普段からWebサイトのスクリーンショットをストックしているWebデザイナーの方は多いと思います。
僕もその内の一人です。
ストックしたWebデザインは、デザインの参考にしたり、デザインの勉強に使ったりしています。

今まではスクリーンショットをPCに保存してFinderで管理していました。
ただ、一覧で見にくかったり、タグで管理しにくかったり少し不便に思う所もありました。
試しにNotionで管理してみたところ、結構いい感じだったので僕が実際にやった方法を紹介します。
目次
NotionでWebデザインを管理するメリット
NotionでWebデザインを管理すると以下のメリットがあります。
- ギャラリービューが見やすい
- タグで管理ができる
- URLを管理できる
- 下層ページやスマートフォンのデザインをまとめて管理できる
- PCの保存容量を節約できる
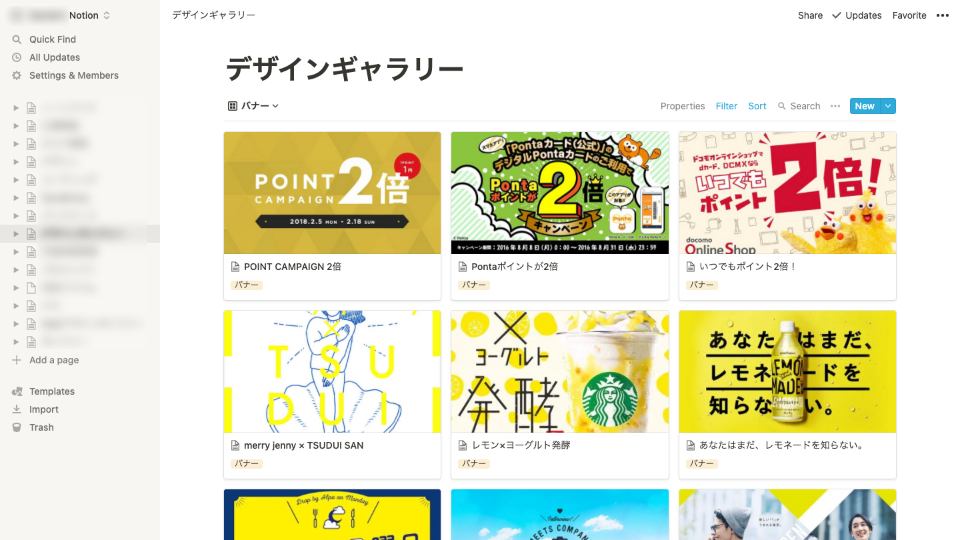
Notionには「Gallery」という表示方法があります。
名前の通り、サムネイルやタイトルをグリッド状に閲覧できます。

Notionのギャラリーは、ひとつひとつがノートになっています。
ノートにはテキストや画像などを自由に挿入できるので、トップページのスクリーンショットだけでなく、下層ページやスマートフォンのスクリーンショットもまとめて管理できます。
また、タグやURLなどのプロパティを自由に追加できるので、自分好みに管理することができます。
僕はTagプロパティとURLプロパティを使って管理しています。
NotionでWebデザインギャラリーを作る手順
NotionでWebデザインを作る手順は以下の流れになります。
- Webサイトのスクリーンショットを撮る
- スクリーンショットを圧縮する(必要があれば)
- Notionでギャラリーを作成する
- Notionのギャラリーに画像を追加する
- サムネイルのポジションを調整する
- タグごとにビューを分ける
それではひとつずつ説明していきます。
Webサイトのスクリーンショットを撮る
まずはWebサイトのスクリーンショットを撮影します。
僕の場合はPCとスマートフォンのトップページは必ず撮影します。
気に入った下層ページがあれば全て撮影します。
スクリーンショットは下記の横幅で撮影しています。
ページ全体を撮影するので、縦のサイズはページごとに異なります。
- PC…横幅1440px
- スマートホン…横幅375px(実際のサイズは750px)
PCはMacBook Proを想定しています。
横幅1920pxで撮影してもいいのですが、ファイル容量が大きくなってしまいます。
Notionの無料プランは、アップロードする画像サイズに制限があるためファイル容量は小さい方がいいです。
ページ全体のスクリーンショットを撮る方法は以下の記事を参照してください。

