皆さんはデザインカンプからWebサイトをコーディングする際、どのように作業していますか?
僕はPhotoshopやIllustratorでデザインカンプを開いて、テキストやカラーをコピーしたり、要素のサイズや余白を計ったりしながらコーディングしていました。
ただ、この方法だと「不便だな。」と思うことが多々あります。
- そもそもPhotoshopやIllustratorの動作が重い
- テキストやカラーコードをコピーするのに手間がかかる
- 要素のサイズや余白を確認するのに手間がかかる
どうにか出来んかなと思っていたところ、Adobe XDのデザインスペック共有で解決しました!
おそらくコーディングの効率がかなり上がると思うので、XDのデザインスペック共有の使い方を紹介したいと思います。
目次
Adobe XDのデザインスペックを共有する手順
それではXDのデザインスペックを共有する手順を解説していきます。
【手順1】デザインカンプを作成する
まずはXDでWebサイトのデザインカンプを作成します。
XDはPSDファイルやAIファイルを開くことが出来るので、PhotoshopやIllustratorで作成したデザインカンプをXDで開いてもOKです。
XDでデザインカンプを作成するケースも増えましたが、まだまだPhotoshopやIllustratorでデザインカンプを作成することも多いと思います。
XDでPSDファイルやAIファイルを開いてみれば分かるのですが、レイヤー構造などをかなり忠実に再現してくれるので、PSDファイルやAIファイルからもデザインスペックを共有することができます。
ここがXDの凄いところですね!
【手順2】カラーや書式をアセットに登録する
次はデザインカンプで使用しているカラーや書式をアセットに登録していきます。
アセットの登録方法は簡単で、登録したい要素を選択した状態でアセットパネルの「+」アイコンをクリックするだけです。
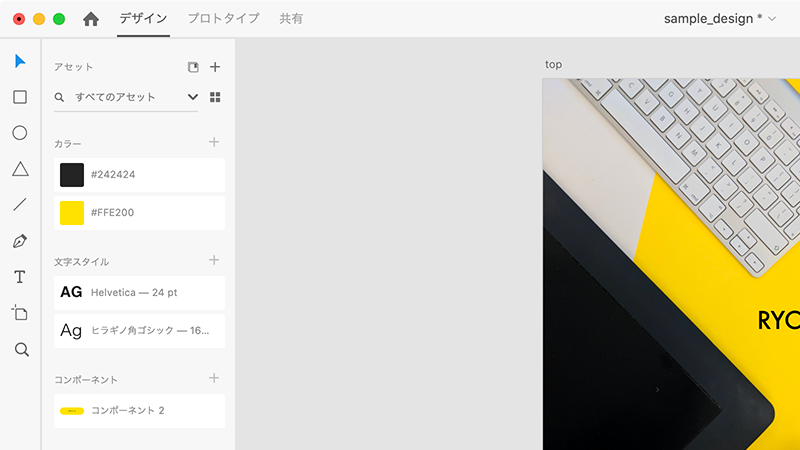
アセットには「カラー」、「文字スタイル」、「コンポーネント」の3種類があります。
「カラー」は要素の塗りや線のカラーを登録できます。
デザインカンプ内で頻繁に使う色を登録しておくといいと思います。
「文字スタイル」は要素のフォントサイズやフォントファミリー 、カラーなどの書式を登録できます。
見出し用や本文用の文字スタイルを登録しておくといいと思います。
「コンポーネント」は要素のデザインを登録できます。
デザインカンプで頻繁に使うボタンなどのデザインを登録しておくと便利です。
アセットを登録すると以下の画像のようになります。

