Webデザインを勉強するためやトレンドを追うためには最新のデザインに触れることが大切です。
良質なWebデザインを集めたギャラリーサイトやPinterestを活用することで、デザインの参考になるサイトを探すことが出来ます。
今回はWebデザイナーの僕がWebデザインの参考サイトす時に使っているサイトを紹介します。
Webデザインの参考サイトを探す際に役に立つと思うので、ぜひ最後まで読んでみてください。
目次
PCのWebデザインギャラリーサイト10選
まずはPCサイトのWebデザインを集めたギャラリーサイトを紹介します。
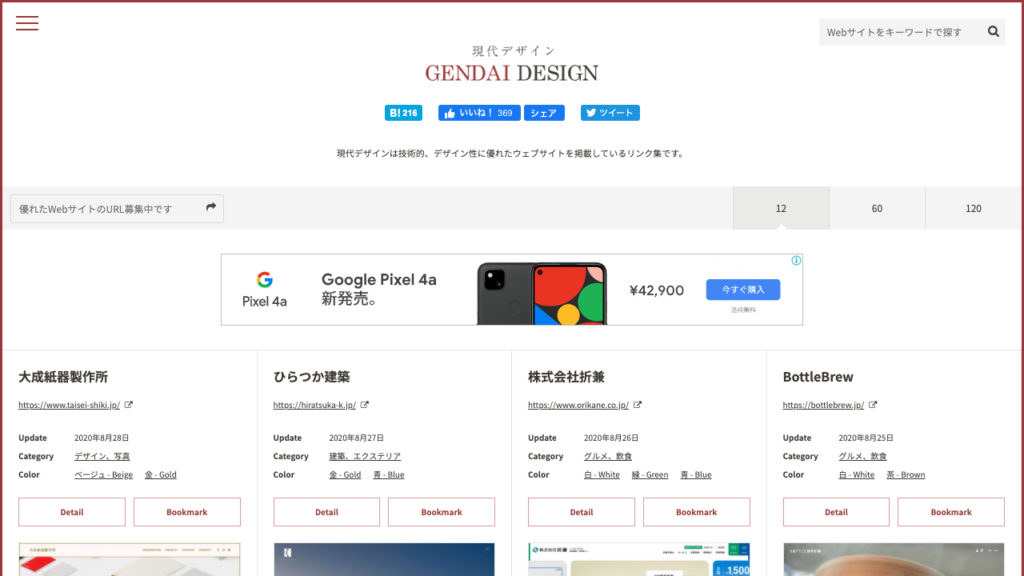
現代デザイン

掲載数:2667サイト(2020年8月27日時点)
ブックマーク機能:あり
絞り込み:カテゴリー、タグ、月別
一覧の表示方法:ページ送り
僕がWebデザインの参考を探すときに最も使っているサイトです。
その理由は、一覧ページでトップページだけでなく下層ページのデザインもチェックできるからです。
他のギャラリーサイトは一覧でトップページのデザインしかチェックできません。
でも下層ページのデザインがイケてるサイトって意外と多いんですよね。
また、気になったサイトをブックマークして後から見返すこともできます。
ブックマークしたサイトは他の人と共有できるので、クライアントとデザインを擦り合わせる際や、社内で参考デザインを共有する際に便利です。
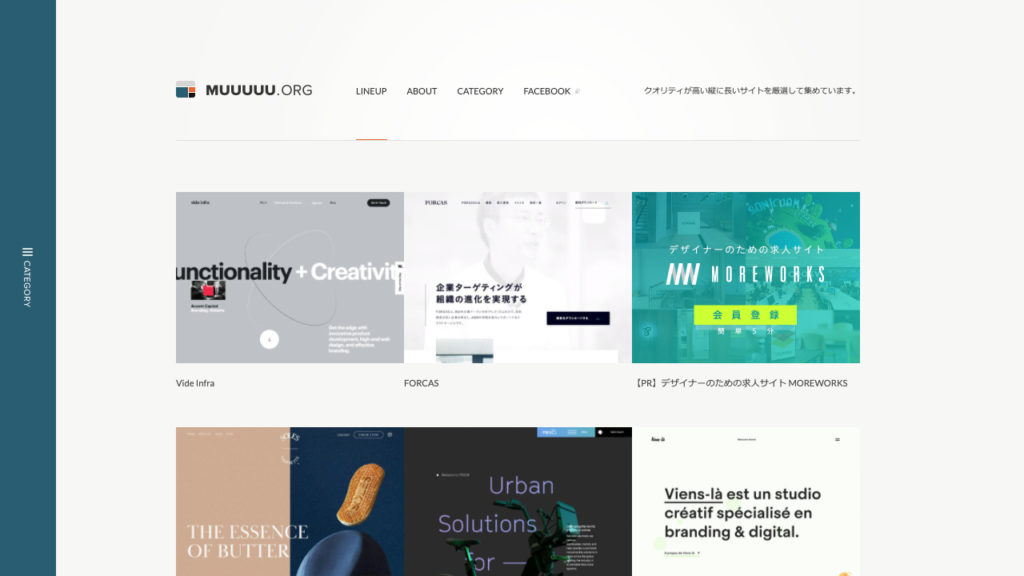
MUUUUU.ORG

