WooCommerceで作ったECサイトにクレジットカード決済を導入したいけど、どのサービスを選べばいいか分からないと悩まれていませんか?
そもそもクレジットカード決済を導入するために何をしたらいいか分からない方もいるかもしれません。
WooCommerceで作ったECサイトにクレジットカード決済を導入するのであればStripeをオススメします。
Stripeであれば超簡単に、しかも低コストでクレジットカード決済を導入できます。
Stripeをオススメする理由とWooCommerceに設定する方法を解説するので、興味がある方は最後まで読んでみてください。
目次
Stripeをオススメする4つの理由
それではStripeをオススメする理由を紹介していきます。僕がStripeをおすすめする理由は4つあります。
手数料が安いのでコストを抑えられる
Stripeは決済成立ごとに3.6%の手数料が発生します。
Stripeを利用するために必要なコストはこの3.6%の手数料のみです。
初期費用や月額固定費、トランザクション処理料など他のコストは一切かかりません。
Stripeを通して決済が行われた分だけ手数料を支払えばいいので無駄なコストを抑えることが出来ます。
ECショップを立ち上げたばかりであまりコストを掛けたくない場合でも、Stripeであれば初期費用や月額固定費が掛からないので安心して導入できます。
クレジットカード決済の利用開始までがスピーディー
クレジットカード決済を申し込んだら、審査に数週間、利用環境が整うまでにさらに数週間といった経験はないでしょうか?
なるべく早くクレジットカード決済を導入したい場合、このタイムラグはかなりキツイと思います。
Stripeはアカウントを作成するだけでテスト環境が利用できるようになります。
アカウントの作成はメールアドレスとパスワードと名前を入力するだけといったお手軽さです。
今までにStripe以外のクレジットカード決済をいくつか使いましたが、ここまで簡単に利用開始できるサービスはありませんでした。
WooCommerceへの導入が簡単
StripeはWooCommerceへの導入が超簡単です。専門知識も必要ありません。
WooCommerceの設定画面から公開鍵と秘密キーという文字の羅列を登録するだけです。
公開鍵と秘密キーはStripeの管理画面で簡単に確認できます。
こんなに簡単に設定できていいのか?というレベルの簡単さです。
公開鍵と秘密キーの設定方法は後述するので、よかったら読んでみてください。
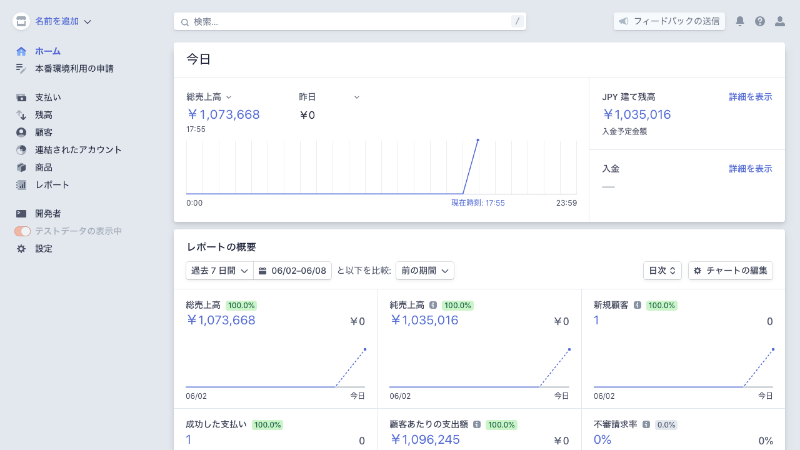
管理画面が見やすい
Stripeの管理画面の第一印象は「見やすくて分かりやすい」でした。
他のサービスだと管理画面が古かったり、決済の検索が分かりにくかったりといったことがありました。
Stripeの管理画面はシンプルで洗礼されているので、使い方が分からないということは無いと思います。

