最近はAdobe XDが便利すぎて色々なことに使っています。
今回はブログ用の画像をXDで作ってみたいと思います。
ブログ用の画像とはスクリーンショットに矢印とかを書き込んだ画像のことです。
何かの操作手順を説明する際によく使いますよね。
目次
ブログ用画像の作成にAdobe XDをオススメする理由
スクリーンショットを編集するソフトやブラウザの拡張機能はたくさんありますよね?
僕も色々なソフトや拡張機能を使ってみましたが、今ではブログ用画像の作成はXDに落ち着いています。
なぜXDがオススメなのか?僕がブログ用画像の作成にXDを使っている理由を紹介します。
デザインの自由度が高い
XDは元々Webサイトやアプリをデザインするためのソフトなので、デザインの自由度が非常に高いです。
矢印を含め、いろいろな形のオブジェクトを自由に作成することが出来ます。
作成したオブジェクトをアセットに登録しておけば、オブジェクトの使い回しも簡単です。
アートボードで画像の管理が楽
XDにはアートボードという機能があります。
アートボードとはデザインを作成する領域ですが、ブログ用画像の作成で言えば「1つのアートボード=1枚の画像」という認識で大丈夫です。
僕は1つの記事で使う画像を1つのXDファイルで作成しています。
例えば記事内で20枚の画像を使う場合は、XDファイル内に20個のアートボードを作成します。
記事内の全ての画像を一覧できるので管理がすごく楽です。

操作感がいい
スクリーンショットを編集するソフトや拡張機能は、なかなかオブジェクトを選択できなかったり、テキストが入力しにくかったりなど操作しにくいと思ったことはありませんか?
その点XDはデザインソフトだけあって操作感抜群です!
オブジェクトの整列などもお手の物です。
流石はPhotoshopやIllustratorを作っているAdobeのソフトだけありますね!
以上が僕がブログ用の画像作成にXDをオススメする理由でした。
次はXDでブログ用画像を作成する方法を解説していきます。
Adobe XDでブログ用の画像を作成する方法
それではXDでブログ用画像を作成する方法を実際に画像を作りながら解説していきます。
アートボードを作成する
最初にブログ用の画像サイズでアートボードを作成します。
このブログはコンテンツ幅が800pxなのでアートボードの横幅は800pxにしています。
高さは画像によって変わりますが基本的には450pxにしています。
とりあえずXDのホーム画面で横800px、縦450pxのアートボードを作成しましょう。

複数の画像を作成する場合は、作成する画像の数だけアートボードを作成します。
アードボードツールでアートボード外の領域をクリックすると作成できます。
スクリーンショットを配置する
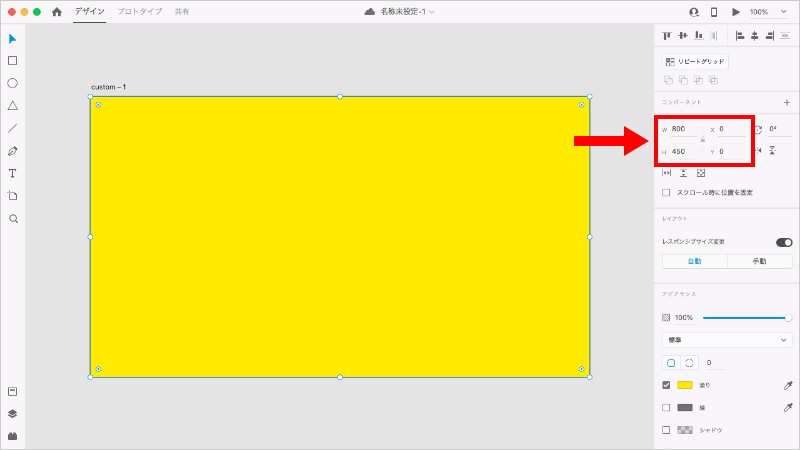
アートボードを作成したら長方形ツールでアートボードと同じサイズの長方形を作成します。
長方形ツールでアートボードの左上から右下にドラッグしてください。
うまくいかない場合はサイズパネルのWに800、Hに450、Xに0、Yに0と入力したらOKです。

