WordPressの固定ページは会社概要やお問い合わせページを作るときに使います。
WordPress5から導入されたブロックエディタ(Gutenberg)を使えば、HTMLの知識がない方でも簡単に会社概要などのページを作れます。
今回は実際にブロックエディタで会社概要ページを作っていこうと思います。
目次
会社概要ページの完成イメージ
今回は以下のイメージのような会社概要ページを作ろうと思います。(クリックで拡大します)
冒頭に会社の説明と写真があり、その次に会社概要の表、最後にGoogleマップを使ったアクセスマップを配置したページになります。
ページのデザインは使用するテーマによって異なります。今回は「BusinessPress」という無料テーマを使用して解説するので、完成イメージと同じデザインにしたい場合は同じテーマをインストールしてください。
会社概要の固定ページを作成する
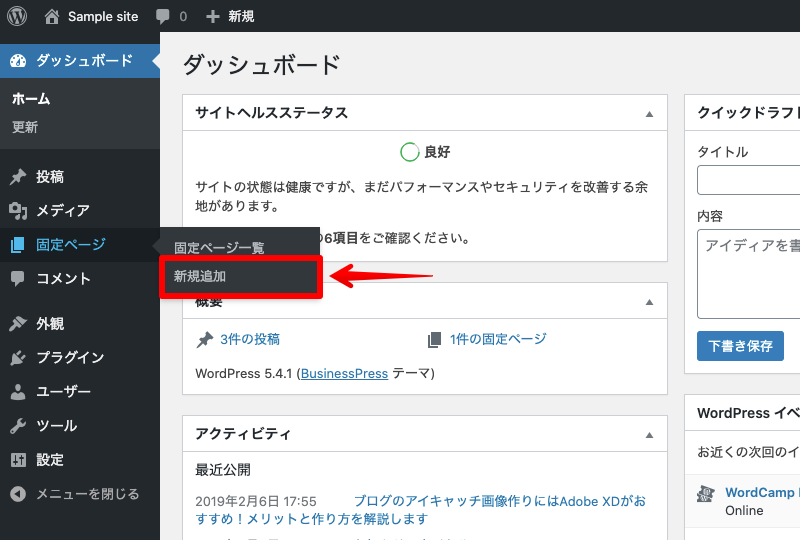
WordPress管理画面のメニューから「固定ページ > 新規追加」をクリックしてください。

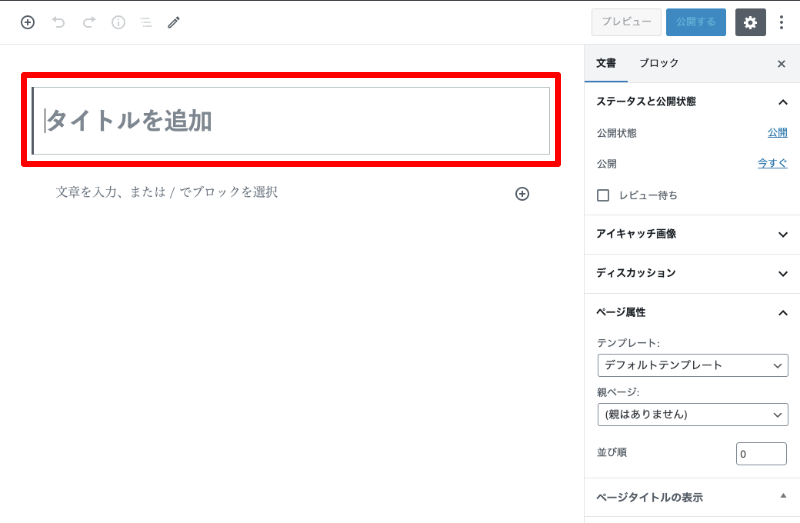
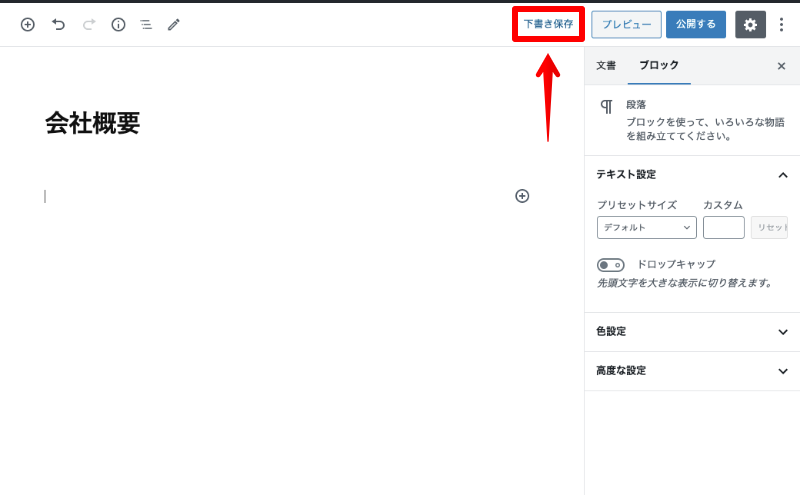
「タイトルを追加」という箇所に「会社概要」と入力してください。
ここに入力したテキストがページタイトルとなり、Googleの検索結果やブラウザのタブに表示されます。