スクリーンショットを圧縮する
Notionの無料プランでは、アップロードする画像は1枚につき5MB以下という制限があります。
画像のファイル容量が5MBを超えている場合は、容量を圧縮しないとアップロードできません。
画像の圧縮は「COMPRESS JPEG」というサイトが便利です。
ただし、圧縮する画像の数が多いとCOMPRESS JPEGでは時間と手間が掛かってしまいます。
僕は毎回たくさんのWebデザインをストックするので、Gulpを使ってスクリーンショットを圧縮します。
Gulpで画像を圧縮する場合は、以下の記事を参照してください。

Notionでギャラリーを作成する
スクリーンショットを用意できたら、Notionでギャラリーを作成します。
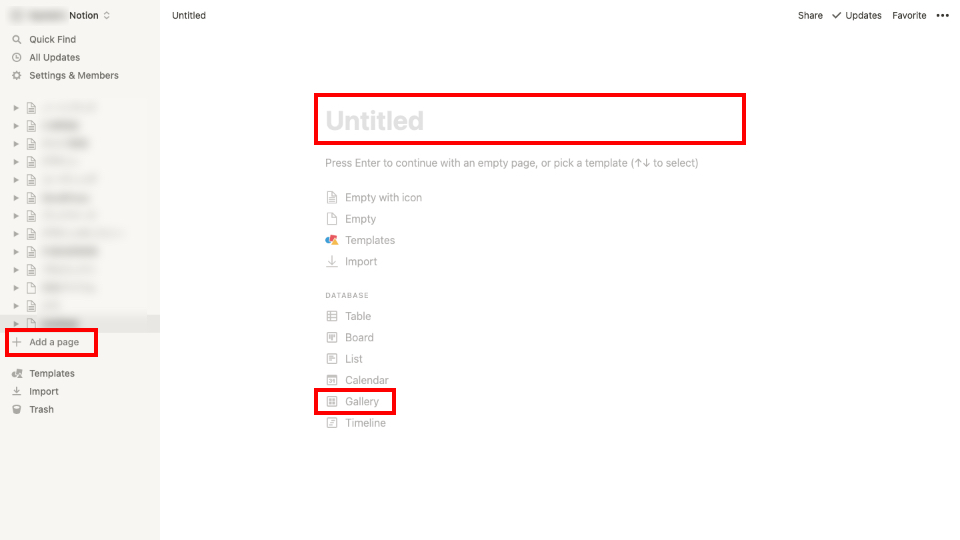
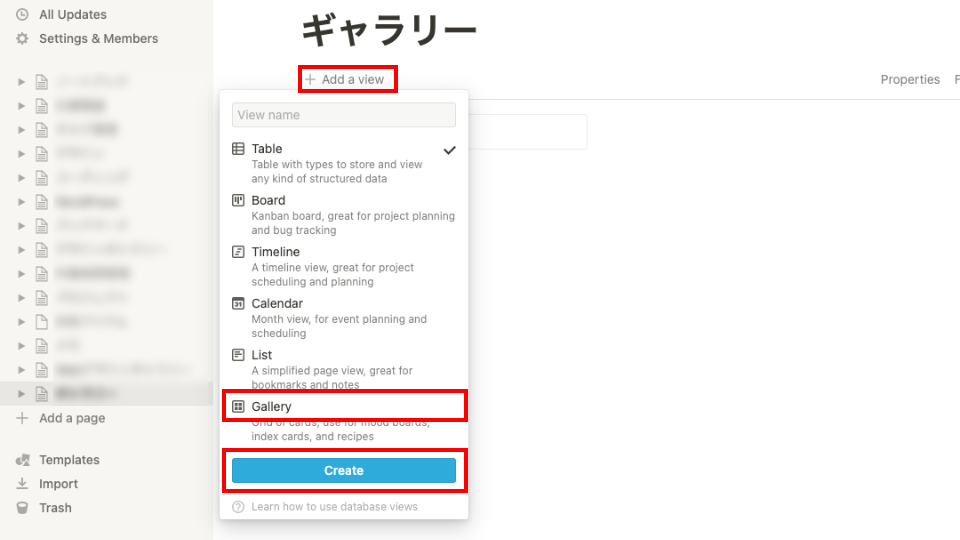
サイドバーの「Add a page」をクリックするとノートが作成されます。
ノートのタイトルを入力して、「Gallery」をクリックします。

