Webサイトの表示速度は永遠の課題ですよね。
速度を改善する方法は色々ありますが、画像の容量削減もそのひとつです。
最近のWebサイトでは大きな画像を多用することが多いです。
したがって、画像の容量を削減できれば、表示速度の改善につながります。
今回は画像の容量を削減する方法として「webP」の使い方を解説します。
まずはwebPを使うメリットについて簡単に触れたいと思います。
ちなみに、Webページの速度改善にはLazy Loadも有効な手段です。
webPと組み合わせることで、さらに効果的なので興味がある方は以下の記事も読んでみてください。

目次
webPって何?
みなさんはwebPという画像形式をご存知ですか?
JPEGやPNGなどと違い、あまり聞き慣れない名前ですよね。
webPとはGoogleが開発した画像形式で、ほとんどの場合でJPEGやPNGより容量を小さく出来ます。
また、画質の劣化が少なく、透過画像を扱うことも出来ます。
ためしに以下の画像でJPEGとPNGとwebPで容量を比較してみました。
画像のサイズは横960px縦540pxで統一しています。

| JPEG | PNG | webP |
|---|---|---|
| 820KB | 1400KB | 160KB |
圧倒的にwebPのファイルサイズが小さいですね!
この様にページ内の画像をwebPに置き換えるだけでもかなりファイルサイズを抑えることができます。
ただし、webPに対応していないブラウザもあるので注意が必要です。
webPを使用する際は、対応ブラウザにはwebPを表示し、未対応ブラウザにはJPEGやPNGを表示するようにコーディングしないといけません。
webPのコーディングについては後述するので、まずはwebPを作成する方法を紹介します。
画像をwebP形式に変換する方法
webPを使用する場合、まずは画像をwebP形式に変換しないといけません。
画像をwebP形式に変換する方法は色々ありますが、今回は以下の3つの方法をご紹介します。
- Gulpを利用して変換する方法
- アプリを利用して変換する方法
- Photoshopの拡張機能を利用して変換する方法
ひとつずつ解説していきます。
タスクランナーGulpでwebPを作成する方法【オススメ】
最初に紹介するのはタスクランナーのGulpでwebPに変換する方法です。
XDやPhotoshopから書き出したJPEGやPNGをGulpを使って一括でwebPに変換します。
複数の画像を数秒でwebPに変換できるので効率的です。
Gulpのインストールから説明すると長くなってしまうので、今回は割愛させていただきます。
すでにGulpはインストール済みという想定で解説するのでご了承ください。
「Gulpって何?」という方は以下の記事を読んでみてください。
Gulpを使えると色々と便利なので、ぜひ導入されることをオススメします!