ページタイトルを入力したら一旦下書き保存します。

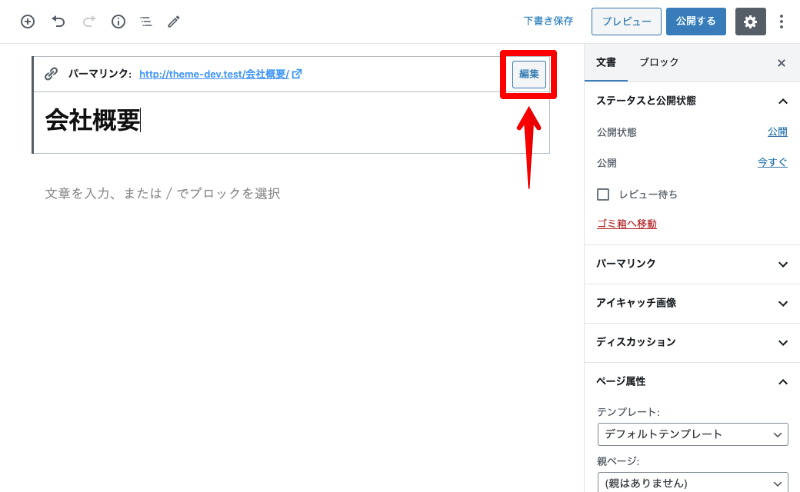
下書き保存をした後にページタイトルをクリックすると「パーマリンク」という項目が表示されます。
パーマリンクの「編集」ボタンをクリックしてください。

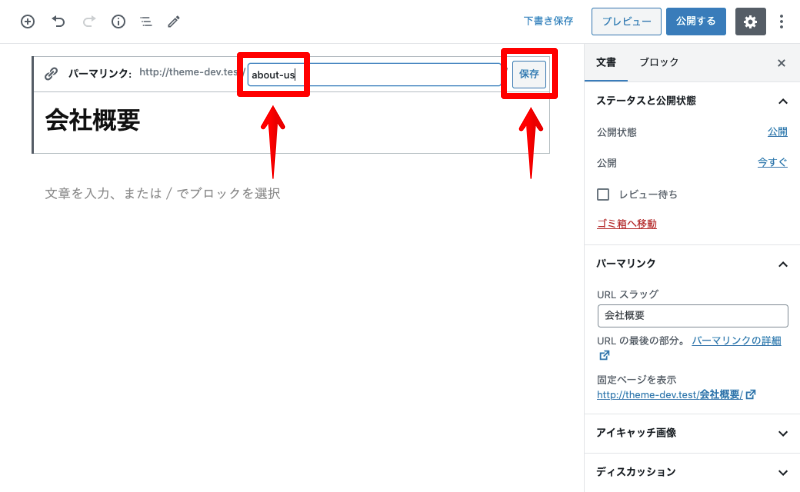
「会社概要」を「about-us」に書き換えて「保存」ボタンをクリックします。

パーマリンクで設定したテキストはページのURLになります。日本語のままでもページは表示されますが、SEO的にも英語にしておいた方がベターです。
以上で固定ページの作成は完了です。次はコンテンツを作っていきます。
会社の紹介と写真を配置する
ページ冒頭の会社紹介と写真の部分を作っていきます。
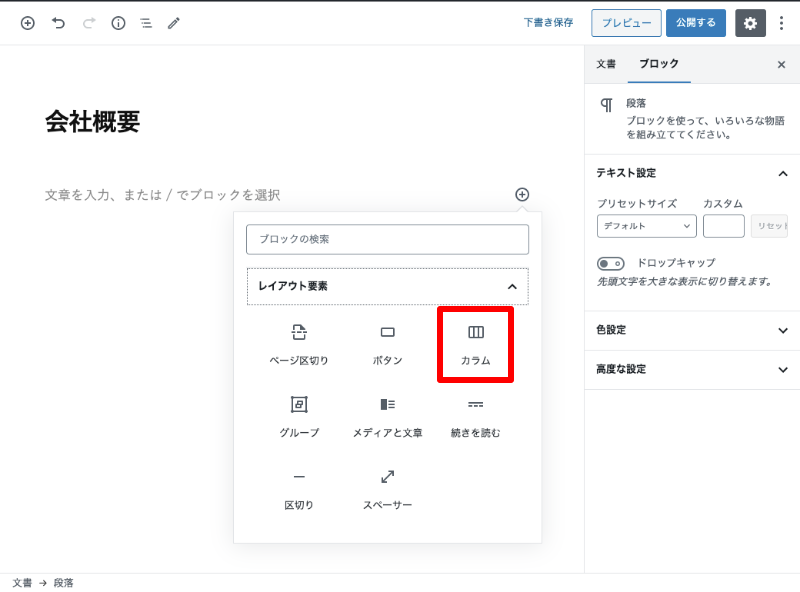
本文を入力する欄をクリックすると右側に「+」アイコンが表示されるのでクリックしてください。
すると、使えるブロックの一覧が表示されるので「レイアウト要素」の中の「カラム」をクリックします。