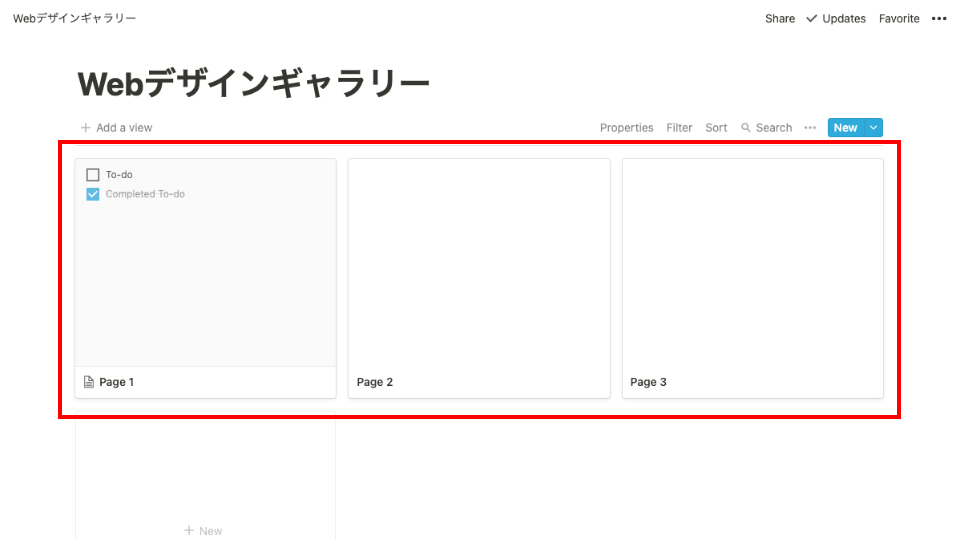
初めから3つのノートが存在するので、これらのノートを削除します。

「Properties」をクリックしてプロパティを編集します。
最初から「Name」「Created」「Tags」というプロパティが存在します。
僕はここに「URL」というプロパティを追加しています。
プロパティはご自身が管理しやすいように設定してください。
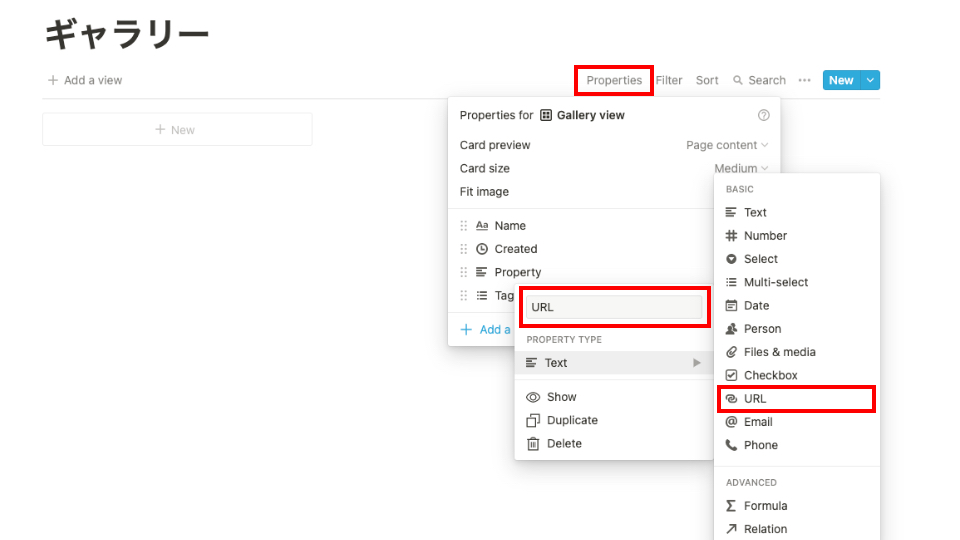
今回は「URL」プロパティを追加することにします。
「+ Add a property」でプロパティを追加します。
タイトルに「URL」と入力し、「PROPERTY TYPE」は「URL」を選択してください。