以上が僕がStripeをオススメする4つの理由です。
アカウントの作成は超簡単なので興味がある方はぜひ試してみてください。
テスト環境を作るだけなら料金は発生しないので安心してください。
WooCommerceにStripeを導入する手順
「Stripeを使ってみようかな。」と思った方のためにWooCommerceへの導入手順を解説します。
ちなみにWooCommerceでECショップを制作済みという前提で解説するのでご了承ください。
Stripeのアカウントを作成する
まずはStripeのアカウントを作成します。
以下のリンクからStripeの新規アカウント作成ページに移動してください。
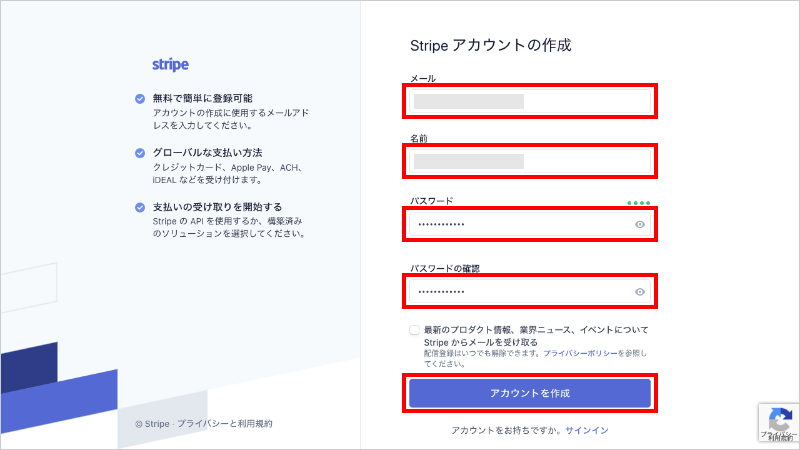
メールアドレス、名前、パスワードを入力して「アカウントを作成」ボタンをクリックします。

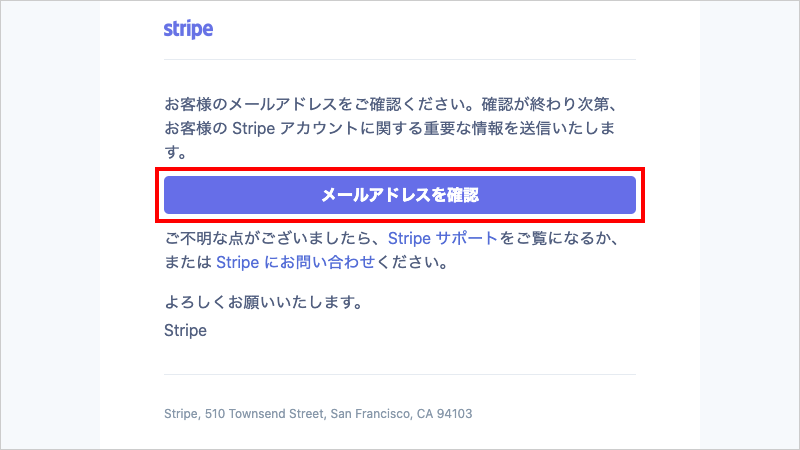
入力したメールアドレスに確認用のメールが送られてくるので、本文内の「メールアドレスを確認」をクリックしてください。