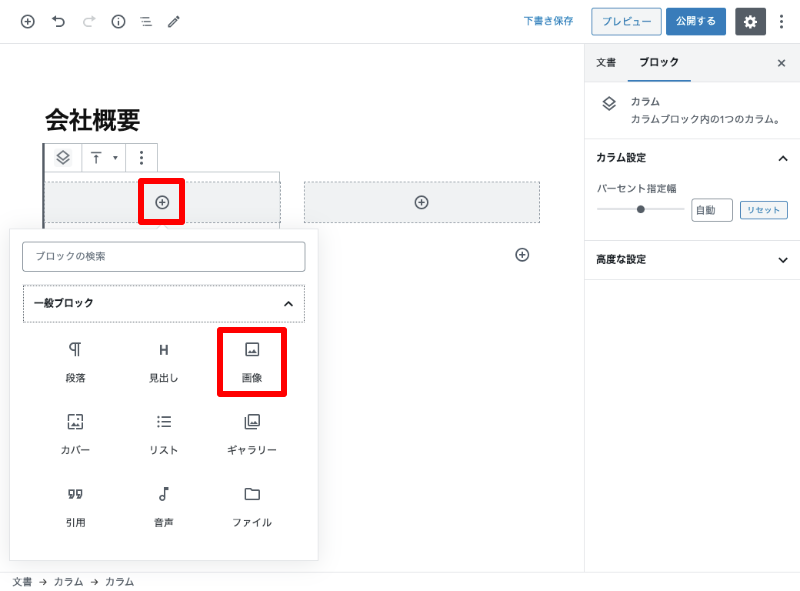
一番左端の「2カラム」をクリックします。

左カラムの「+」アイコンをクリックし、「一般ブロック」の中の「画像」をクリックします。

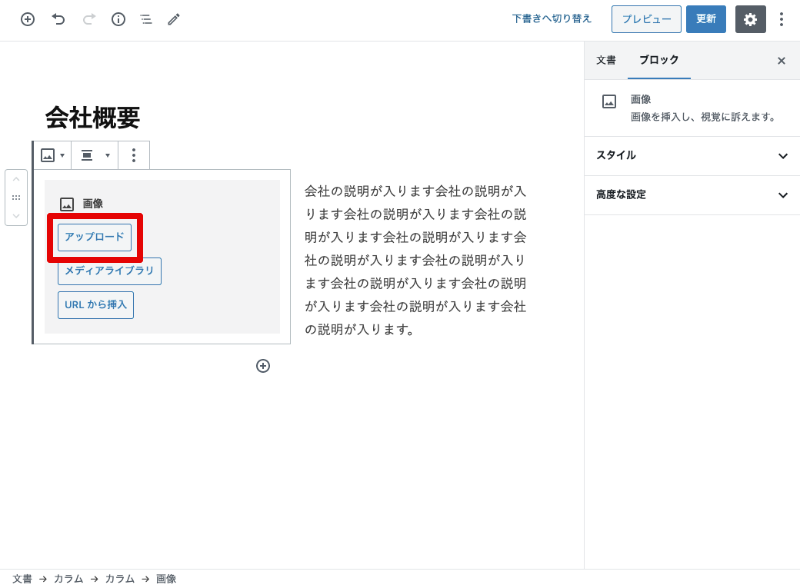
「アップロード」をクリックして使いたい写真を選択します。

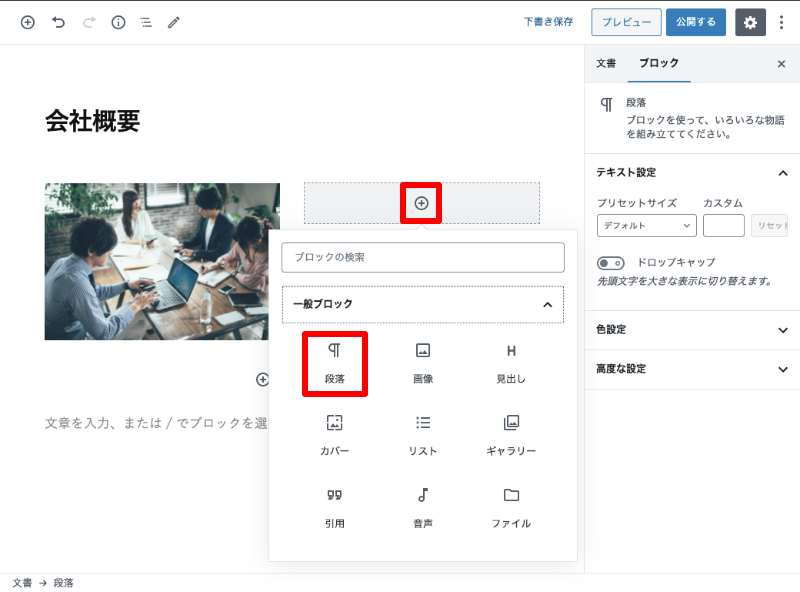
写真をアップロードしたら、右カラムの「+」アイコンをクリックして「段落」ブロックを追加します。