掲載数:3870サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:業種、デザイン、タイプ、カラー
一覧の表示方法:無限スクロール
Webサイトの掲載数が多く頻繁に更新されているサイトです。
トレンドを捉えたデザインを集めているので、僕も昔から常にチェックしているサイトです。
ただし、スクロールするとサムネイルが読み込まれる無限スクロール式なので、過去のWebデザインをチェックするためには、かなりスクロールしないといけません。
個人的にはギャラリーサイトはページ送り式の方が使いやすいと思います。
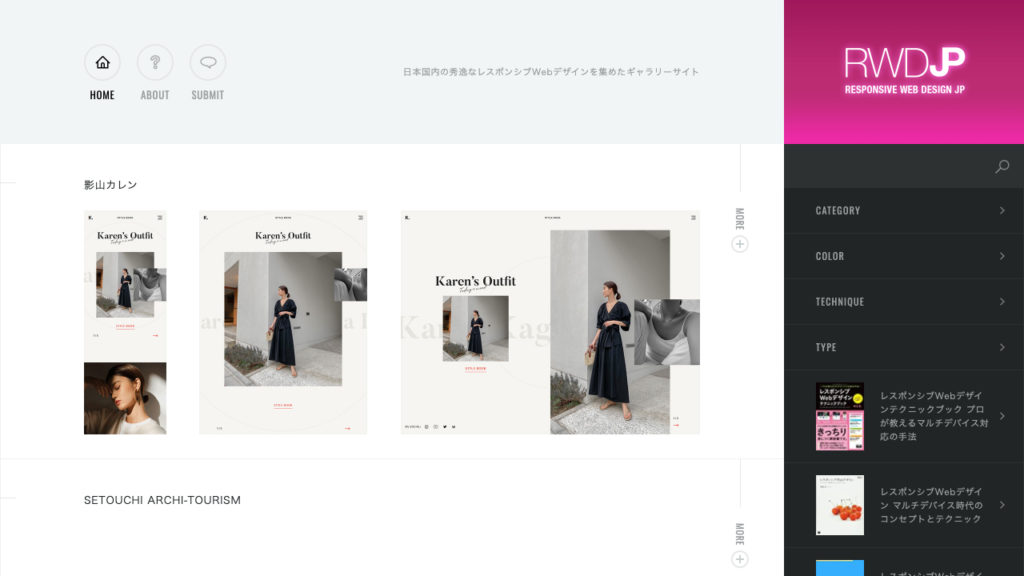
RESPONSIVE WEB DESIGN JP

掲載数:2984サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、カラー、テクニック、タイプ
一覧の表示方法:ページ送り
サイト名の通りレスポンシブWebデザインだけを集めたギャラリーサイトです。
一覧ページではPC、タブレット、スマートフォンのジデザインを同時にチェックできます。
レスポンシブWebデザインをチェックしたい場合はオススメのサイトです。
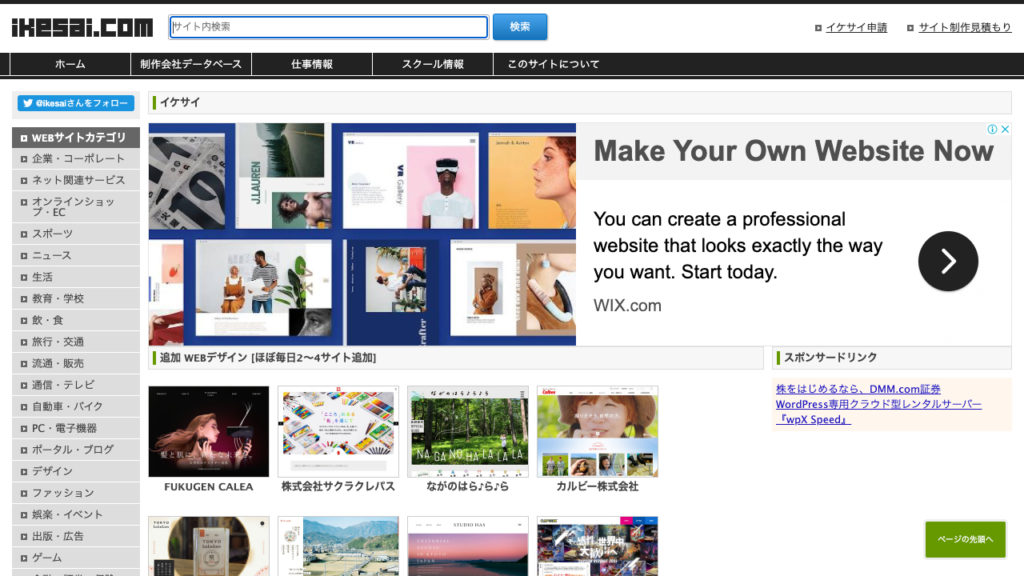
イケサイ