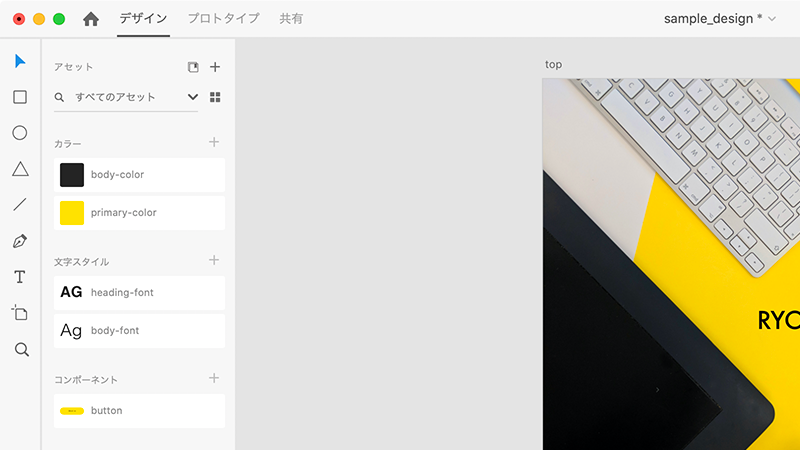
【手順3】アセットの名前を変更する
次はアセットの名前を変更していきます。
アセットの名前はデザインスペックを共有した際にCSSのクラス名や変数名になります。
変更しなくても問題はありませんが、名前を変更しておけばそのままCSSとして使えるので便利です。
アセット名は半角英数字で指定しましょう。

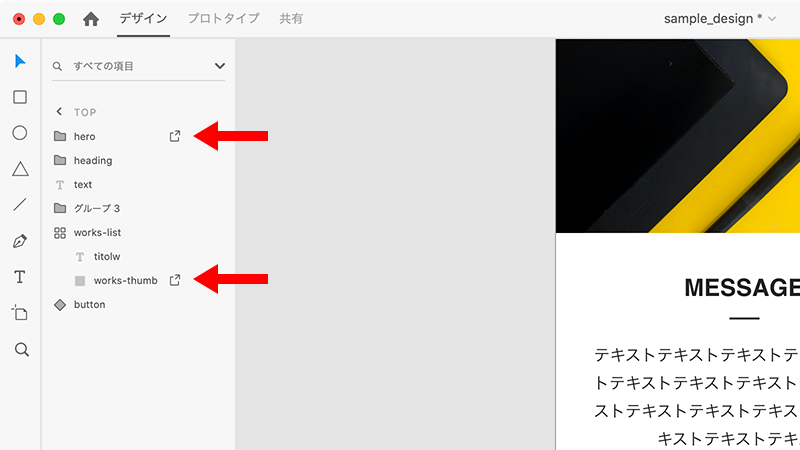
【手順4】書き出す画像を指定する
レイヤーパネルで書き出す画像を指定します。imgタグやCSSの背景としてコーディングする予定の画像を指定したらOKです。
指定方法は簡単で、レイヤー名の横にある「書き出し対象にする」アイコンをクリックするだけです。
レイヤー名は画像のファイル名になるので半角英数字の名前に変更しておきましょう。

【手順5】共有リンクを作成する
XDの上部に「デザイン」、「プロトタイプ」、「共有」の3つのタブが並んでいるので「共有」タブを開いてください。
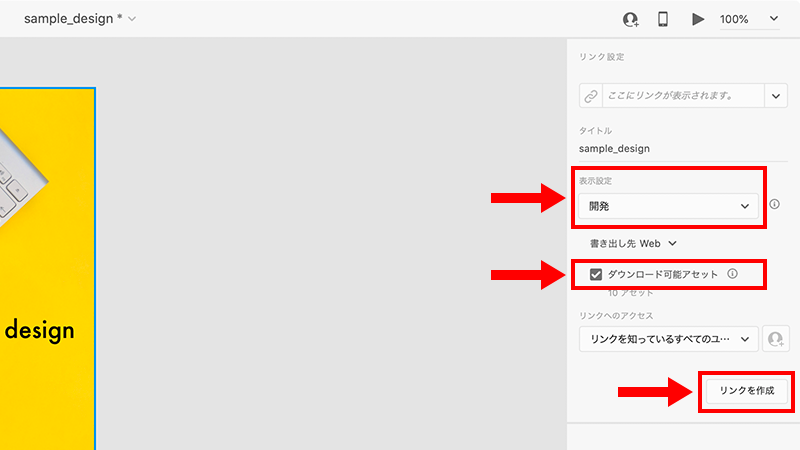
共有画面の右パネルの「表示設定」で「開発」を選択し、「ダウンロード可能アセット」にチェックを入れて「リンクを作成」ボタンをクリックします。