段落ブロックに会社の説明文を入力してください。

以上で会社説明と写真の配置は完了です。
会社概要の表を作る
次は会社概要の表を作っていきます。
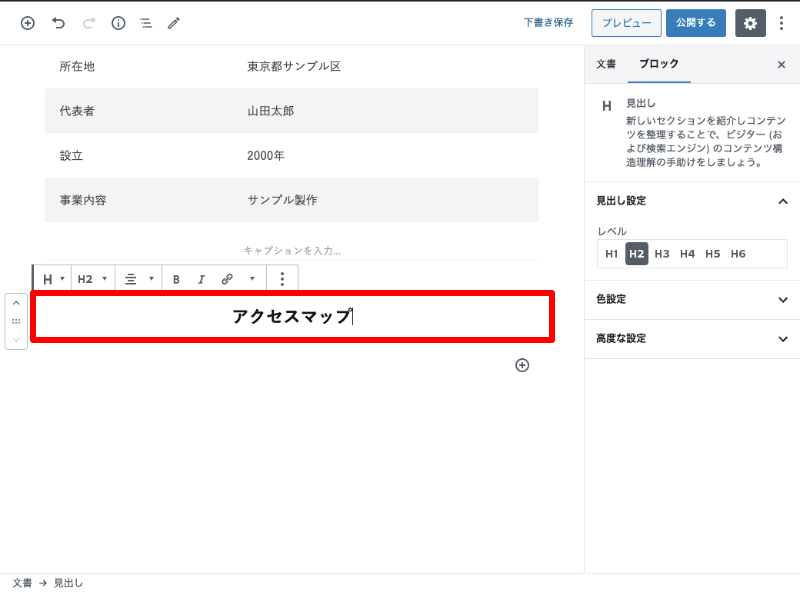
まずはこのセクションの見出しを作りましょう。「見出し」ブロックを挿入してください。