掲載数:不明
ブックマーク機能:なし
絞り込み:カテゴリー、カラー
一覧の表示方法:ページ送り
「Webデザインギャラリーサイトに載っているサイトはオシャレすぎて参考にならない」と思ったことはありませんか?
そんな時はイケサイで参考サイトを探すのがオススメです。
イケサイに掲載されているサイトは実用的なWebデザインが多い印象です。
他のギャラリーサイトで最新のWebデザインをチェックしつつ、イケサイも同時にチェックするとバランスがいいと思います。
意外とイケサイに載ってるようなデザインを求められることも多いです。
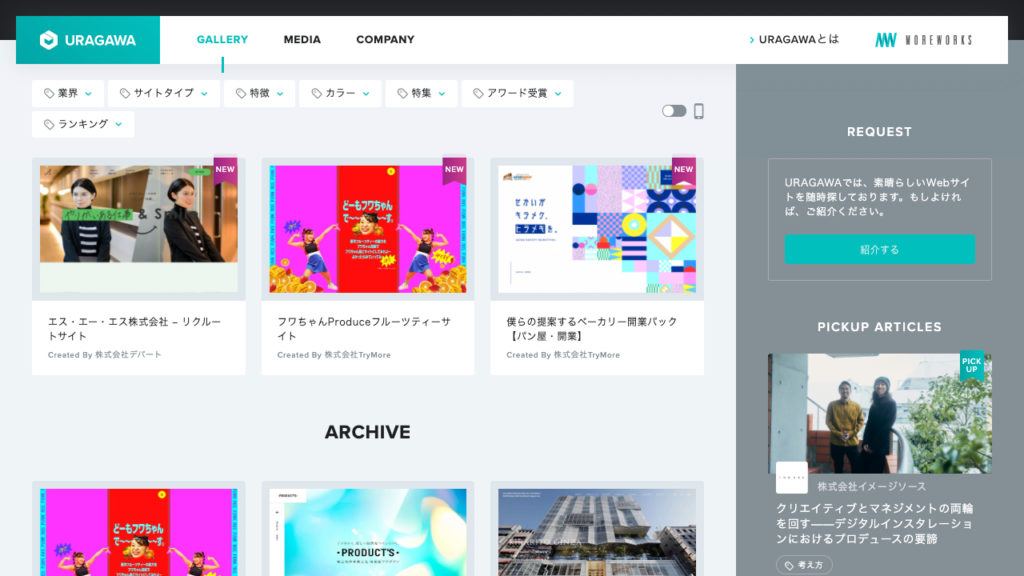
URAGAWA

掲載数:1287サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:業界、サイトタイプ、特徴、カラー、特集、アワード受賞、ランキング
一覧の表示方法:無限スクロール
Webデザインの掲載数は多くありませんがとても見やすいギャラリーサイトです。
絞り込みの種類も豊富で、アワード受賞やランキングなど珍しいものがあります。
URAGAWAの良いところは、サイトを制作した会社の情報をチェックできるところです。
ギャラリーサイトをチェックしていると「こんなにカッコいいサイトを作るのはどんな会社だろう?」と思うことがあるので、制作会社まで分かるのは個人的にかなりいい感じです。
チェックしたWebデザインと同じ業界や同じタイプのサイトを関連デザインとして紹介してくれるなど、ユーザビリティも優れています。
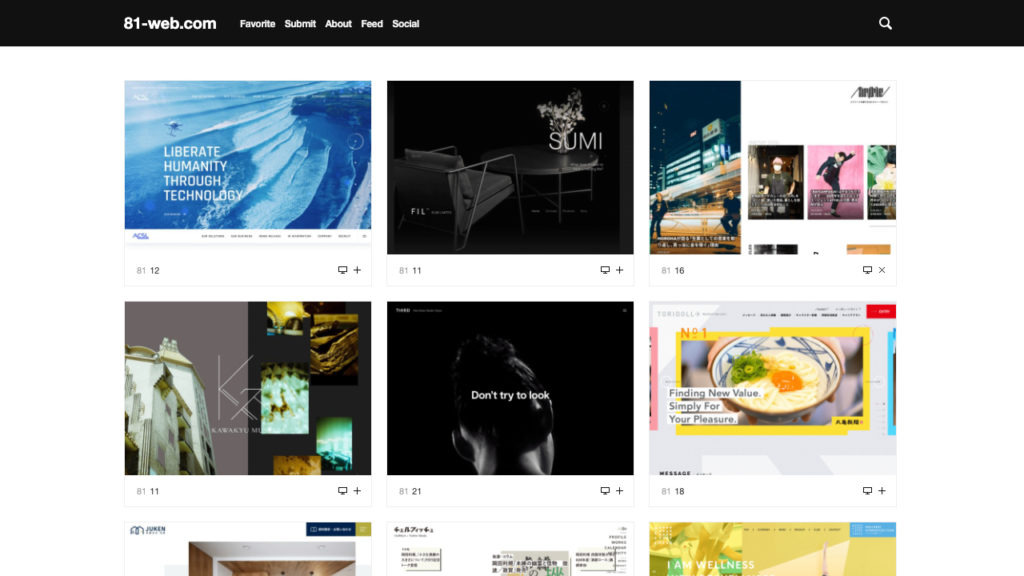
81-web.com

掲載数:かなり多い(数えるのをあきらめた)
ブックマーク機能:あり
絞り込み:カテゴリー、カラー、タグ
一覧の表示方法:無限スクロール
Webデザインの掲載数が多く、更新頻度も高いサイトです。
お気に入り機能があるので、気になったWebデザインを登録して後から見返すことが可能です。
常にチェックしておいて損はないギャラリーサイトです。
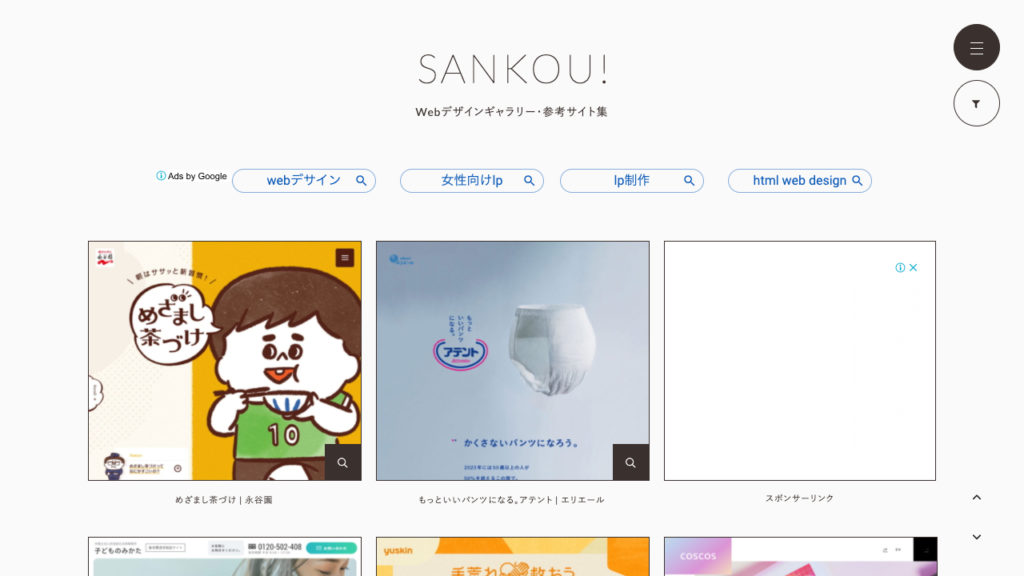
SANKOU!