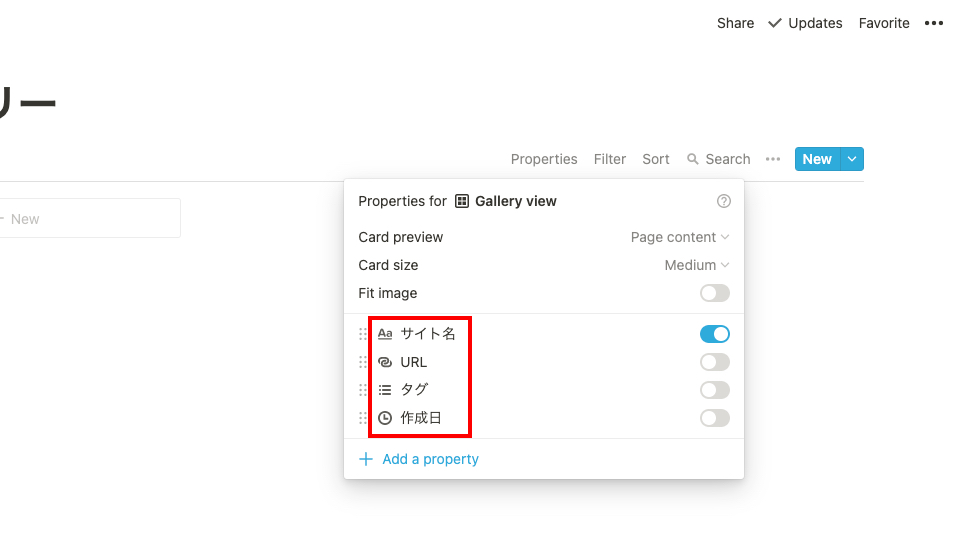
他のプロパティの名前も変更しておくと分かりやすいです。
僕は以下のように変更しています。
「Name」を「サイト名」に
「Created」を「作成日」に
「Tag」を「タグ」に

ギャラリーに画像を追加する
ギャラリーの作成が終わったら画像を追加していきます。
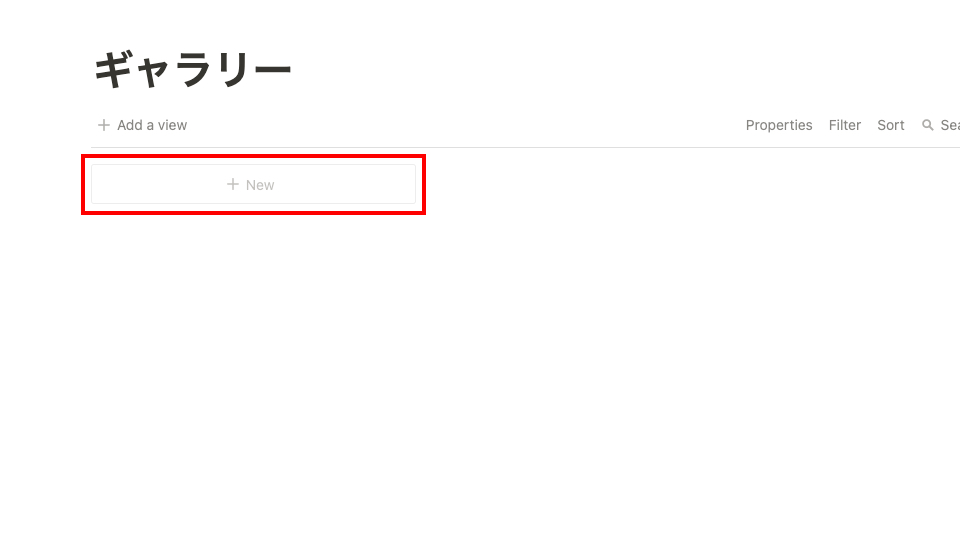
「+ New」をクリックしてギャラリーにページを追加します。