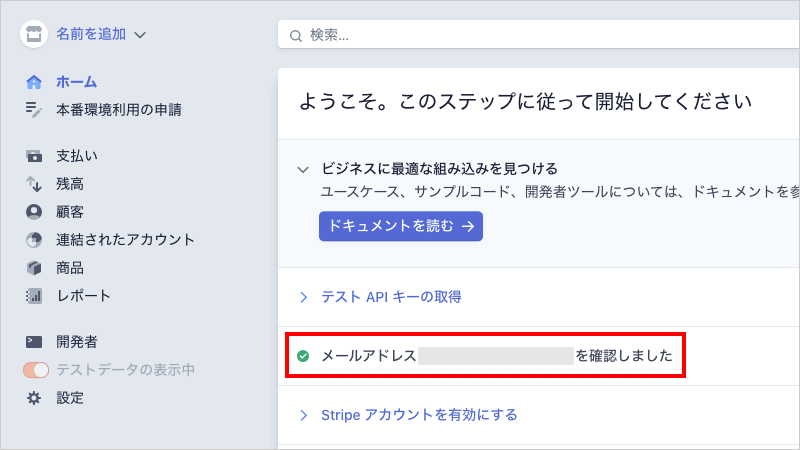
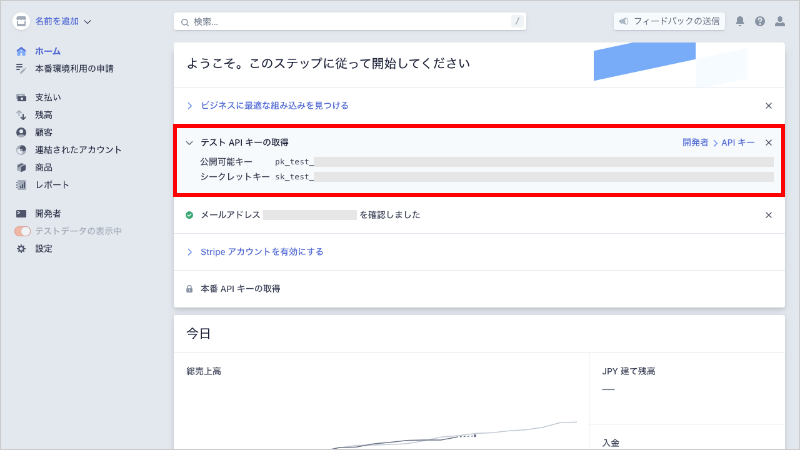
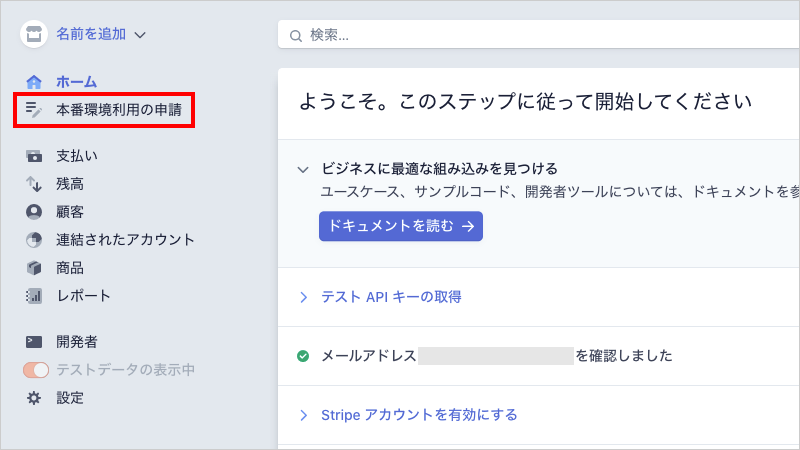
Stripeの管理画面に「メールアドレスを確認しました」というメッセージが表示されればアカウントの作成は完了です。

「WooCommerce Stripe Payment Gateway」をインストールする
WooCommerceにStripeを導入するためのWordPressプラグイン「WooCommerce Stripe Payment Gateway」をインストールします。
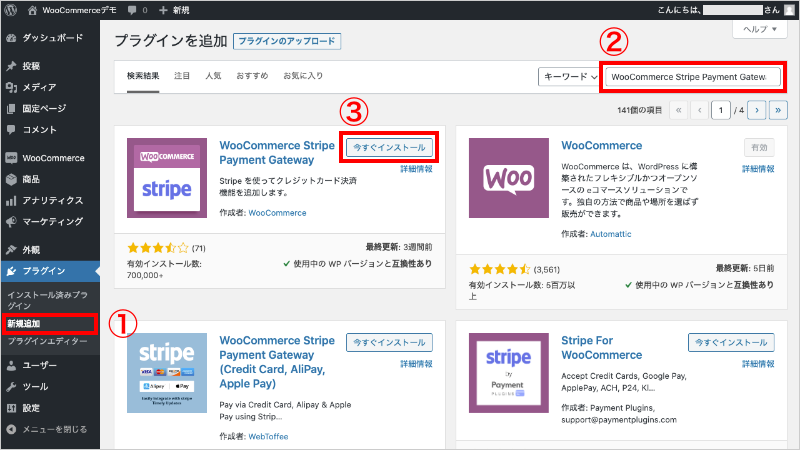
WordPressの管理画面に移動して「プラグイン > 新規追加」に移動してください。
プラグインの検索欄に「WooCommerce Stripe Payment Gateway」と入力すると、検索結果にWooCommerce Stripe Payment Gatewayが表示されます。
WooCommerce Stripe Payment Gatewayの「今すぐインストール」ボタンをクリックしてください。