掲載数:2431サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、フィルター
一覧の表示方法:ページ送り
SANKOU!の特徴はフィルター機能で複数の条件を選択して絞り込めるところです。
サイトのタイプ、業種、カラー、雰囲気など細かい条件を指定できるので、ピンポイントでチェックしたいWebデザインがある場合はとても便利です。
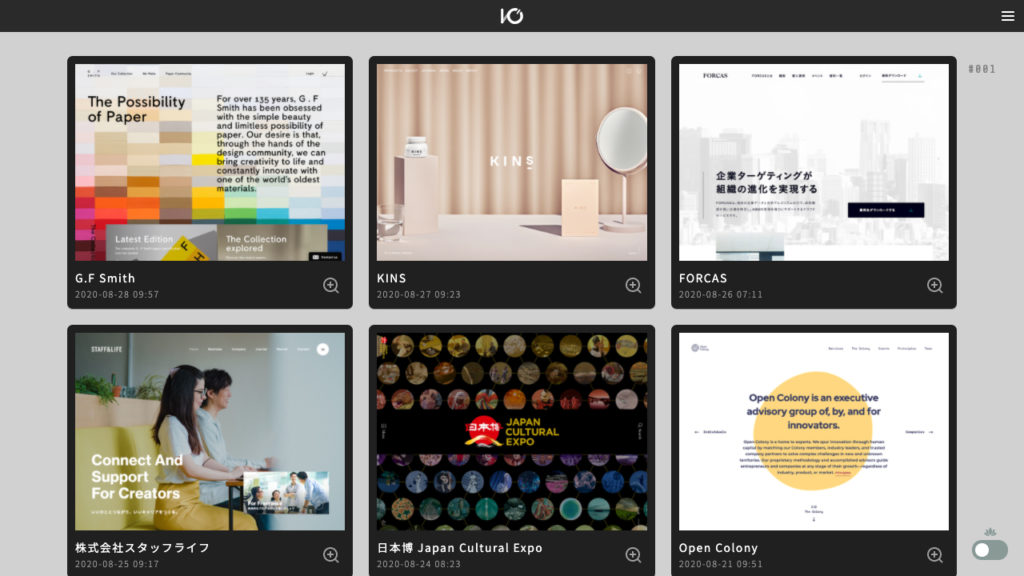
I/O 3000

掲載数:1406サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、タグ、カラー、年別アーカイブ
一覧の表示方法:無限スクロール
I/O 3000には他のギャラリーサイトには無い面白い機能があります。
一覧ページの右下のスイッチをONにすると1枚のサムネイルが画面いっぱいに拡大されます。
拡大されたサムネイルはキーボードの矢印で次々にチェックしていけるので、まるでPCに保存した画像を閲覧しているような感覚でWebデザインをチェックできます。
しかも自動再生にも対応しているという充実ぶりです。
また、ハンバーガーメニュー内の「Shuffle」をクリックするとサムネイルの並び順がランダムに変化します。
過去のWebデザインからいいインスピレーションを受ける場合もあるので、個人的にこの機能はかなりいいと思います。
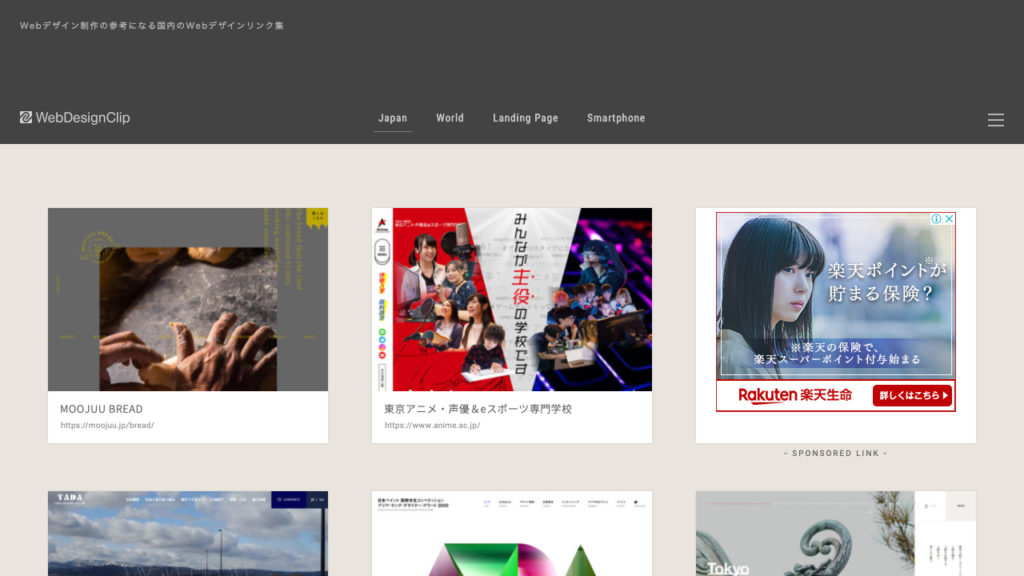
Web Design Clip

