CSSフレームワークのBootstrapを使うと効率的にレスポンシブ対応のサイトをコーディングできます。
このBootstrapをWordPressでも使いたいと思ったことはありませんか?
もちろん、自作のWordPressテーマとBootstrapを組み合わせてもOKです。
けど、WordPressでBootstrapを使うなら「UnderStrap」という無料テーマをオススメします。
UnderStrapをオススメする理由と使い方を解説するのでお付き合いください。
目次
UnderStrapをオススメする理由
UnderStrapはカスタマイズを前提としたWordPressの無料テーマです。
WordPressのスターターテーマとして有名な「Underscores」と、CSSフレームワークとして有名な「Bootstrap」を組み合わせるというコンセプトで制作されています。
それでは、僕がUnderStrapをオススメする理由を紹介していきます。
Bootstrapが最初から組み込まれている
レスポンシブ対応のサイトを構築する際に、CSSフレームワークのBootstrapを使うととても便利です。
HTMLにCSSのclassを追加するだけでレスポンシブ対応サイトを作れてしまいます。
UnderStrapには最初からBootstrapが組み込まれているので、レスポンシブ対応のテーマを効率的に制作することが出来ます。
Sassが使える
個人的にはCSSを効率的にコーディングする上でSassは必須だと思っています。
特にレスポンシブサイトをコーディングする際はSassじゃなとやっていけないレベルです。
UnderStrapのCSSはSassで書かれているので、CSSを効率的にコーディングできます。
gulpのSassコンパイルやブラウザのオートリロードが便利
UnderStrapはgulpファイルが用意されているので、コマンドを入力するだけでSassをコンパイルしたり、ブラウザをオートリロードしたり出来ます。
僕は普段からgulpを使っていますが、環境に合わせてgulpを準備するのに意外と時間が掛かります。
UnderStrapであればそのような準備が必要なく、すぐにコーディングを開始できるのですごく楽です。
特にgulpのプラグイン「Browsersync」を使ったブラウザのオートリロードはとても便利です。
UnderStrapのPHPファイルやSassファイルを編集して保存すると、自動的にブラウザをリーロードして編集内容を反映してくれます。
しかも同じページを複数の端末で開いている場合、スクロールやメニューの開閉などの動作が同期されます。
PCとスマートフォンで同じページを開いておけば、それぞれの表示や動作を同時に確認することが出来ます。
UnderStrapをカスタマイズする手順
それでは、UnderStrapをカスタマイズする手順を解説していきます。
WordPressのローカル環境を準備する
UnderStrapはローカル環境のWordPressにインストールしてカスタマイズしていきます。
Local by Flywheelで簡単にWordPressのローカル環境を構築できるので、以下の記事を参考にしてローカル環境を準備してください。

UnderStrapをインストールする
WordPressのローカル環境が準備できたらUnderStrapとその子テーマをインストールします。
まずはWordPressの管理画面からUnderStrapをインストールします。
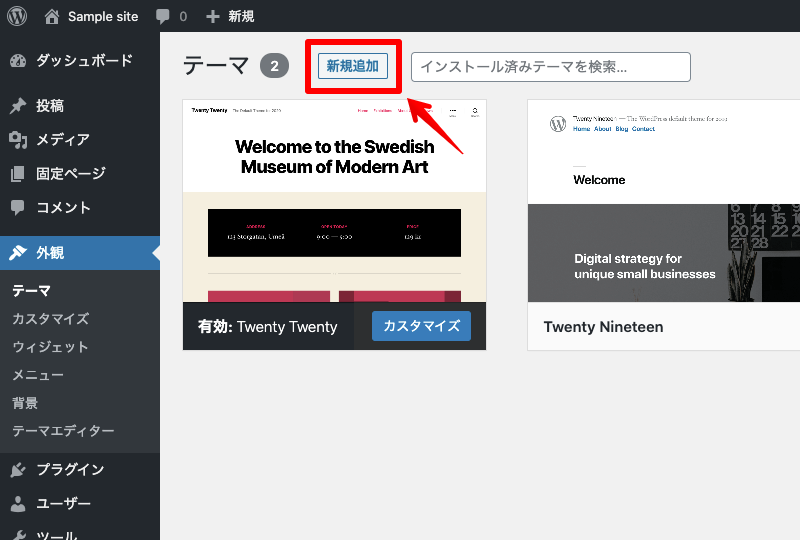
サイドメニューの「外観 > テーマ」に移動して「新規追加」ボタンをクリックします。