作成した長方形の上に編集したスクリーンショットをドラッグ&ドロップすると、長方形のサイズぴったりにスクリーンショットが配置されます。
今回はサンプルとしてWordPressの管理画面のスクリーンショットを使います。
スクリーンショットをダブルクリックしたら表示される白丸をドラッグすると画像サイズを変更できます。
スクリーンショットの全体ではなく、一部だけ使用したい場合などは画像サイズを調整してください。
赤枠の長方形を作成する
画像内の重要な部分を目立たせるための赤枠の長方形を作成しましょう。
長方形ツールで長方形を作成したい位置をドラッグします。
長方形を作成したらアピアランスパネルの「塗り」のチェックを外して「線」の色を赤色に変更します。
「サイズ」で枠線の太さを自由に変更できます。
矢印を作成する
次は矢印を作成します。
多角形ツールでshiftキーを押しながらドラッグすると正三角形を作成できます。
もし三角形にならない場合は、アピアランスパネルのコーナーカウントを「3」に変更してください。
長方形ツールに変更して三角形の下に縦長の長方形を作成します。
選択ツールで作成した長方形を移動して三角形と長方形をくっつけてください。
この時に少し三角形と長方形を重ねた方がいいです。
長方形を三角形の中央に整列させたいので、選択ツールで三角形と長方形を選択します。
shiftキーを押しながらクリックすると複数のオブジェクトを選択できます。
三角形と長方形を選択したら整列パネルの「中央揃え(水平方向)」をクリックして2つのオブジェクトを中央に整列させます。
2つのオブジェクトを選択したまま「合体」をクリックすると、結合して矢印の形になります。
矢印の塗りを赤色に変更し、線のチェックをはずしたら完成です。
選択ツールで矢印を回転させることもできます。
shiftキーを押しながら回転させると15度ずつ回転するので、横方向や下方向にしたいときに便利です。
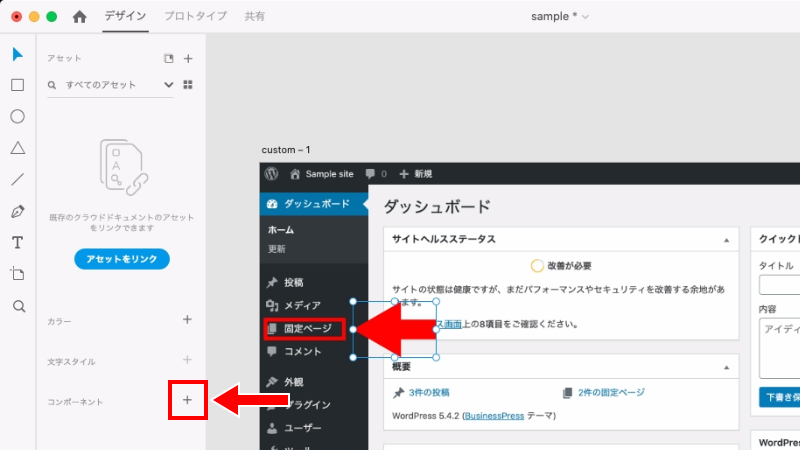
赤枠の長方形や矢印をアセットに登録する
頻繁に使うオブジェクトをアセットに登録しておくと再利用しやすくなります。
登録方法は簡単で、アセットに登録したいオブジェクトを選択した状態でアセットパネルのコンポーネントのプラスアイコンをクリックするだけです。