掲載数:2611サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、タグ、メインカラー、サブカラー、レイアウト
一覧の表示方法:無限スクロール
Web Design Clipは絞り込みの条件にサブカラーやレイアウトなど面白いものがあります。
サブカラーやレイアウトで絞り込めるのはWeb Design Clipだけだと思います。
ヘッダーメニューで「Japan」と「World」を切り替えることができ、日本だけでなく世界のWebデザインをチェックできるのも特徴です。
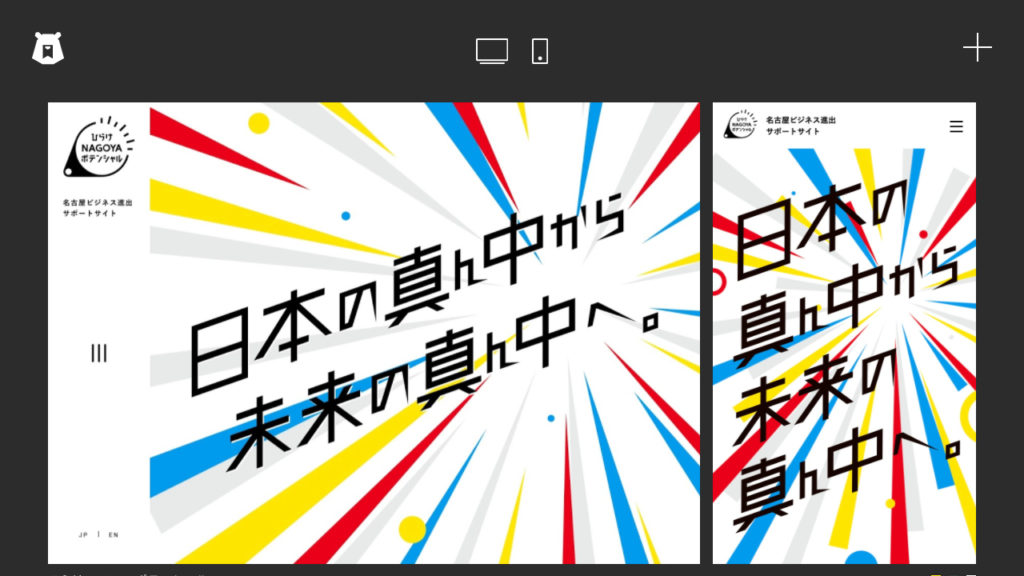
bookma!

掲載数:845サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:なし
一覧の表示方法:無限スクロール
bookma!は掲載数は少なめですが、他のギャラリーサイトには無いサイトを見つけることができる場合があります。
ちょっと変わったサイトを探したいという場合にオススメです。
一覧ページではPCとスマートフォンのデザインを同時にチェックできます。
ヘッダーのPCとスマートフォンのアイコンでPCのデザインのみ表示したり、スマートフォンのデザインのみ表示したりできます。
カテゴリーやカラーで絞り込めないのは少し残念なポイントです。
スマートフォンのWebデザインギャラリーサイト4選
次はスマートフォンのWebデザインギャラリーサイトを紹介します。
スマートフォンはPCと比べて表示領域が小さいのでデザインのレイアウトを工夫しないといけません。
良質なスマートフォンサイトにたくさん触れて、良い部分を自分のデザインに取り入れましょう。
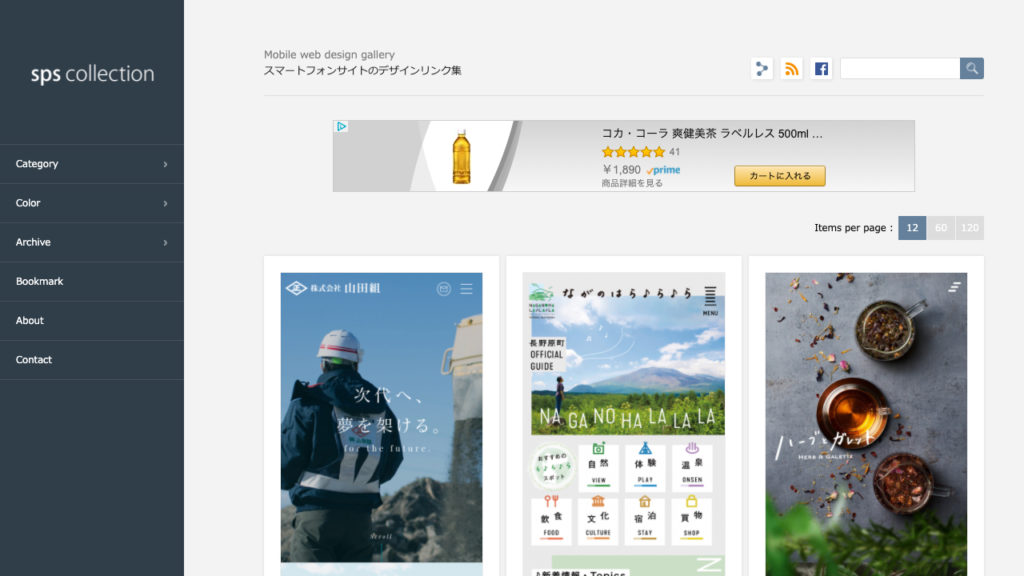
sps collection