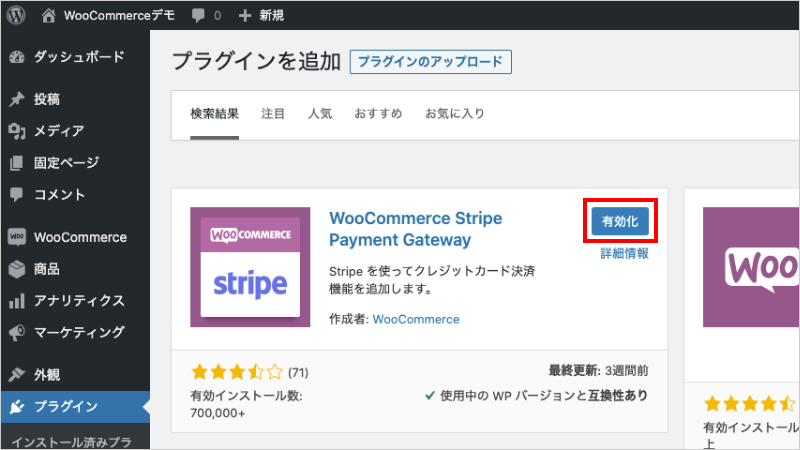
プラグインのインストールが完了したら「有効化」ボタンをクリックしてください。

以上でWooCommerce Stripe Payment Gatewayのインストールは完了です。
WooCommerceにStripeの情報を設定する
WooCommerceにStripeの情報を設定します。
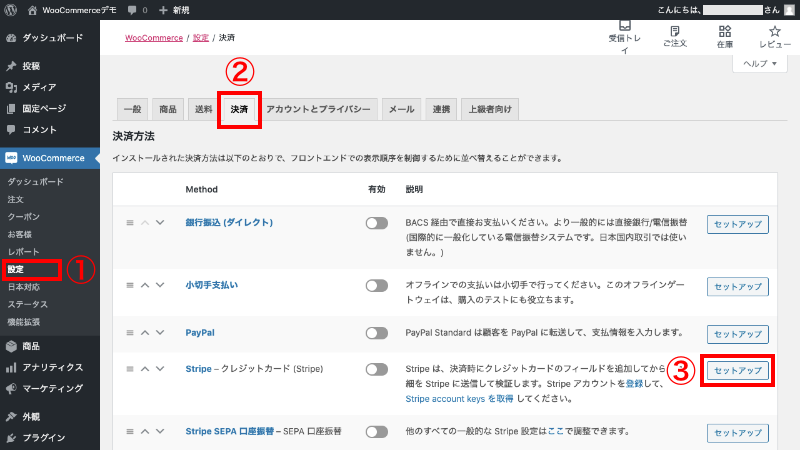
「WooCommerce > 設定」の「決済」タブを開きます。
利用できる決済方法が表示されるので「Stripe – クレジットカード(Stripe)」の「セットアップ」ボタンをクリックしてください。