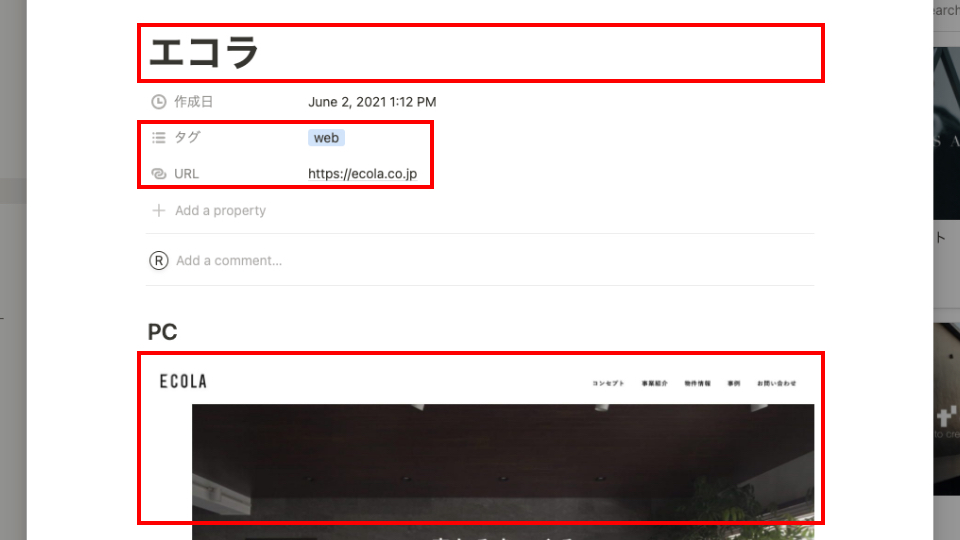
ノートのタイトルを入力して、プロパティを設定します。
「URL」プロパティにWebサイトのURLを入力します。
「タグ」プロパティには「Webサイト」や「LP」など自分が管理しやすいワードを設定してください。
ノートの本文に画像をドラッグ&ドロップしてアップロードします。