まずはターミナルを起動し、プロジェクトフォルダに移動してnpm initを実行してください。
プロジェクトなどの設定が完了すると「package.json」というファイルが作成されます。
$ cd project-folder
$ npm init次に必要なnpmパッケージをインストールします。
今回インストールするパッケージは以下の2つです。
- gulp-webp
- gulp-rename
「gulp-webp」は画像をwebPに変換するパッケージです。
「gulp-rename」は変換したwebPのファイル名を変更するために使います
以下のコマンドでパッケージをインストールしてください。
$ npm install --save-dev gulp-webp gulp-renameフォルダ内に「gulpfile.js」を作成し、webPに変換するスクリプトを記述します。
var gulp = require('gulp');
var webp = require('gulp-webp');
var rename = require("gulp-rename");
gulp.task('webp', function () {
return gulp
.src('img/**/*.{png,jpg,jpeg}')
.pipe(rename(function (path) {
path.basename += path.extname;
}))
.pipe(webp())
.pipe(gulp.dest('img'));
});変換する画像を入れる「img」フォルダを作成します。
ここまでの作業でフォルダ構造は以下の様になります。
project-folder/
├ img/
├ node_modules/
├ gulpfile.js
└ package.json「img」フォルダにJPEGやPNGの画像を入れて以下のコマンドを実行してください。
$ gulp webpJPEGやPNGが変換されてwebPファイルが作成されます。
project-folder/
├ img/
│ ├ img.jpg
│ └ img.jpg.webp
├ node_modules/
├ gulpfile.js
└ package.jsonファイル名は「img.jpg.webp」という様に、元の拡張子をファイル名に入れる様にしています。
「img」フォルダに「img.jpg」と「img.png」というファイルが存在した場合、別々のwebPファイルとして出力するためです。
この様にコマンドを実行するだけで、大量の画像を一括でwebPに変換できるので大変便利です。
僕は普段からGulpでwebPを作成していますが、Gulpを使っていない方もいると思うので、他の方法も紹介します。
WebアプリでwebPを作成する方法
次はWebアプリを利用してwebPに変換する方法をご紹介します。
Gulpなどをインストールする必要がないので、おそらくこの方法が最も簡単だと思います。
「webp 変換」などでググると、画像をwebP形式に変換できるサイトがたくさん出てきますが、今回は以下のサイトを例に解説します。
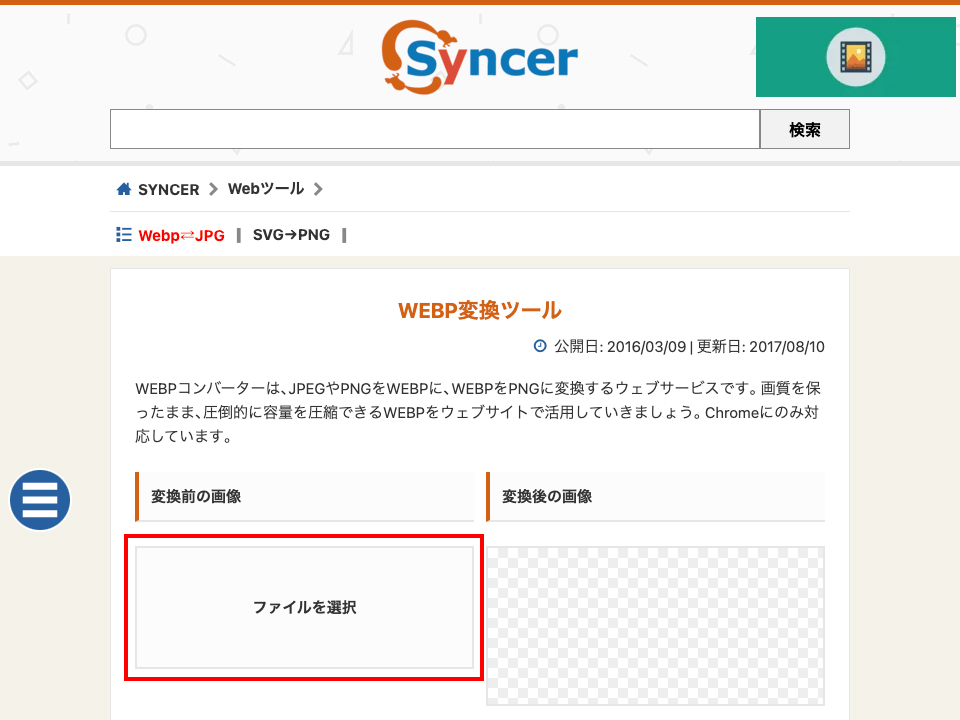
https://lab.syncer.jp/Tool/Webp-Converter/サイトにアクセスし、「ファイルを選択」をクリックしてwebPに変換したい画像を選択します。

画像をアップロードすると「変換後の画像」にwebPに変換された画像が表示されます。
その画像の上にカーソルを合わせ、右クリックでダウンロードするとwebPファイルを保存できます。