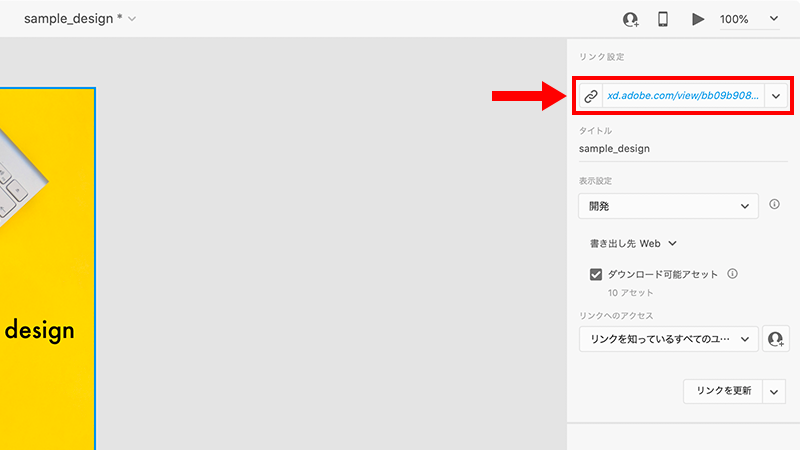
すると共有リンクが生成されるのでブラウザでアクセスしてください。

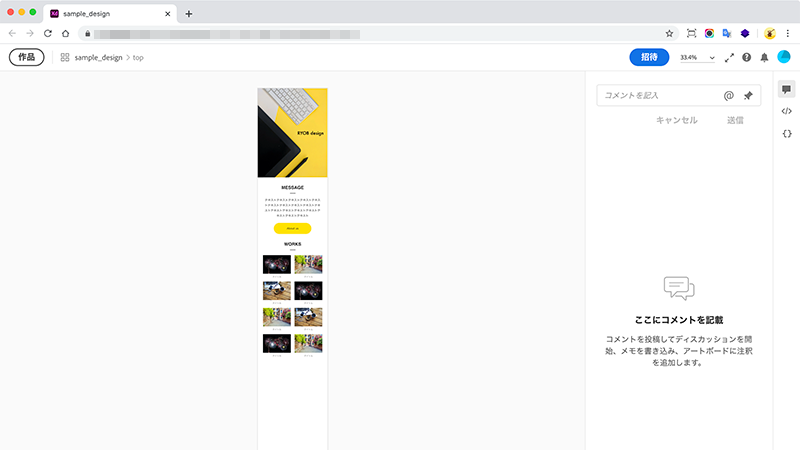
共有リンクにアクセスすると以下の画像のようなページが表示されると思います。

以上でXDのデザインスペック共有は完了です。
XDのデザインスペックの使い方
XDのデザインスペックには便利な機能がたくさんあります。
全ての機能は紹介しきれないので、個人的にお気に入りの機能の使い方をいくつか紹介したいと思います。
デザイン変数のダウンロード
XDはアセットに登録したカラーや文字スタイルをCSSの変数(カスタムプロパティ)としてダウンロードできます。
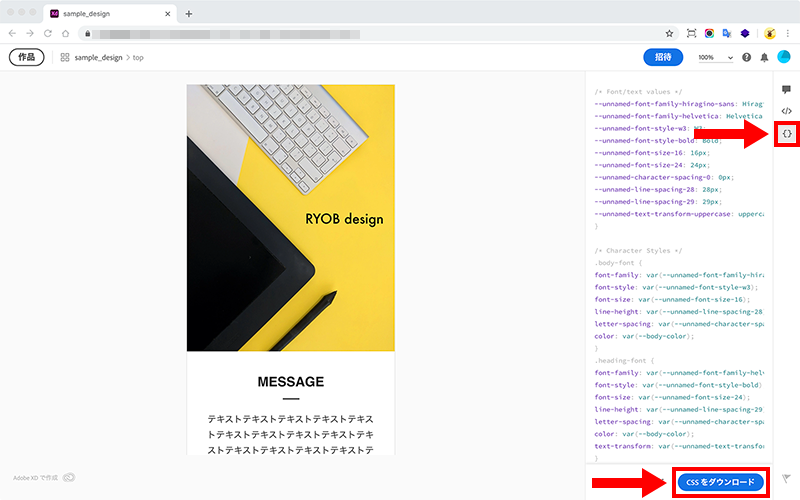
CSS変数をダウンロードするには、右サイドバーの変数パネルを開いて「ダウンロード」ボタンをクリックします。

ダウンロードしたCSSファイルの内容は以下のようになっています。
:root {
/* Colors: */
--primary-color: #FFE200;
--body-color: #242424;
/* Font/text values */
--unnamed-font-family-hiragino-sans: Hiragino Sans;
--unnamed-font-family-helvetica: Helvetica;
--unnamed-font-style-w3: W3;
--unnamed-font-style-bold: Bold;
--unnamed-font-size-16: 16px;
--unnamed-font-size-24: 24px;
--unnamed-character-spacing-0: 0px;
--unnamed-line-spacing-28: 28px;
--unnamed-line-spacing-29: 29px;
--unnamed-text-transform-uppercase: uppercase;
}
/* Character Styles */
.body-font {
font-family: var(--unnamed-font-family-hiragino-sans);