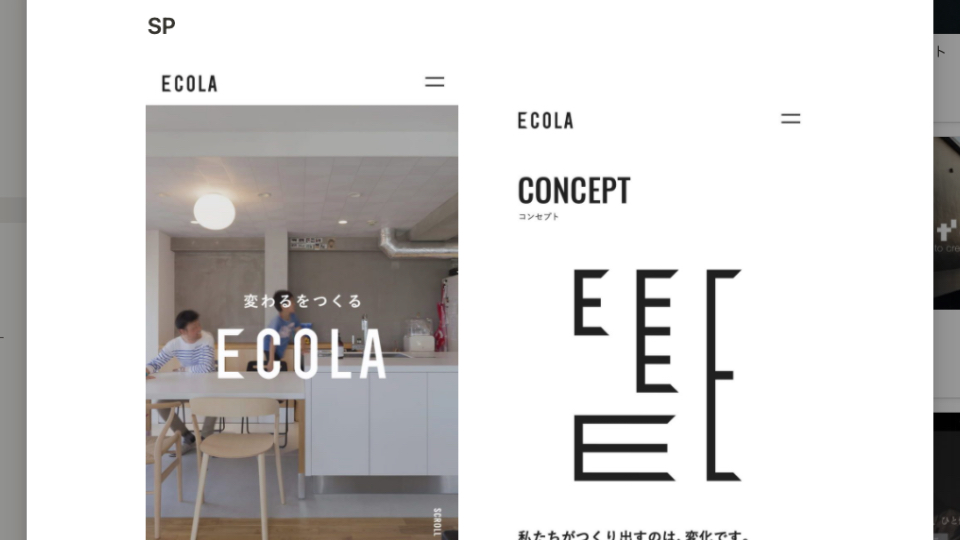
スマートフォンのデザインは、2カラムにすると見やすいです。

サムネイルのポジションを調整する
ノートに画像を追加すると、先頭の画像がギャラリーのサムネイルに表示されます。
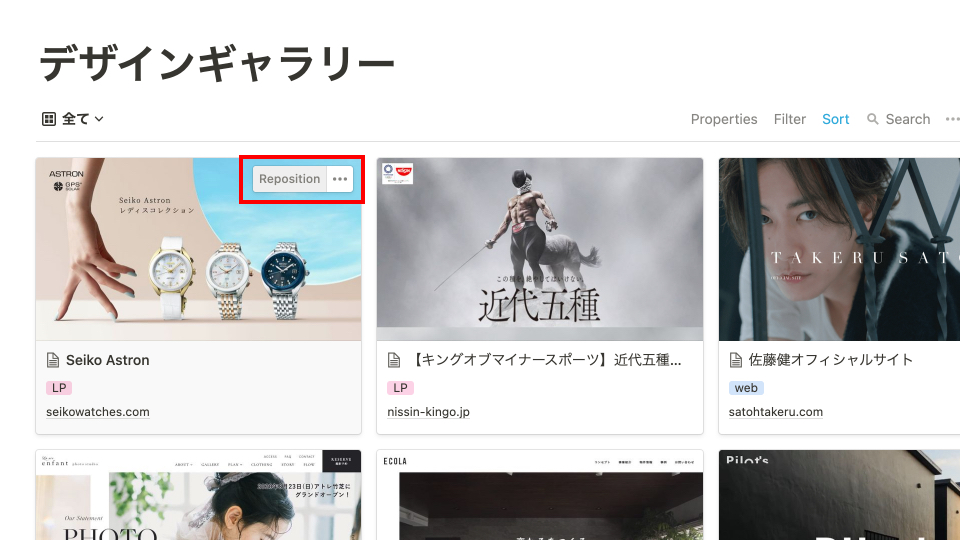
サムネイルは画像の中央部分が表示されるので少し見にくいです。
サムネイルにカーソルを合わせると「Reposition」というボタンが表示されるのでクリックします。