もの凄く簡単ですね!
ただし、このサイトの場合は画像を1枚ずつしか変換できないので、変換したい画像が多い場合は大変かもしれません。
Photoshopの拡張機能でwebPを作成する方法
最後はPhotoshopの拡張機能を利用してwebPを作成する方法をご紹介します。
PhotoshopはwebPに対応していませんが、拡張機能をインストールすることで、webPを開いたり、webP形式で保存したり出来る様になります。
それでは拡張機能をインストールする手順を解説していきます。
僕の作業環境はMacなので、Macでの手順になりますのでご了承ください。
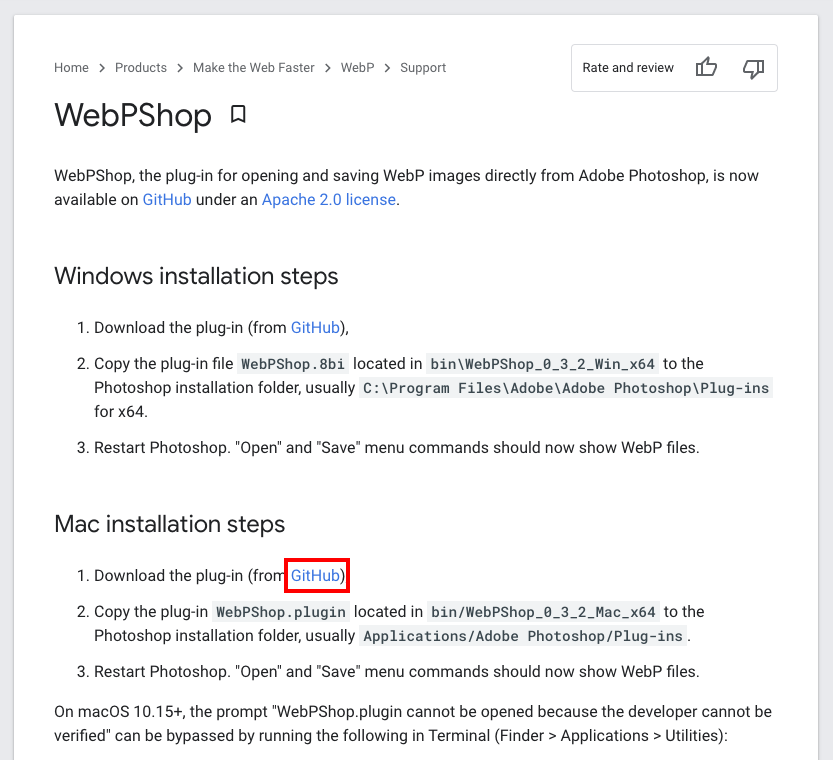
まずは以下のリンクをクリックして拡張機能の公式サイトにアクセスします。

英語ですがWindowsとMacにインストールする手順が解説してあります。
「Mac installation steps」の下にある「GitHub」のリンクをクリックします。

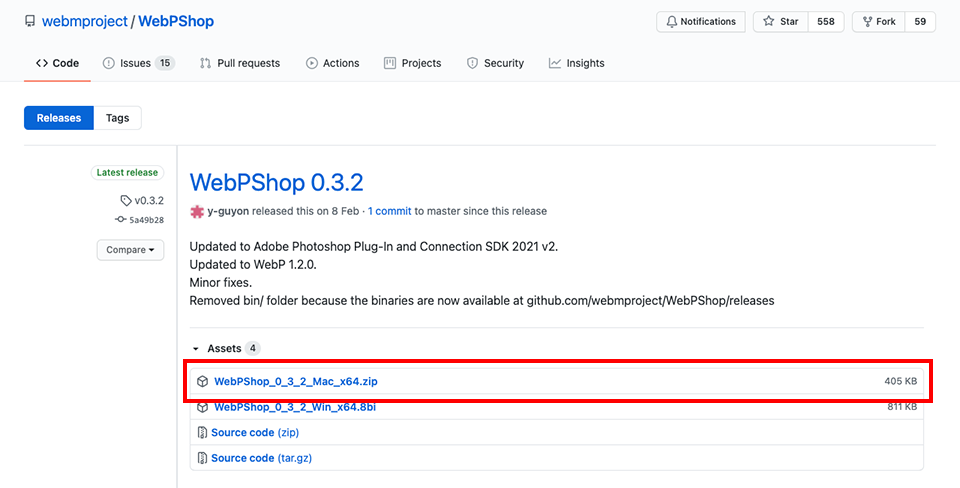
GitHubのページに移動するので、「WebPShop_0_3_2_Mac_x64.zip」をクリックしてファイルをダウンロードします。
※拡張機能の最新バージョンがファイル名になるため、ファイル名が異なる場合があります。