掲載数:1901サイト(2020年8月27日時点)
ブックマーク機能:あり
絞り込み:カテゴリー、カラー、月別アーカイブ
一覧の表示方法:ページ送り
スマートフォンのWebデザインギャラリーの中では圧倒的に掲載数が多いサイトです。
UIも綺麗でとても見やすく、ブックマーク機能があるのも嬉しいポイントですね。
ほぼ毎日更新されているので、今後もどんどん掲載数が増えていきそうです。
Web Design Clip [S]
![Web Design Clip [S]](https://ryob.net/wp/wp-content/uploads/2020/08/web-design-reference-12-1024x576.jpg)
掲載数:1351サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、タグ、メインカラー、サブカラー
一覧の表示方法:ページ送り
PCのWebデザインギャラリーでも紹介したWeb Design Clipのスマートフォン版です。
スマートフォンのWebデザインギャラリーサイトの中では掲載数が多く、一覧ページのサムネイルが大きいので見やすいです。
PC版と同様にメインカラーやサブカラーで絞り込むことが出来ます。
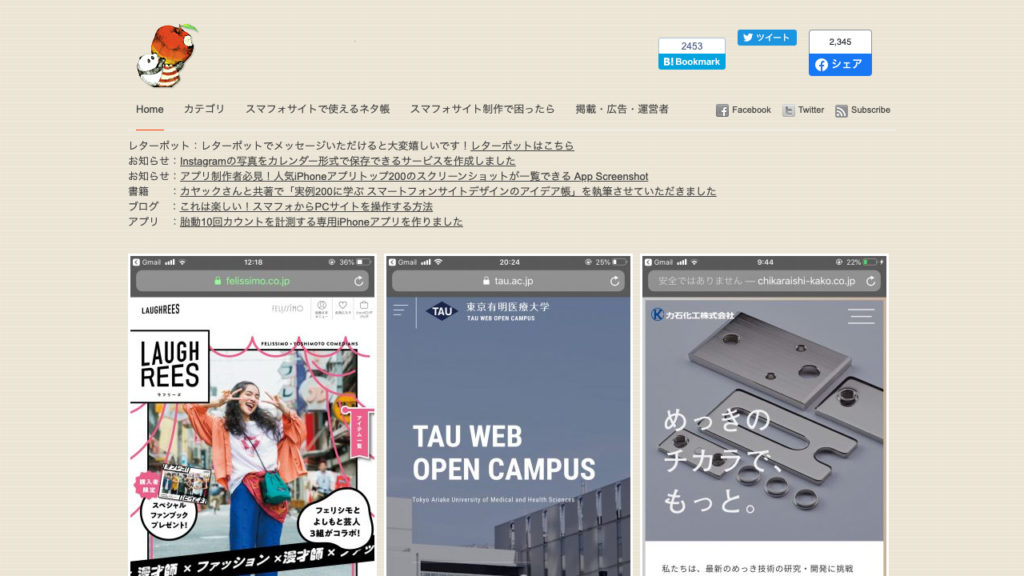
iPhoneデザインボックス

掲載数:682サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー
一覧の表示方法:ページ送り
かなり昔からあるスマートフォンのWebデザインを集めたサイトです。
掲載されている最も古いWebデザインは2011年2月のものでした。
レスポンシブWebデザインが主流になる前で、PCサイトとスマートフォンサイトを別々に制作することも多かった時期です。
スマートフォン専用サイトならではのデザインもあるので見てて楽しいと思います。
SANKOU! sp ver.

掲載数:294サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー
一覧の表示方法:ページ送り
Webデザインの掲載数は多くありませんが、一覧のサムネイルが大きく見やすいサイトです。
サムネイルのアイコンにカーソルを合わせると表示されるQRコードをスマートフォンで読み取ることで、掲載されているサイトをスマートフォンで開くことが出来ます。
すぐに実機で確認できるのはとても便利ですね。
ランディングページのWebデザインギャラリーサイト3選
次はランディングページのWebデザインギャラリーを紹介します。
ランディングページを作る機会が少ないという方もいるかもしれませんが、通常のWebサイトをデザインする際もランディングページのデザインは非常に参考になります。
特にインパクトがあるサイトをデザインする場合は、ランディングページのメインイメージやバナーのデザインは大変参考になります。
Webデザインギャラリーサイトはシンプルやキレイ系のサイトが多いので、インパクトがあるデザインがなかなか見つからないことがあります。
そんな時はランディングページのギャラいーサイトをチェックするのもオススメです。
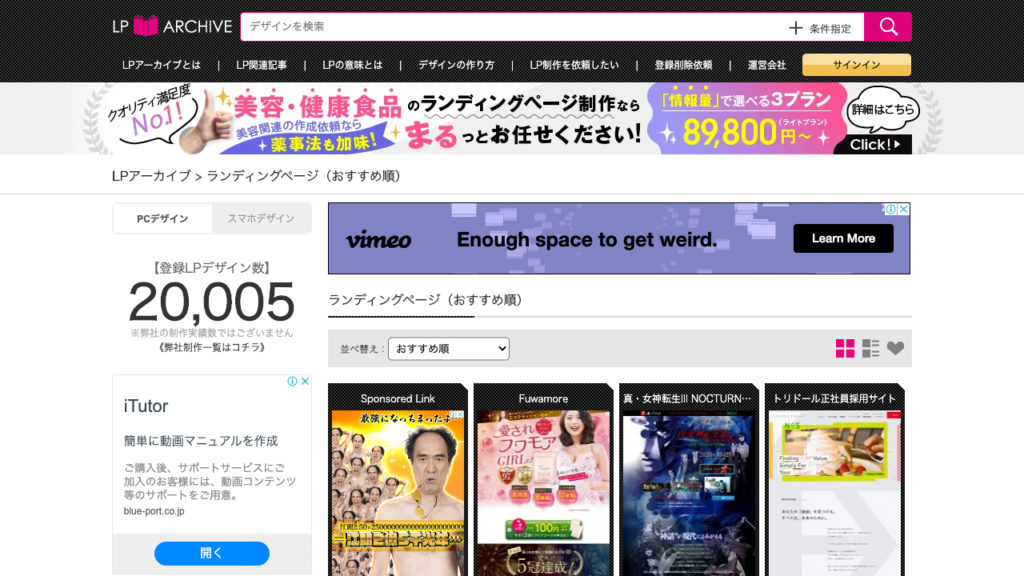
LPアーカイブ