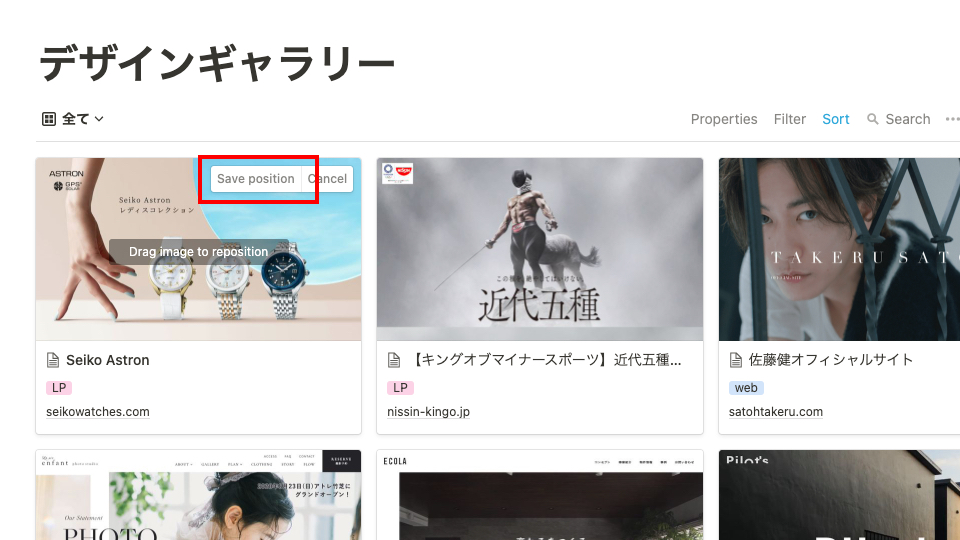
サムネイルの位置を調整して「Save position」ボタンをクリックしてください。

タグごとにビューを分ける
ギャラリービューでは、フィルターでタグごとに絞り込むことができます。
例えば「LP」というタグが付いたノートだけを表示することが可能です。
ただ、個人的にはNotionのフィルターは少し使いにくいと感じています。
フィルターを有効にしたり無効にしたりするための動作が少し多いからです。
そこで、よく使うタグはビューを分けて、ビューごとにフィルターを設定しています。
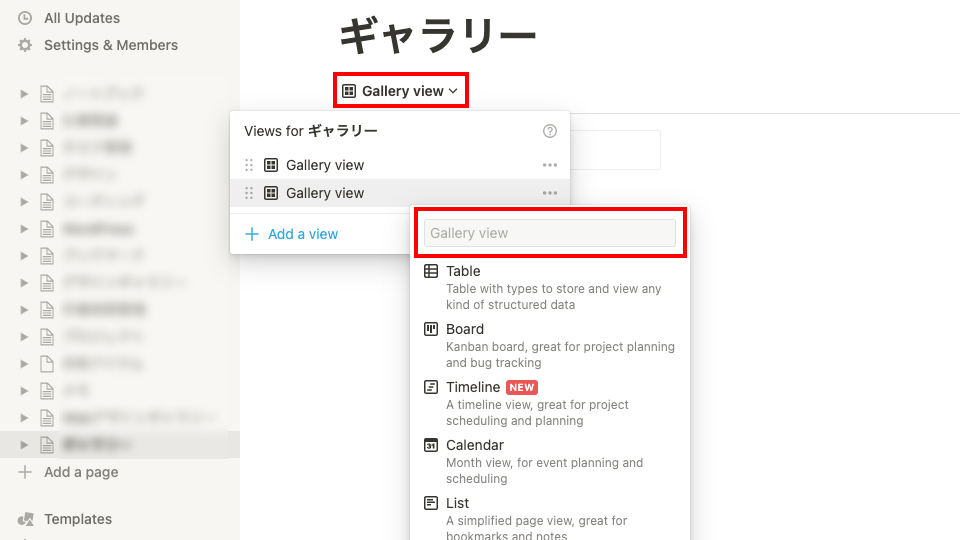
まず「+ Add a view」でギャラリービューを追加します。

ビューの名前はタグ名に合わせると分かりやすいです。
(「LP」というタグを表示する場合は「LP」という名前にする)
ビューの名前をクリックすると名前を変更することができます。