ダウンロードしたZIPファイルを展開すると「WebPShop.plugin」というファイルが作成されます。 「WebPShop.plugin」を以下のフォルダにコピーしてください。
Macintosh HD > アプリケーション > Adobe Photoshop 2021 > Plug-ins※「Adobe Photoshop 2021」の部分は使用しているPhotoshopのバージョンに置き換えてください。
Photoshopを再起動するとプラグインが有効になります。
試しにPhotoshopでwebP形式の画像を開いてみてください。
JPEGなどと同様にwebPも開ける様になっているはずです。
JPEGやPNGをwebPに変換したい場合は、「別名で保存」でフォーマットを「webPShop」を選択するとwebP形式で保存されます。
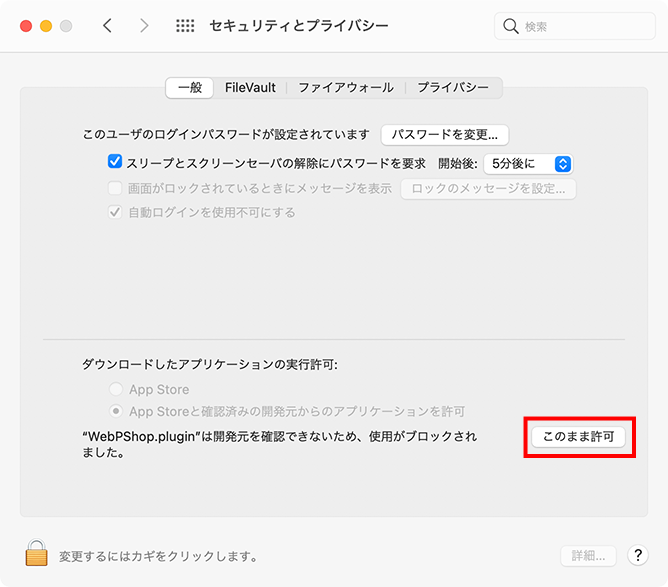
「WebPShop.pluginが悪質なソフトウェアかどうかをAppleでは確認できないため、このソフトウェアは開けません。」という警告が表示される場合は、システム環境設定アプリを開き、「セキュリティとプライバシー」の「一般」タグに表示されている「”WebPShop.plugin”は開発元を確認できないため、使用がブロックされました。」の「このまま許可」をクリックしてください。

webPをWebサイトに表示する方法
webPを使う場合はwebPに対応していないブラウザがあるので注意が必要です。
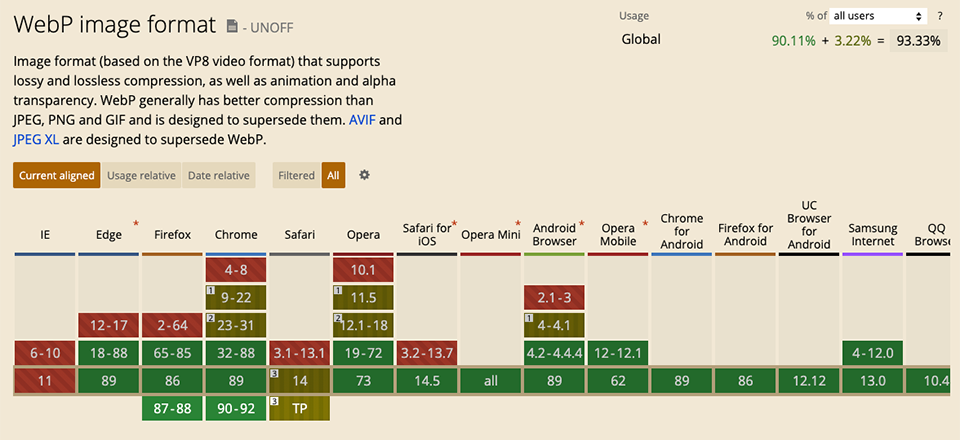
2021年3月の時点でのwebPの対応状況は以下の通りです。