掲載数:20005サイト(2020年8月27日時点)
ブックマーク機能:あり(サインインが必要)
絞り込み:カテゴリー、イメージ、カラー
一覧の表示方法:ページ送り
ランディングページの掲載数が20,005件と圧倒的に掲載数が多いサイトです。
お気に入りが多い順に並べ替えるこができ、人気があるデザインをチェック出来るのがいいですね。
PCだけではなくスマートフォンのランディングページもチェックできます。
スマートフォンの掲載数は12,106件ですが、それでも物凄く多いですよね。
とりあえずランディングページのデザインならLPアーカイブをチェックしておけば間違いない感じです。
ブックマーク機能もありますがサインインが必要になります。
Web Design Clip [L]
![Web Design Clip [L]](https://ryob.net/wp/wp-content/uploads/2020/08/web-design-reference-16-1024x576.jpg)
掲載数:1366サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、タグ、メインカラー、サブカラー
一覧の表示方法:ページ送り
PC、スマートフォンと引き続きランディングページでも紹介することになりましたWeb Design Clipです。
LPアーカイブと比べるとオシャレなランディングページが多い気がします。
一覧ページのサムネイルが大きいのでデザインをチェックしやすいです。
少しオシャレなランディングページをチェックしたい場合にオススメです。
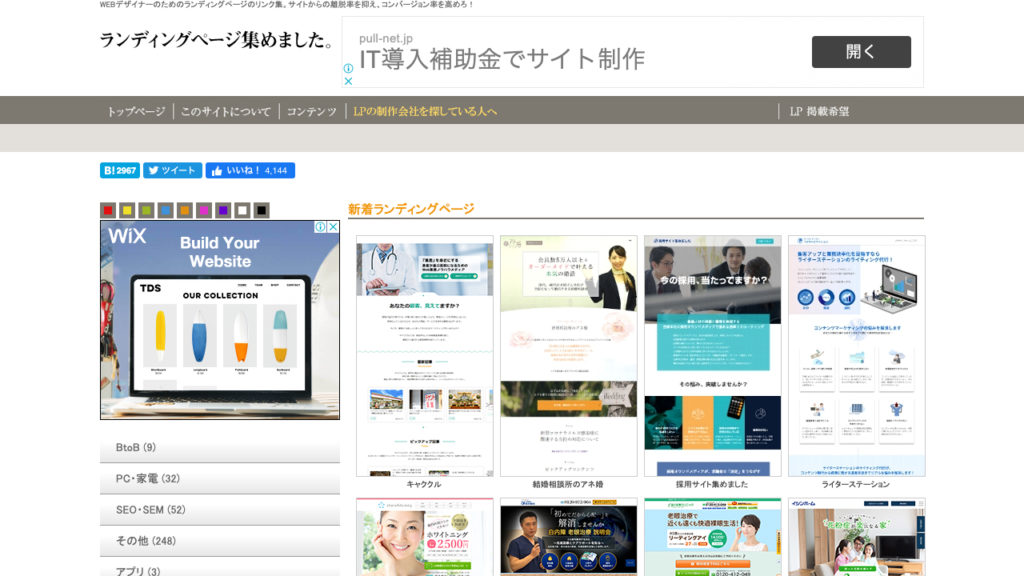
ランディングページ集めました