font-style: var(--unnamed-font-style-w3);
font-size: var(--unnamed-font-size-16);
line-height: var(--unnamed-line-spacing-28);
letter-spacing: var(--unnamed-character-spacing-0);
color: var(--body-color);
}
.heading-font {
font-family: var(--unnamed-font-family-helvetica);
font-style: var(--unnamed-font-style-bold);
font-size: var(--unnamed-font-size-24);
line-height: var(--unnamed-line-spacing-29);
letter-spacing: var(--unnamed-character-spacing-0);
color: var(--body-color);
text-transform: var(--unnamed-text-transform-uppercase);
}アセットに登録した「primary-color」や「body-color」などのカラーはCSS変数として、「body-font」や「heading-font」などの文字スタイルはCSSのクラス名として記述されています。
このCSSファイルを元にしてコーディングすることで、Webサイト全体のカラーや文字スタイルを統一することができます。
カラーはCSS変数になっているので、万が一Webサイトのメインカラーが変わった場合でも--primary-color: #FFE200;のカラーコードを変更するだけで、Webサイト全体のメインカラーを変更できます。
アセット画像のダウンロード
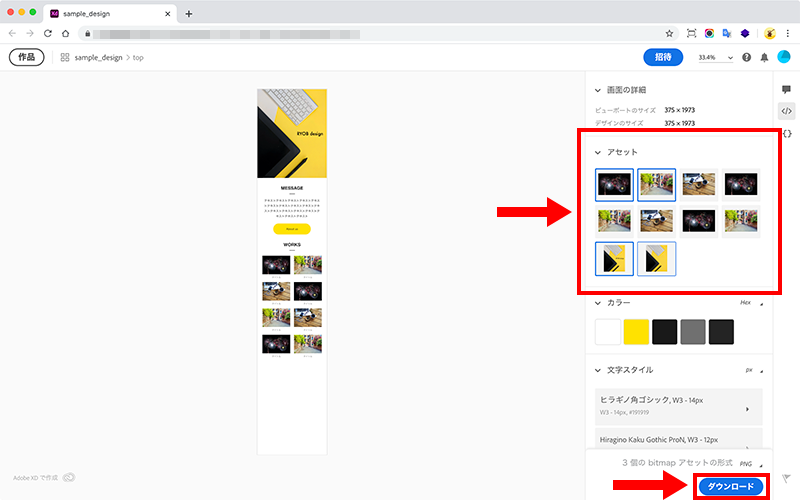
XDのデザインスペックパネルを開くと「アセット」という項目があります。
ここにはXDで書き出し対象にした画像が表示されています。
必要な画像を選択して「ダウンロード」ボタンをクリックすると一括でダウンロードできます。