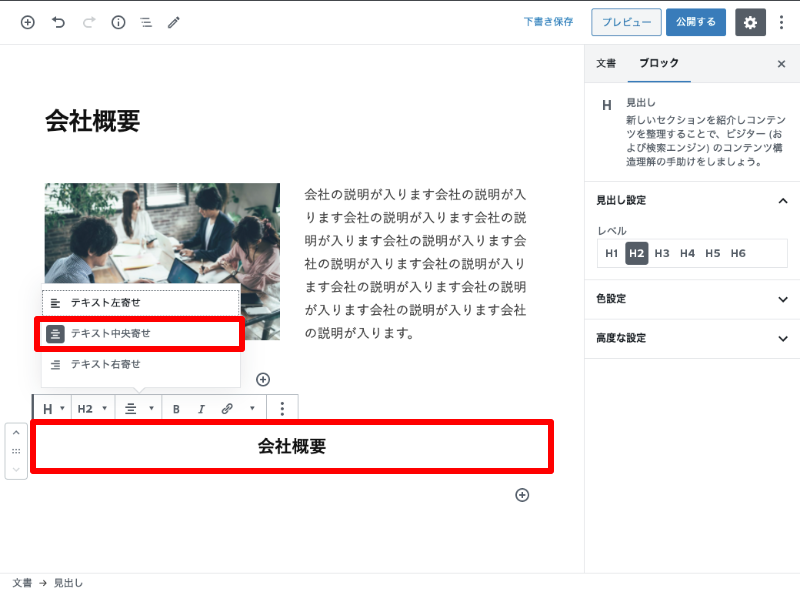
「会社概要」と入力してテキストを中央寄せにします。

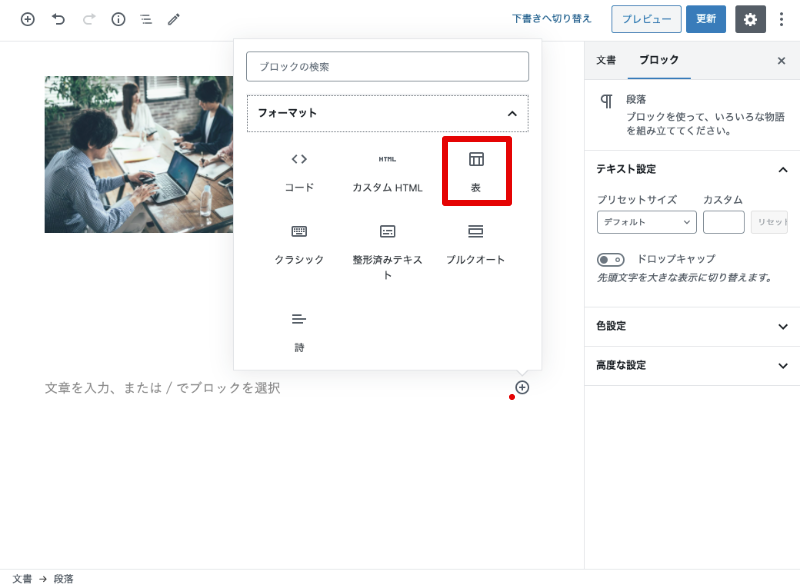
見出しの下に「フォーマット」の中の「表」ブロックを挿入します。

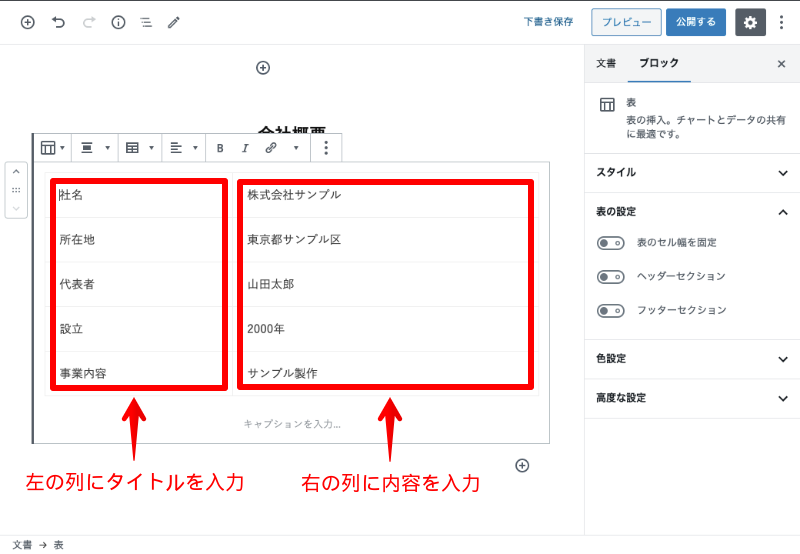
列数に「2」、行数に「5」と入力して「表を作成」ボタンをクリックします。

表が追加されるので左の列に項目のタイトル、右の列に各項目の内容を入力しましょう。

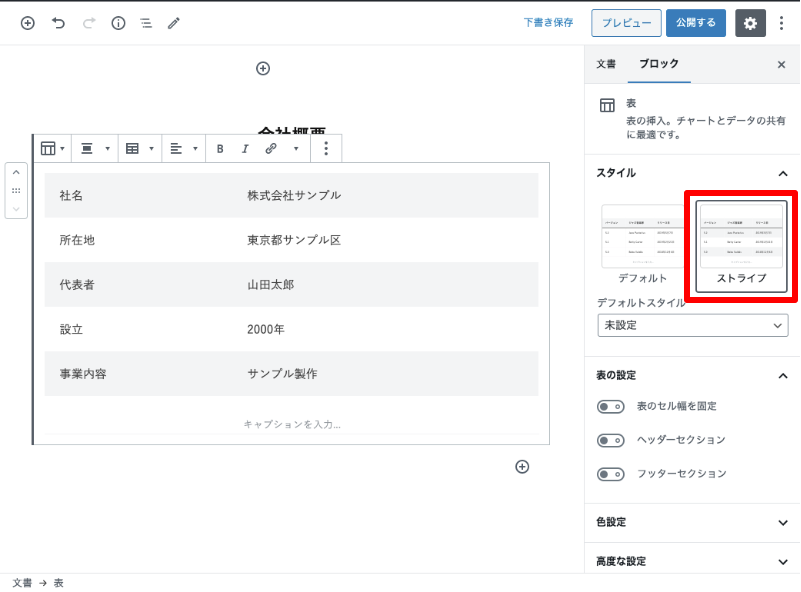
右サイドバーの「ブロック」タブを開くと「スタイル」という項目があるので、表のスタイルを「ストライプ」に変更しましょう。

以上で会社概要の表の作成は完了です。
アクセスマップを作成する
最後にGoogleマップを埋め込んでアクセスマップを作成します。
会社概要の見出しと同じ要領で「アクセスマップ」という見出しを作ってください。

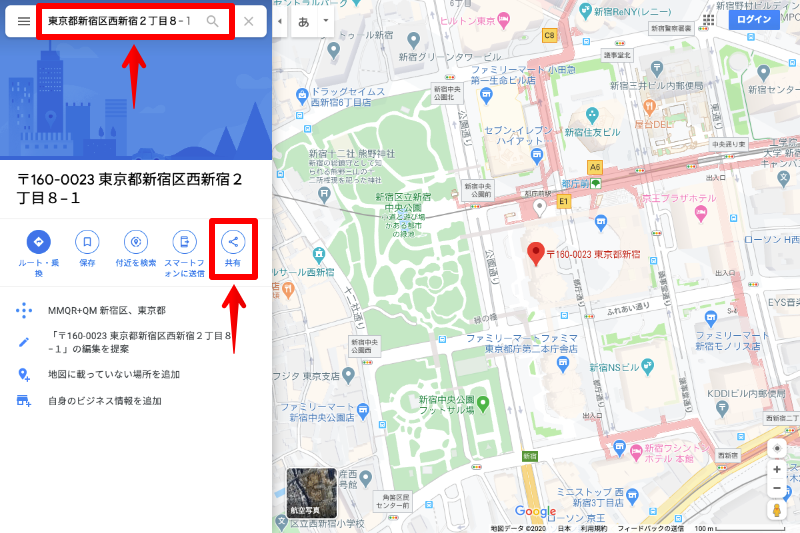
一旦WordPressの管理画面から離れてGoogleマップに移動します。
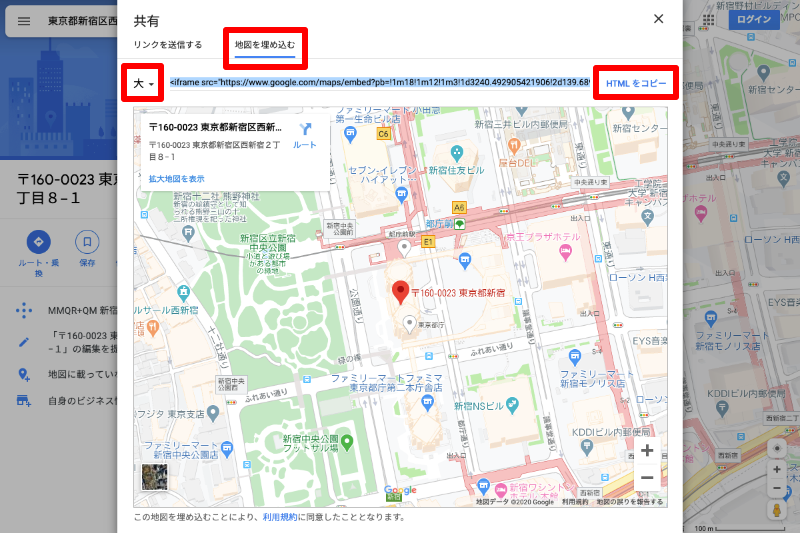
会社の住所を検索したら、左サイドバーの「共有」アイコンをクリックしてください。