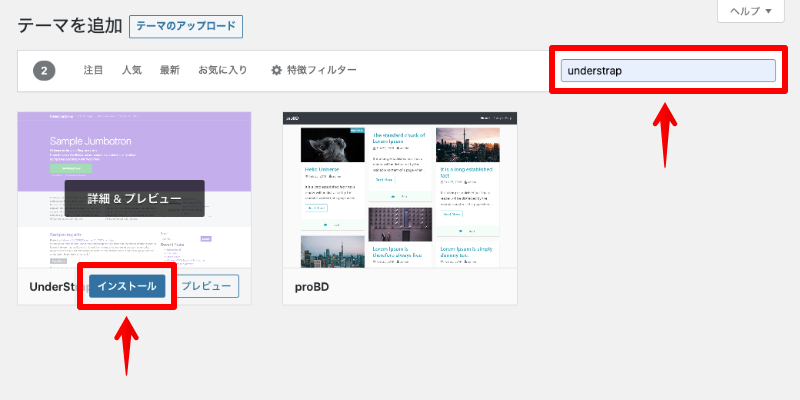
検索窓に「understrap」と入力し、検索結果に表示された「UnderStrap」をインストールします。

UnderStrapのインストールは完了したので、次はUnderStrapの子テーマをインストールします。
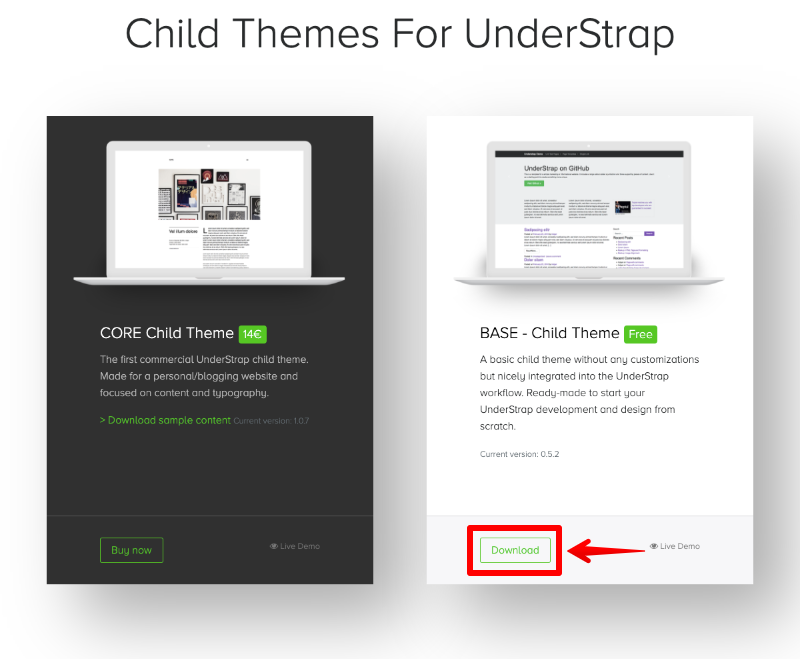
以下のリンクからUnderStrapの子テーマページを開いてください。
2種類の子テーマがありますが、「BASE – Child Theme」のダウンロードボタンをクリックします。