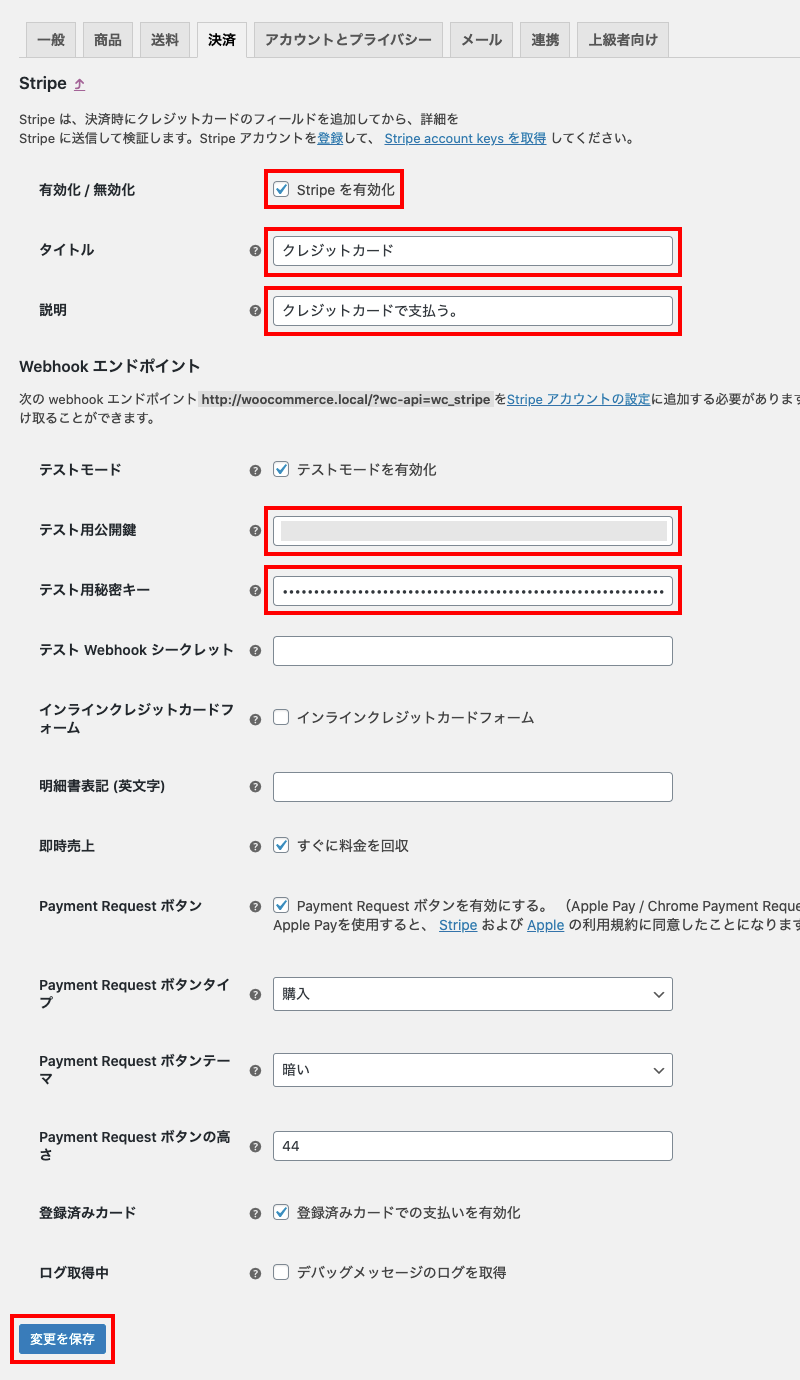
Stripeの設定画面に移動するので以下の項目を設定してください。
【任意】は個人的に変更しておいた方がいいと思う項目なので変えなくてもOKです。
- 【必須】「Stripeを有効化」にチェックを入れる
- 【任意】タイトルを「クレジットカード」に変更
- 【任意】説明を「クレジットカードで支払う。」に変更
- 【必須】テスト用公開鍵を入力
- 【必須】テスト用秘密キーを入力
「テスト用公開鍵」と「テスト用秘密キー」はStripeの管理画面で確認できます。