「地図を埋め込む」タブを開いて「HTMLをコピー」をクリックします。埋め込みサイズは「大」にしておいてください。

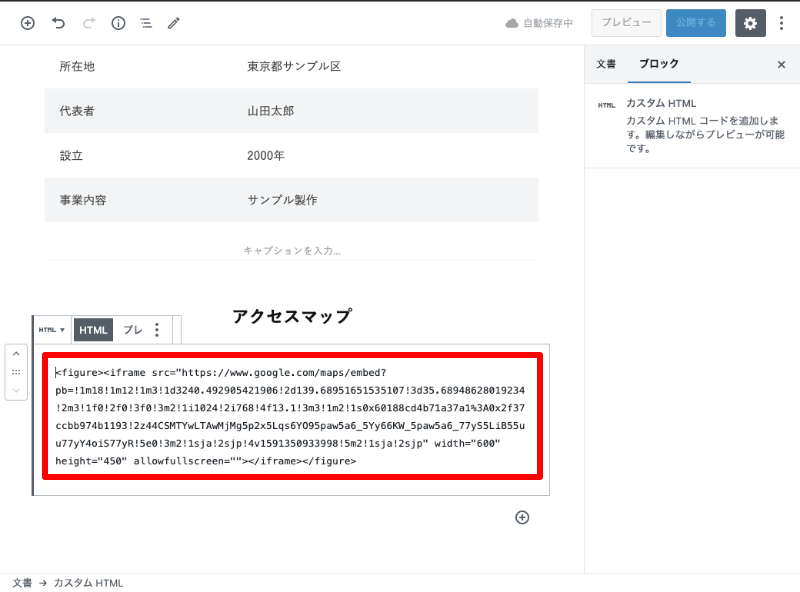
WordPressの固定ページ編集画面に戻り、GoogleマップでコピーしたHTMLをペーストします。
自動的に「カスタムHTML」ブロックに変換されるはずです。

以上でアクセスマップの作成は完了です。
会社概要の固定ページを公開する
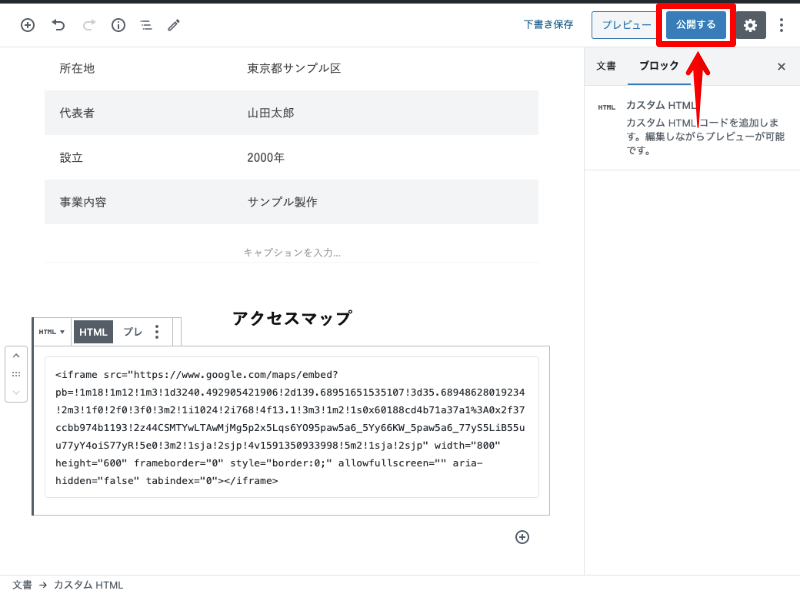
コンテンツの作成が完了したら「公開する」ボタンをクリックして固定ページを公開します。