この様にIEなどの一部のブラウザはwebPに対応していないので対策が必要になります。
対策としては以下の2通りの方法があります。
- .htaccessで画像の表示を切り替える
- pictureで画像の表示を切り替える
順番に解説します。
.htaccessでwebPの表示を切り替える
.htacessを編集できる場合は、.htacessで表示する画像を振り分けることも出来ます。
例として以下のフォルダ構造で画像を振り分ける場合で解説します。
project-folder/
├ img/
│ ├ img.jpg
│ └ img.jpg.webp
├ .htaccess
└ index.html.htaccessの記述は以下となります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>.htaccessの記述は以下の記事から流用させていただきました。詳しい内容が知りたい方はご確認ください。
https://www.ones-quest.co.jp/labo/webp02.phpindex.htmlでは通常通りimgタグで画像を表示します。
<img src="img/img.jpg" alt="画像">これでwebPに対応しているブラウザには「img.jpg.webp」が表され、webPに対応していないブラウザには「img.jpg」が表示されます。
また、同じフォルダ内にwebP画像がない場合もJPEG画像が表示されます。
今回はJPEGで解説しましたがPNGでも大丈夫です。
picture要素でwebPの表示を切り替える
HTMLのpicture要素でもJPEGやPNGとwebPの表示を切り替えることが出来ます。
<picture>
<!-- webP対応ブラウザ -->
<source type="image/webp" srcset="img/img.jpg.webp">
<!-- webP非対応ブラウザ -->
<img src="img/img.jpg" alt="画像">
</picture>source要素のsrcset属性でwebPのパスを指定し、img要素のsrc属性でjpg(もしくはpng)のパスを指定します。
これでブラウザがwebPに対応している場合は、source属性で指定した画像が表示され、未対応の場合はimg属性で指定した画像が表示されます。
画像をいちいちpicture要素でコーディングしないといけないので手間は掛かります。
ただ、picture要素はレスポンシブで画像を切り替える場合にも使えるので、以下の様に組み合わせることも出来ます。
<picture>
<!-- webP対応ブラウザでウインドウ幅767px以下 -->
<source type="image/webp" media="(max-width: 767px)" srcset="img/sp.jpg.webp">
<!-- webP対応ブラウザでウインドウ幅768px以上 -->
<source type="image/webp" srcset="img/pc.jpg.webp">
<!-- webP非対応ブラウザでウインドウ幅767px以下 -->
<source media="(max-width: 767px)" srcset="img/sp.jpg">
<!-- webP非対応ブラウザでウインドウ幅768px以上 -->
<img src="img/pc.jpg" alt="画像">
</picture>.htacessで画像を切り替える方が楽ですが、.htaccessが編集できない場合や、自分で切り替える画像を指定したい場合はpicture要素で切り替える方法がオススメです。
webPが表示されているか確認する
コーディングできたら、ちゃんとwebPが表示されているか確認してみましょう。
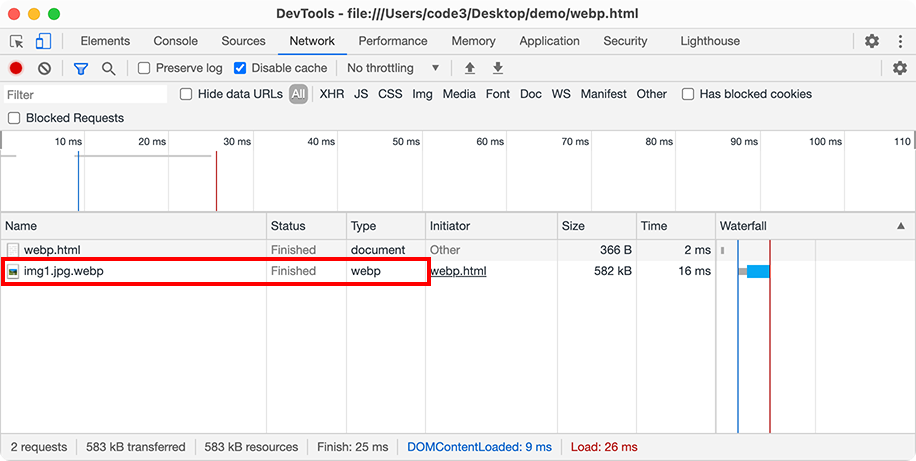
Chromeの開発者ツールの「Network」タブを開いてページを開きます。
表示された画像の「Type」が「webP」になっていたら、ちゃんとwebP形式の画像が表示されています。

まとめ
webPはJPEGやPNGと比べて容量が小さいのでWebサイトのスピード改善に繋がります。
webP形式の画像を作成する方法は以下の様なものがあります。
- タスクランナーGulpで作成する
- アプリケーションで作成する
- Photoshopの拡張機能で作成する
webPを使う場合は、webPに対応していないブラウザがあるので対策が必要です。
対策としては以下の方法があります。
- .htaccessで表示する画像形式を振り分ける
- HTMLのpicture要素で画像形式を振り分ける
上記の対策をしていないと、一部のブラウザで画像が表示されないので注意してください。
JPEGやPNGをwebPに変換したり、未対応ブラウザの対策をしたり、作業は少し増えてしまいますが、ページの読み込み速度は改善されるので、webPを使うメリットは大きいと思います!
また、冒頭でも紹介しましたがwebPとLazy Loadを組み合わせるとさらに効果的です。
興味がある方は以下の記事も読んで見てください!

以上、webPの作成方法や使い方の解説でした。
ご不明な点やご指摘などがあればお気軽にコメントください。