この機能の便利なところは書き出し対象にした画像のみが表示されるという点です。
このバナーはテキストも含めて画像でいいのか?それとも背景だけ画像にした方がいいのか悩むことってありませんか?その場合、特に指示がない場合はコーダーの判断になります。
しかし、デザインスペックのアセット画像を確認すれば、どこを画像でコーディングしたらいいのか一目で分かります。これは意外と便利だなと思いました。
カラーコードやテキストのコピー
PhotoshopやIllustratorでカラーコードやテキストをコピーするのって、パネルなどを結構クリックしないといけなくて意外とめんどくさくないですか?
XDのデザインスペックではカラーコードやテキストを素早くコピーすることが出来ます。
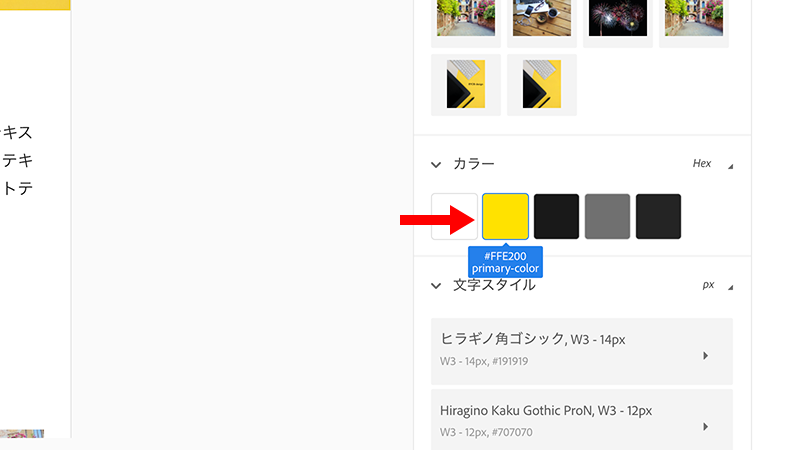
カラーコードのコピーは、カラーコードをコピーしたいカラーをクリックするだけです。

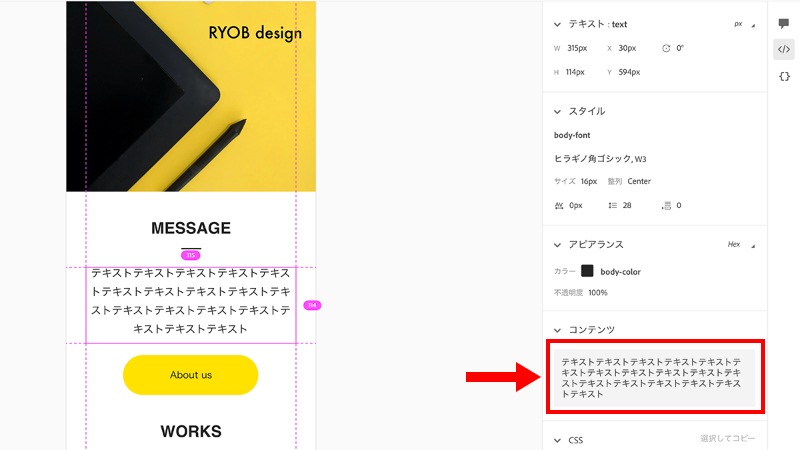
テキストのコピーは、コピーしたいテキストを選択して「コンテンツ」をクリックするだけです。