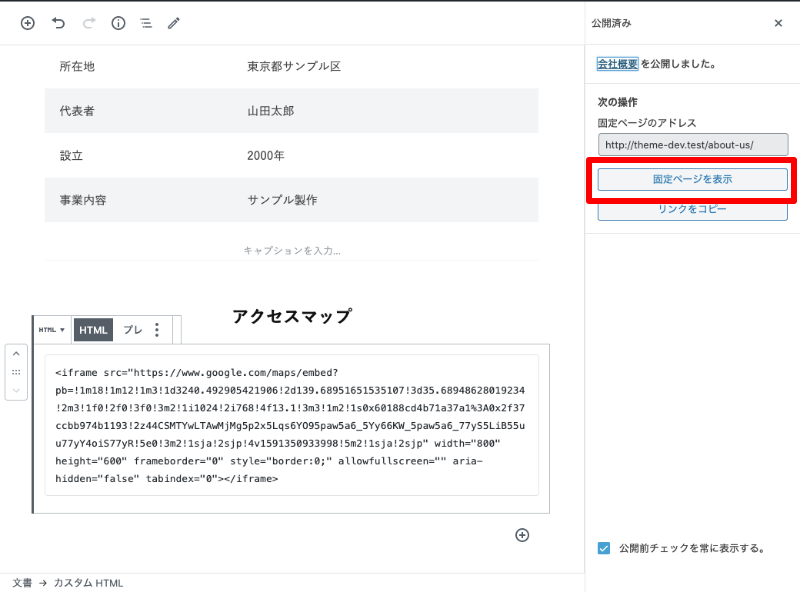
公開したら「固定ページを表示」をクリックして作成したページを確認しましょう。

完成イメージ通りの会社概要ページが出来ていると思います。(画像をクリックすると拡大します)
ページ冒頭の会社説明と写真の箇所は、レスポンシブ対応になっているのでスマートフォンで見ると縦一列になります。(画像をクリックすると拡大します)
以上で会社概要の固定ページの作成は完了です。
ヘッダーメニューに固定ページを追加する
せっかく固定ページで会社概要などを作っても、そのページに行けなければ意味がありません。
ヘッダーメニューに固定ページを追加して、どのページからでもアクセス出来るようにしましょう。
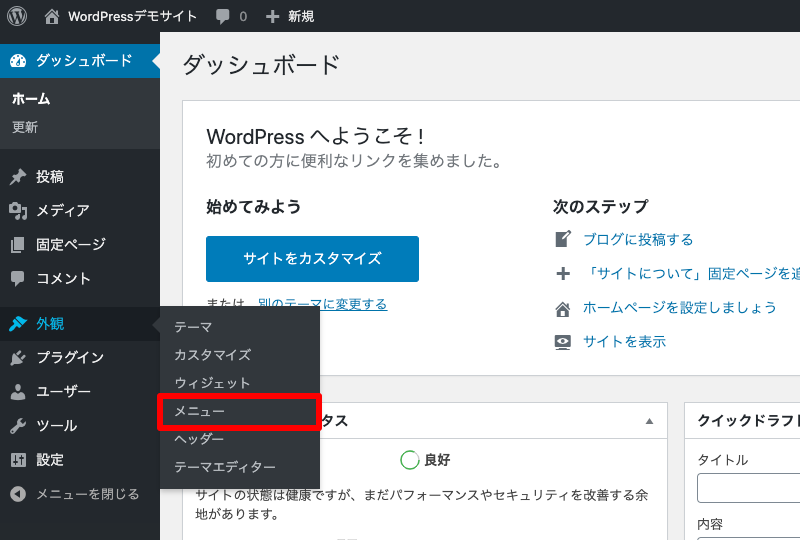
WordPress管理画面の「外観 > メニュー」に移動します。

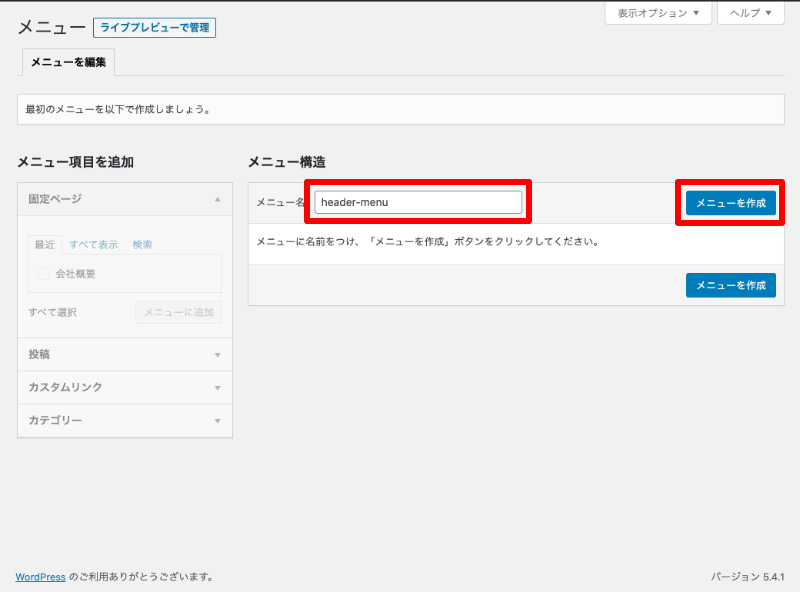
「メニュー名」に「header-menu」と入力して「メニューを作成」ボタンをクリックしてください。