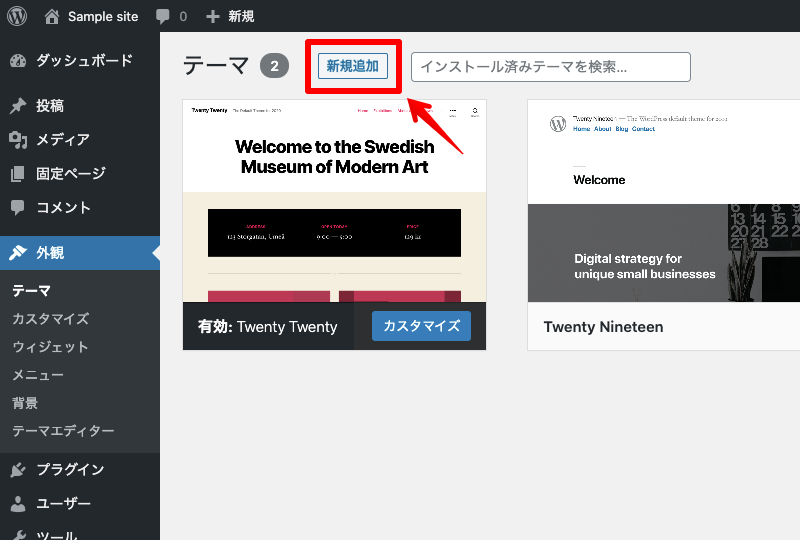
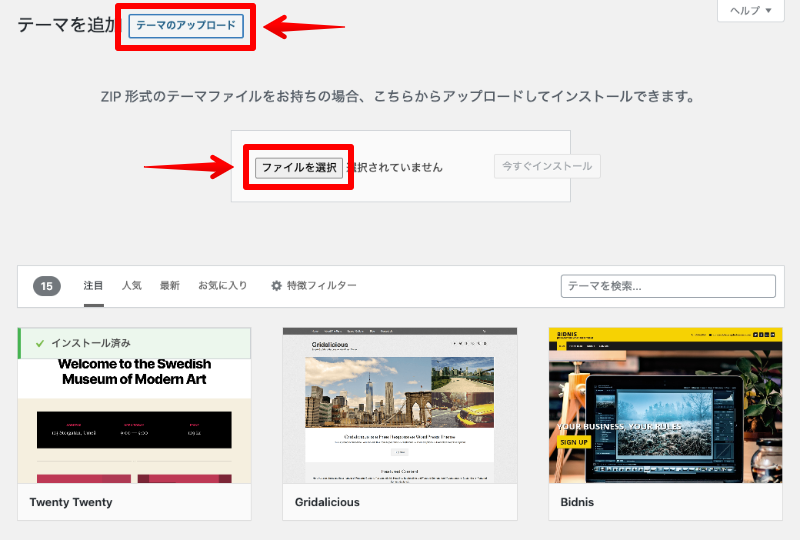
子テーマのZIPファイルがダウンロードされるので、このファイルをWordPressの管理画面からアップロードします。「外観 > テーマ」の「新規追加」ボタンをクリックします。

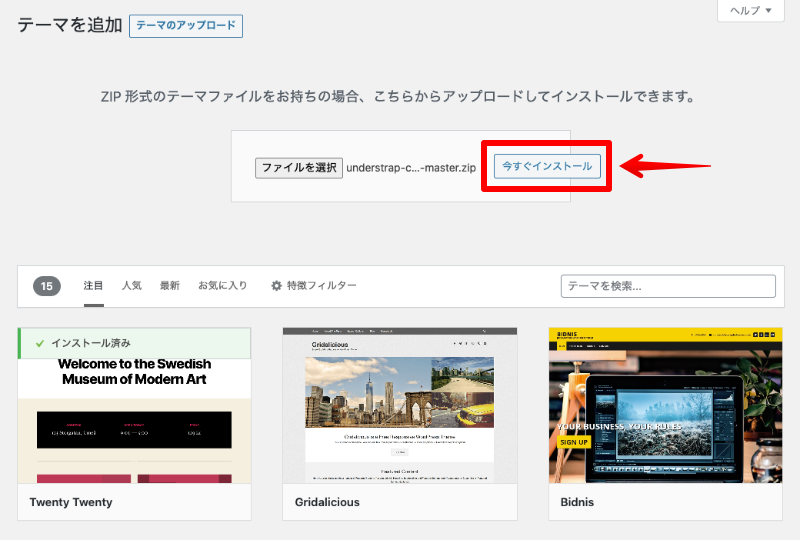
「テーマのアップロード」ボタンをクリックし、「ファイルを選択」で先ほどダウンロードしたUnderStrap子テーマのZIPファイルを選択します。