アセットに登録したオブジェクトを使う場合は、アセットパネルからドラッグ&ドロップするだけです。
このようによく使う矢印などのオブジェクトをアセットに登録しておけば、いつでも簡単に利用できます。
テキストをボカす
スクリーンショットの一部をボカして読めなくする方法を解説します。
ボカしたい箇所に重なるように線無しの長方形を作成し、アピアランスパネルの「背景のぼかし」にチェックを入れます。
ぼかし量を「5」、明るさを「0」、効果の不透明度を「0」に設定してください。
ぼかし量を増やすほど大きくボケるのでお好みで調節してもらってOKです。
画像を書き出す
画像の作成が終わったら画像を書き出しましょう。
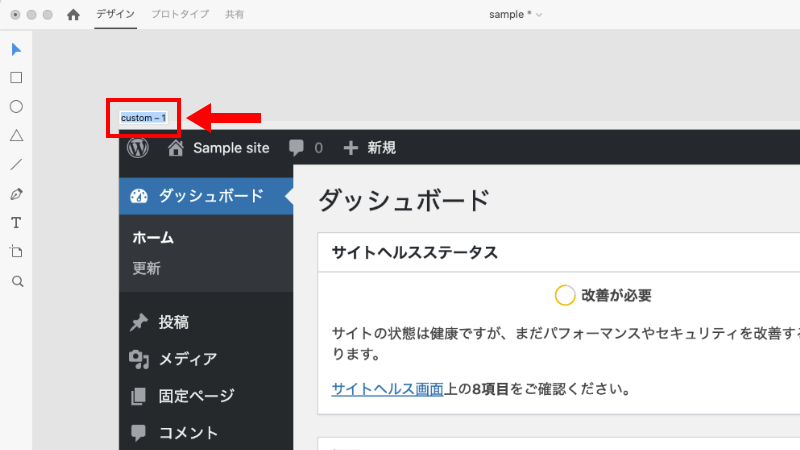
アートボード名が書き出す画像のファイル名になります。
アートボード名をダブルクリックすると編集できるので任意の名前に変更してください。

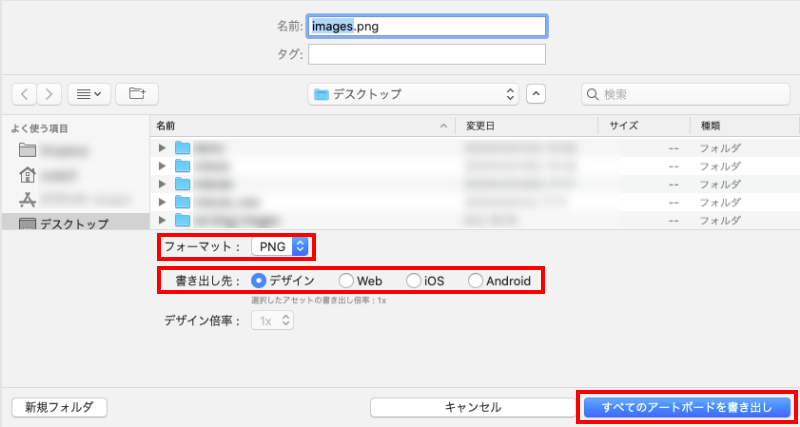
XDのメニュー内の「ファイル > 書き出し > すべてのアートボード」をクリックします。
書き出しのフォーマットは「PNG」か「JPG」を選択し、書き出し先は「デザイン」を選択して書き出しを実行してください。
PNGで書き出した方が画像は綺麗ですがファイル容量が大きくなる場合があるので、その場合はJPGで書き出した方がいいと思います。

あとは書き出した画像をブログ記事に挿入したら完成です。
まとめ:XDはブログ用の画像作成にもオススメです
Adobe XDはスクリーンショットを加工するようなブログ用の画像作成にも便利です。
その理由としては下記のとおりです。
- オブジェクトなどを自由に作成できる
- 1記事の画像を1つのファイルでまとめて管理できる
- 操作性がいい
最初は操作方法に少し戸惑うかもしれませんが、慣れたらスピーディーに画像を作成できると思います。
XDは無料で利用できるので、ぜひブログ画像の作成にも使ってみてください!
