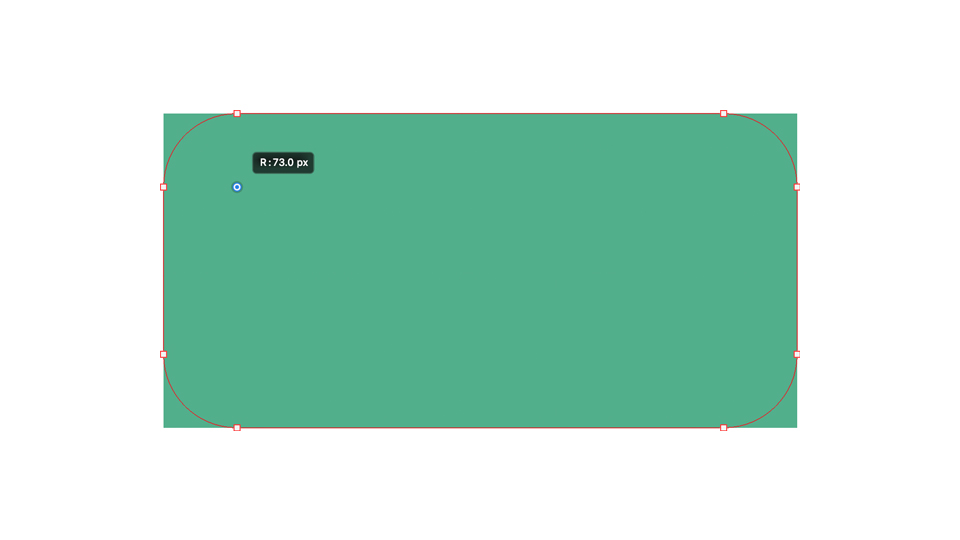
Illustratorのようにシェイプ内の丸をドラッグすると、直感的に角丸を操作できます。

プロパティパネル(元属性パネル)で操作できる項目も増えました。
また、三角形ツールが追加されたので三角形を描写するのが簡単になりました。
僕はボタンなどで三角形を多用するので、これはかなり嬉しいアップデートです。
スマートオブジェクトのリセット
スマートオブジェクトのサイズや回転などを元の形にリセットする機能が追加されました。
Webデザインをしていると、スマートオブジェクトを元の形に戻したいことがあるので個人的には嬉しい機能です。
これで気兼ねなくスマートオブジェクトのサイズを変更したり回転したり出来ます。
コンテンツに応じたトレースツール
対象の輪郭を自動的にパスでトレースしてくれる機能です。
対象をベクトルマスクで切り抜く際に使えそうです。
少し試してみましたが、現状ではうまくトレースできない場合もありました。
このツールでトレースするより、手動でトレースした方が早いかなと思いました。
でも今後改善されて使える機能になる気がします。
選択とマスクの「髪の毛を調整」
人物などを切り抜く際に使う選択とマスクに「髪の毛を調整」が追加されました。
今までは髪の毛を選択する際、境界線調整ブラシツールを使って調整していましたが、「髪の毛を調整」を使えば同様の効果が即時に反映できます。
いちいち人物と背景の境界線を調整しなくて良いので手間が省けます。
ただし、写真によっては上手く選択できないので調整が必要になる場合もあります。
Illustratorの気になった新機能
次はIllustratorの新機能を紹介します。
Photoshopのクラウドドキュメントの埋め込み
IllustratorでPhotoshopのクラウドドキュメントを配置できるようになりました。
Photoshopで加工した写真やバナーなどをクラウドドキュメントに保存しておけば、Illustratorで簡単に配置できるのでかなり便利ですね。
ただし、現状では配置したファイルは埋め込まれてしまうみたいです。
これがリンクで配置できるようになると、さらに便利になりますね。
グリフの境界に整列
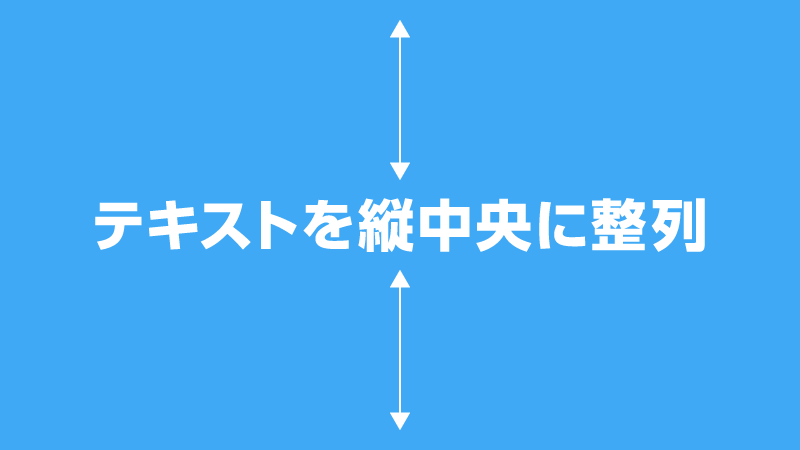
Illustratorで文字とオブジェクトを縦中央に整列させる場合、文字のバウンディングボックスの高さで整列するので、上手く縦中央に整列させることが出来ませんでした。
なので、以下の記事で紹介したようなかなり手間がかかる方法で整列させていました。

しかし、今回のアップデートで実装された「グリフの境界に整列」を使えば簡単に文字とオブジェクトを縦中央に整列することが出来ます。
マジで神アップデートです。
「グリフの境界に整列」を有効にする方法は簡単です。
整列パネルの詳細オプションメニューを開いて「グリフの境界に整列」にカーソルを合わせると表示される「ポイント文字」や「エリア内文字」を選択するだけです。
僕はどちらとも選択しています。
これでボタンなどの文字とオブジェクトを縦横中央に整列させるパーツの作成が楽になります。
PhotoshopとIllustratorの新機能のまとめ
今回のアップデートでは特にPhotoshopの機能が強化された印象です。
ニューラルフィルターや空の置き換えなど、Webデザインにも役に立つ機能が追加されました。
また、ライブシェイプの実装によりIllustratorの様にシェイプを扱える様になったのも嬉しいですね。
Illustratorは「グリフの境界に整列」が実装されたのが個人的には大きいです。
文字の整列は地味にストレスだったのですが、そのストレスが解消されます。
もっと早く実装して欲しかった。。。
僕はPhotoshopやIllustratorのアップデートを毎回楽しみにしています。
今後もどの様に機能が強化されていくのか楽しみです。
以上、PhotoshopとIllustratorの気になった新機能を試してみた感想でした。