カラーコードやテキストのコピーにかかる手間が省けたのかなり時短になりました!
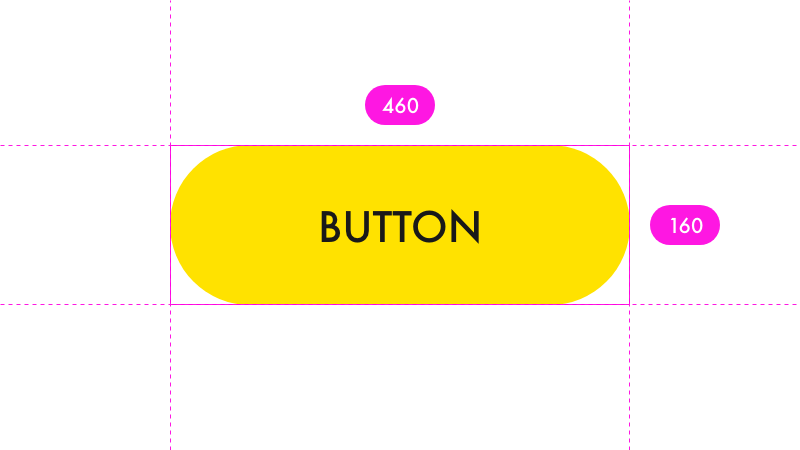
要素のサイズや距離の計測
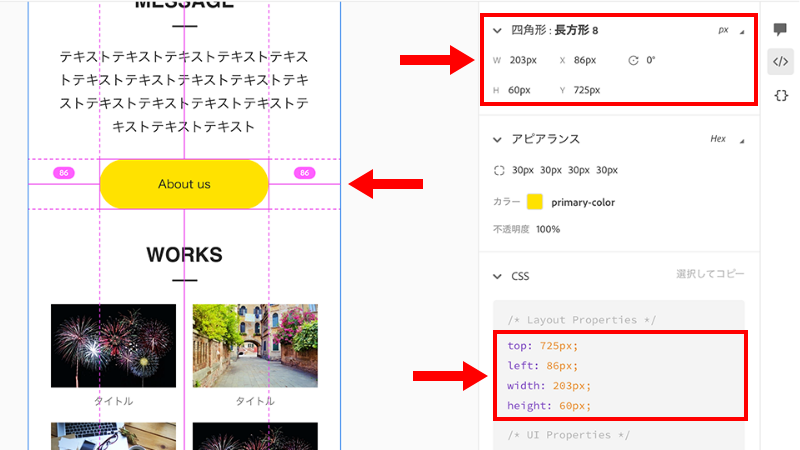
XDのデザインスペックは要素を選択するとサイズや他の要素との距離を簡単に確認できます。
要素の距離に関しては、Photoshopはかなり確認しやすくなりましたが、Illustratorは確認するのに手間がかかります。
ただ、どちらと比べてもXDのデザインスペックが要素のサイズや距離を一番確認しやすいと感じました。
デザインカンプ上に数値が表示されますし、デザインスペックパネルでも確認できます。

CSSの項目ではCSSをコピーしてそのまま使うことも出来るので超便利ですね!
まとめ:XDのデザインスペック共有でコーディングを効率化しましょう
XDのデザインスペック共有は、本来デザイナーとコーダーでデザインの認識を統一するために有効な機能だと思います。けど、ひとりでデザインしてコーディングする場合でも便利な機能がたくさんあります。
Adobe XDは無料で利用できますし、デザインスペックの共有は簡単なのでぜひ試してみてください。