子テーマのZIPファイルを選択したら「今すぐインストール」ボタンをクリックします。

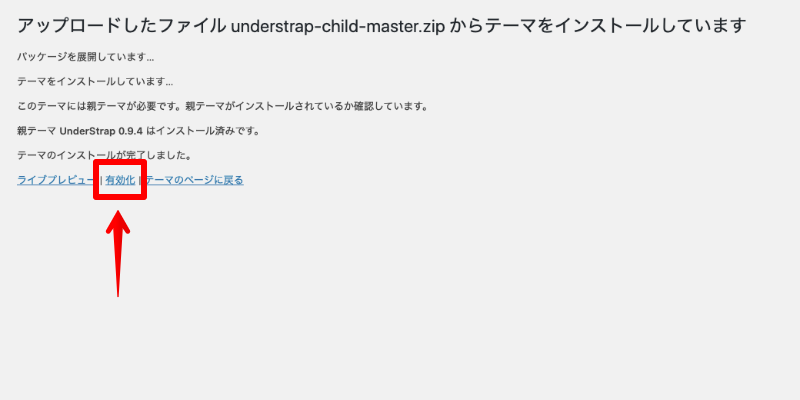
子テーマのインストールが完了したら「有効化」をクリックします。

以上でUnderStrapと子テーマのインストールは完了です。
Gulpをインストールする
UnderStrapではGulpというタスクランナーを使用します。
「Gulpって何?」という方は、以下の記事を参考にしてGulpをインストールしてください。

npmのパッケージをインストールする
次は子テーマフォルダにnpmのパッケージをインストールします。
ターミナルを起動して以下のコマンドで子テーマフォルダに移動します。projectの部分はLocal by FlywheelでWordPressをインストールする際に指定したフォルダ名に置き換えてください。
$ cd ~/Local Sites/project/app/public/wp-content/themes/understrap-child-master/子テーマフォルダに移動したら以下のコマンドでnpmのパッケージをインストールします。
$ npm install「node_modules」というフォルダが作成され、フォルダ内に様々なnpmパッケージがインストールされます。
Gulpの設定を行う
UnderStrapはGulpというタスクランナーでSassのコンパイルやブラウザのオートリロードを行います。
ブラウザのオートリロードを使うためには少しGulpの設定を変更する必要があります。
子テーマ内の「gulpconfig.json」というファイルを開き、browserSyncOptionsのproxyをLocal by FlywheelのWordPressサイトのURLに書き換えます。
"browserSyncOptions" : {
"proxy": "localhost/wordpress/", // この部分をWordPressのURLに書き換える
"notify": false
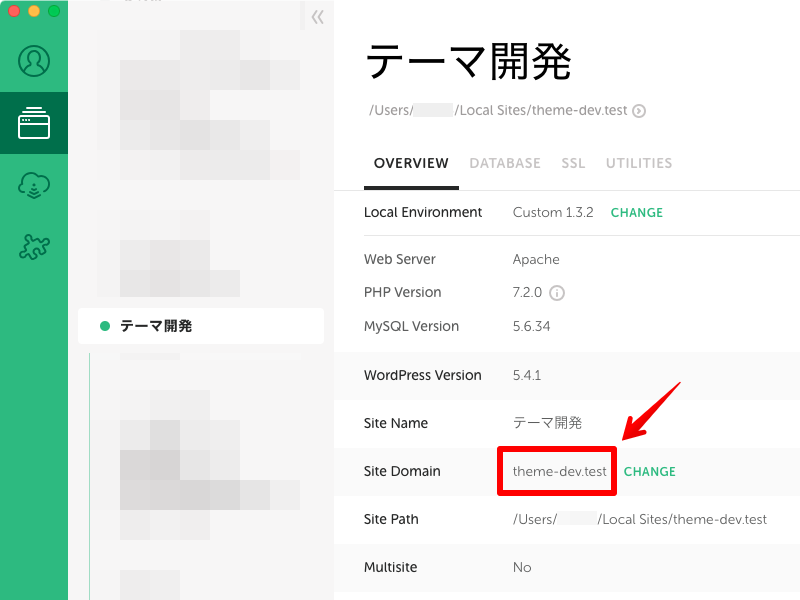
},WordPressサイトのURLはLocal by Flywheelの以下の箇所で確認できます。