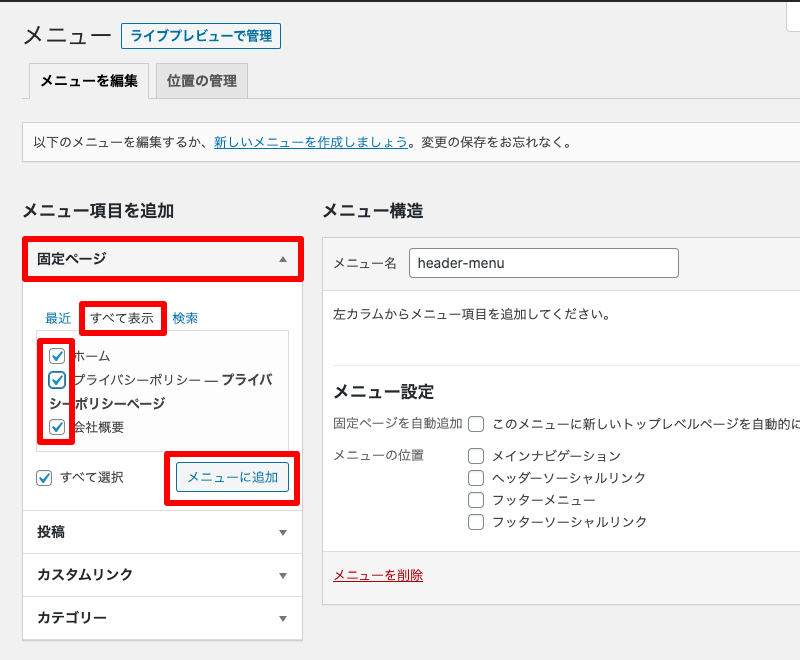
「メニュー項目を追加」の「固定ページ」を開き、「すべて表示」タブの中からヘッダーメニューに表示したいページにチェックを入れ、「メニューに追加」ボタンをクリックします。

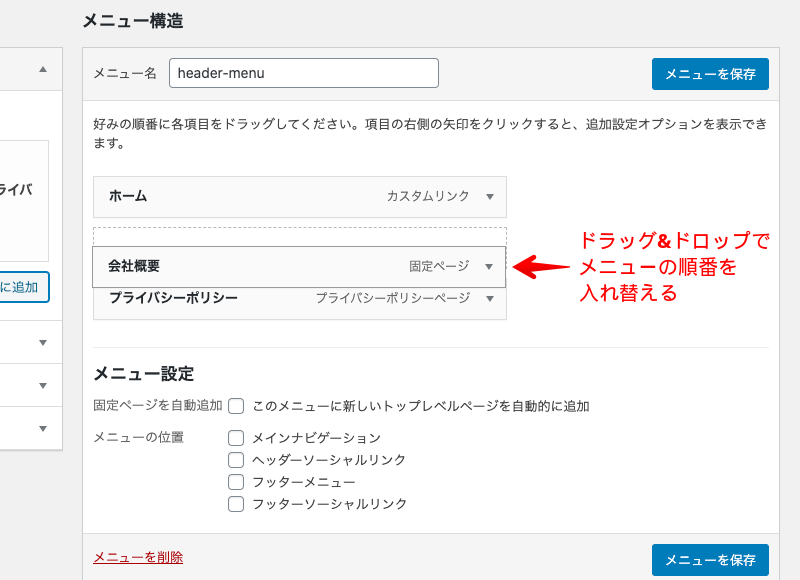
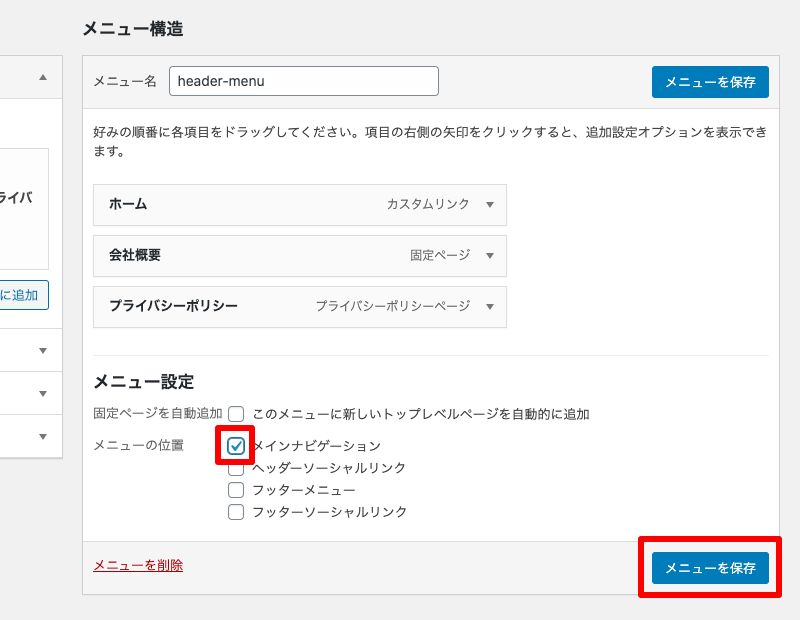
必要があればメニュー構造の固定ページをドラッグ&ドロップして並び替えてください。ここに表示される順番でヘッダーメニューに表示されます。

「メニュー設定」で表示したいメニューの位置にチェックを入れて「メニューを保存」ボタンをクリックしてください。

使用するテーマによって表示できる「メニューの位置」は異なります。
BusinessPressはメインナビゲーション、ヘッダーソーシャルリンク、フッターメニュー、フッターソーシャルリンクの4つの位置から選ぶことが出来ます。
これでヘッダーメニューに固定ページを追加することが出来ました。
WordPressの固定ページの使い方まとめ
WordPress5からブロックエディタ(Gutenberg)が導入されたことによって、HTMLの知識が無くても簡単に会社概要などの固定ページを作れるようになりました。
ブロックエディタを使いこなせば少し複雑なトップページも作ることが出来ます。興味がある方は以下の記事も読んでみてください。

ブロックエディタは直感的に固定ページを作れるので、ぜひ会社概要以外のページ作成にも挑戦してみてください。
以上、WordPressの固定ページの使い方の解説でした。