掲載数:2966サイト(2020年8月27日時点)
ブックマーク機能:なし
絞り込み:カテゴリー、カラー、月別アーカイブ
一覧の表示方法:ページ送り
かなり昔からあるギャラリーサイトですが今も更新され続けています。
新旧のランディングページのデザインをチェックすることができます。
Webデザインギャラリー以外で参考サイトを探す方法
Webデザインの参考を探すにはギャラリーサイトをチェックするのが一般的ですが、他にも参考サイトを探す方法はあります。
僕が普段からデザインの参考を探すのに活用しているのはPinterestとGoogle画像検索です。
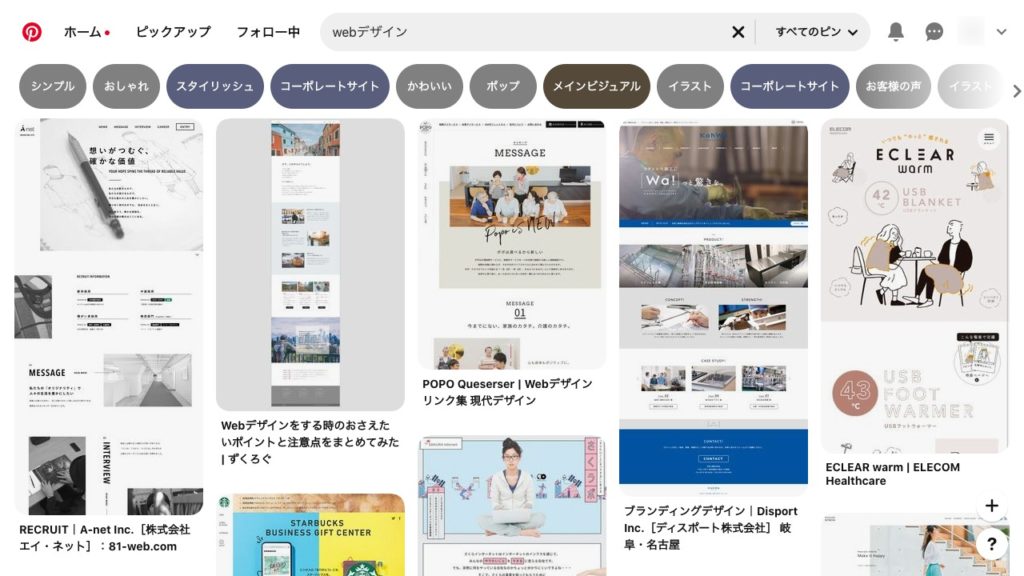
PinterestでWebデザインの参考を探す

大半の方がご存知だと思いますが、PinterestはWeb上の気に入った画像をピンする(保存する)ことが出来るSNSです。
ファッション、インテリア、フライヤー、Webデザインなどいろいろな画像がピンされています。
Pinterestで「Webデザイン」などで検索すると数多くのWebデザインを見ることが出来ます。
次々に関連するピンを提案してくれるので、似たようなデザインをたくさんチェックすることが出来ます。
バナーなどのデザインもいっぱいあるのでぜひチェックしてみてください。
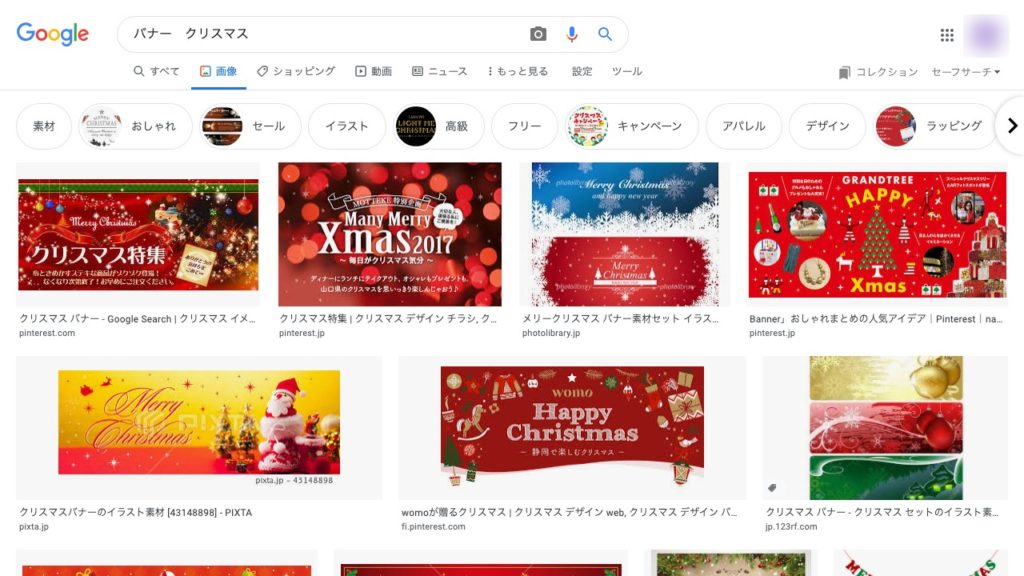
Google画像検索でWebデザインの参考を探す

バナーのデザインをチェックする場合はGoogle画像検索が意外と使えます。
「バナー クリスマス」などで検索すると参考になる画像が見つかります。
ただしPinterestほど流動性がなく、毎回同じような画像が表示される印象です。
デザインギャラリーサイトやPinterestでも参考になるデザインが見つからなかった場合の最終手段として使ってみるのもいいと思います。
Webデザインの参考を探す方法のまとめ
今回はWebデザインの参考サイトを探す方法を3つ紹介しました。
- Webデザインギャラリーサイトで探す方法
- Pinterestで探す方法
- Google画像検索で探す方法
Webデザインギャラリーサイトはいっぱいあるので、全てのサイトを毎日チェックするのは大変です。
僕は曜日ごとにチェックするサイトを決めていました。
月曜日は現代デザイン、火曜日はMUUUUU.ORG、水曜日は…といった感じです。
Pinterestはスマートフォンアプリでも見やすいので隙間時間にチェックしていました。
気に入ったWebサイトはスクリーンショットを保存しておくことをオススメします。
Webデザインの参考として見返すのが楽ですし、模写などの練習にも使うことができます。
この辺のことは過去の記事で紹介しているので良かったら読んでみてください。


以上、僕が実践しているWebデザインの参考サイトを探す方法の紹介でした。