書き換え後の内容は以下のようになります。
"browserSyncOptions" : {
"proxy": "http://theme-dev.test",
"notify": false
},これでPHPファイルやCSSファイルを保存すると、proxyで指定したサイトが自動でリロードされます。
Gulpを実行する
ターミナルでSassのコンパイルやブラウザのオートリロードを実行します。
$ npx gulp watch-bsブラウザが立ち上がり「http://local:3000」というURLでWordPressのトップページが表示されます。
今後、PHPファイルやSassファイルを編集したら自動的にブラウザがリロードされて更新が反映されます。
試しにSassファイルを編集してみましょう。
UnderStrapの子テーマのディレクトリ構成は以下のようになっています。
understrap-child-master
├ css
├ fonts
├ js
├ sass
│ ├ assets
│ └ theme
└ srcsass/theme/_child_theme.scssにbody {background: #000}などを追加して保存してください。
保存と同時にSassファイルがコンパイルされ、自動でブラウザがリロードしてサイトの背景が黒になります。
SassファイルだけでなくPHPファイルの保存時にもブラウザはオートリロードします。
understrap-child-masterディレクトリにfront-page.phpを作成して保存してみてください。
保存と同時にブラウザがリロードされてfront-page.phpの内容が表示されます。
このようにPHPファイルやSassファイルの変更を監視し、変更があった場合はブラウザをオートリロードしてくれるので効率的にテーマを制作することが出来ます。
ちなみにSassファイルのコンパイルだけ実行したい場合は以下のコマンドになります。
$ npx gulp watchUnderStrapをオススメする理由と使い方のまとめ
WordPressでBootstrapを使う場合はUnderStrapがオススメです。
UndetStrapにはBootstrapが組み込まれているので、レスポンシブ対応のWordPressテーマを効率的に制作することが出来ます。
また、タスクランナーのgulpファイルも提供されているので、Sassの自動コンパイルやブラウザのオートリロードなどの環境を簡単に準備することが出来ます。
Bootstrapが使え、Sassのコンパイルやブラウザのオートリロードの環境が簡単に準備できるので、WordPressテーマを効率的に制作することが出来ます。
僕はサイトをまずはHTMLでコーディングしてからWordPressテーマを制作していました。
けど、UnderStrapに出会ってからはHTMLでコーディングする必要がなくなり、最初からWordPressテーマを制作できるようになったため、テーマ制作に必要な作業時間をかなり短縮できました。
もしUnderStrapを使ったことがない場合は、ぜひ一度試してみてください。
UnderStrapはローカル環境のWordPressで使うことになります。
ローカル環境のWordPressを本番環境のサーバーに移行(コピー)する手順は以下の記事で解説しているので、もしよかったら読んでみてください。

以上、UnderStrapをオススメする理由と使い方の解説でした。