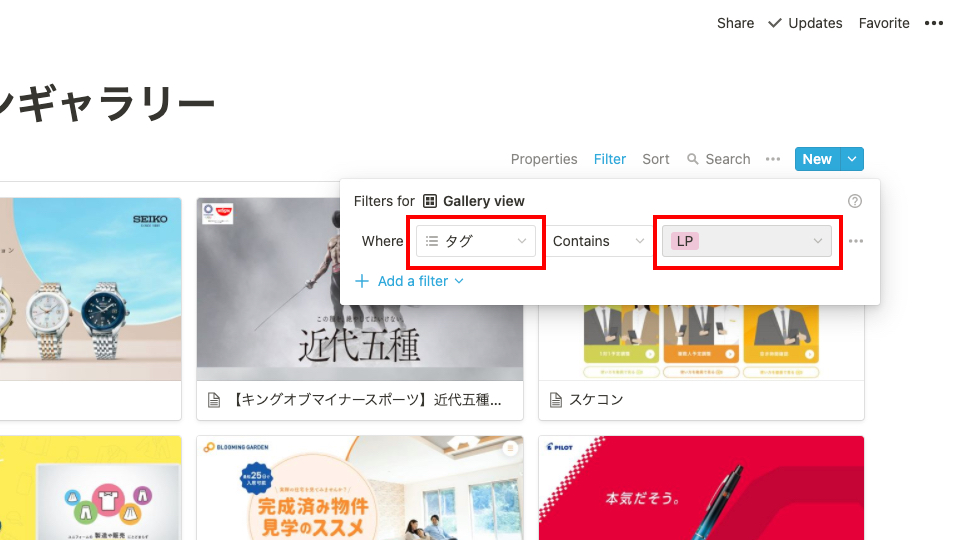
新たに作成したギャラリービューにフィルターを設定します。
「Filter」をクリックして「+ Add a filter」でフィルターを追加します。
「Where」は「タグ」を選択し、絞り込みたいタグ(今回はLP)を設定します。

フィルターは削除しない限り維持されます。
つまり、LPというギャラリービューは「LP」タグのノートのみ表示される状態が維持されます。
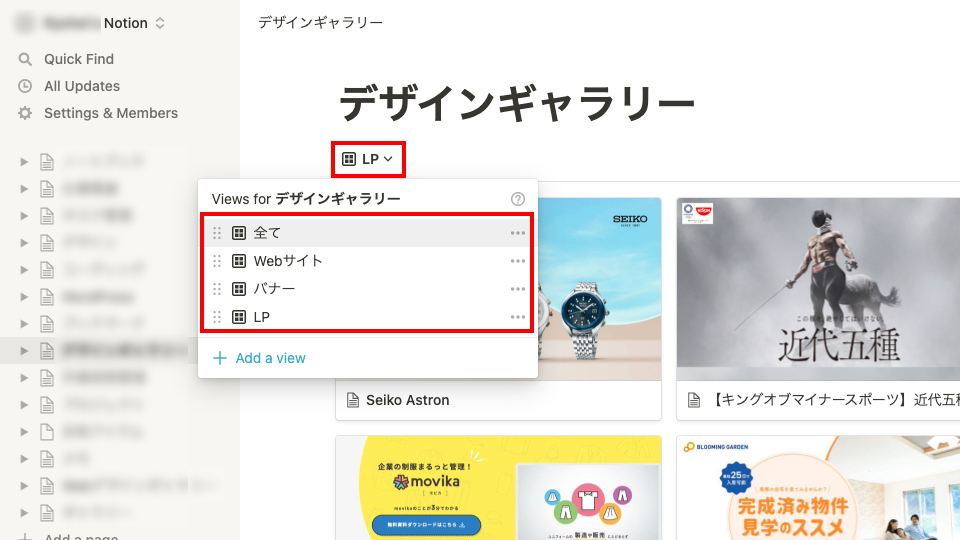
ビューの名前をクリックすとビューを切り替えることができます。
よく使うタグはこの方法で個別にビューを作っておくと切り替えがスムーズです。

まとめ
以上がNotionでWebデザインギャラリーを作る方法です。
複数の画像を1つのノートで管理できたり、タグで分類できたり結構使いやすいと思います。
Notionは本当に色々なことができますね!
もっと便利な使い方を思いついたらその都度記事にしようと思います。
最後まで読んでいただきありがとうございました!