すべての項目を入力したら「変更を保存」ボタンをクリックしてください。

以上でWooCommerceでのStripeの設定は完了です。
クレジットカードでテスト購入する
Stripeが正常に動作するかテスト購入をしてみましょう。
テスト購入には本物のクレジットカードは使わないので安心してください。
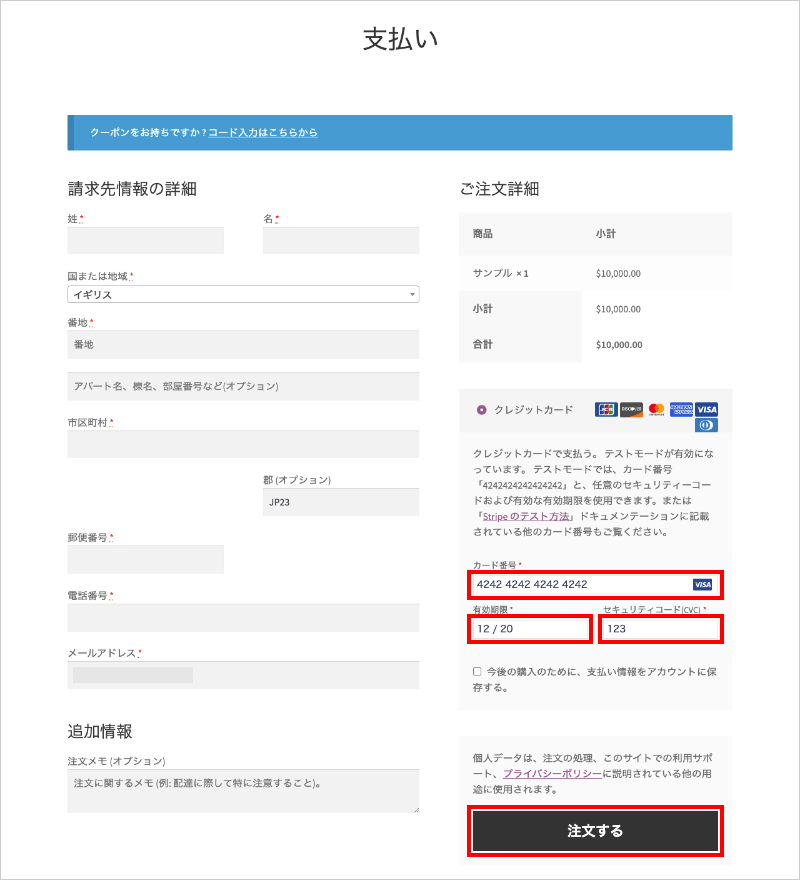
商品をカートに入れて支払いページまで進みます。
支払い方法で「クレジットカード」を選択し以下のようにクレジットカード情報を入力してください。
- カード番号に「4242424242424242」と入力
- 有効期限に今日以降の日付を入力
- セキュリティコードに任意の3桁の数字を入力
クレジットカード情報を入力したら「注文する」ボタンをクリックしてください。

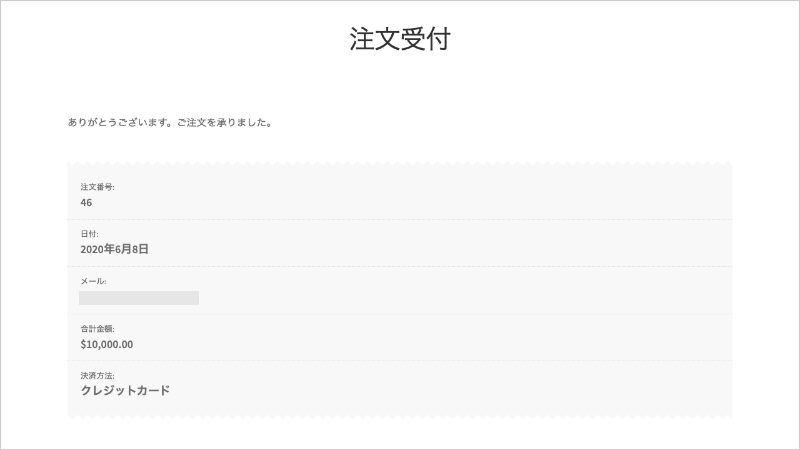
注文受付ページが表示されれば正常にStripeが動作しています。

Stripeの管理画面で決済情報を確認する
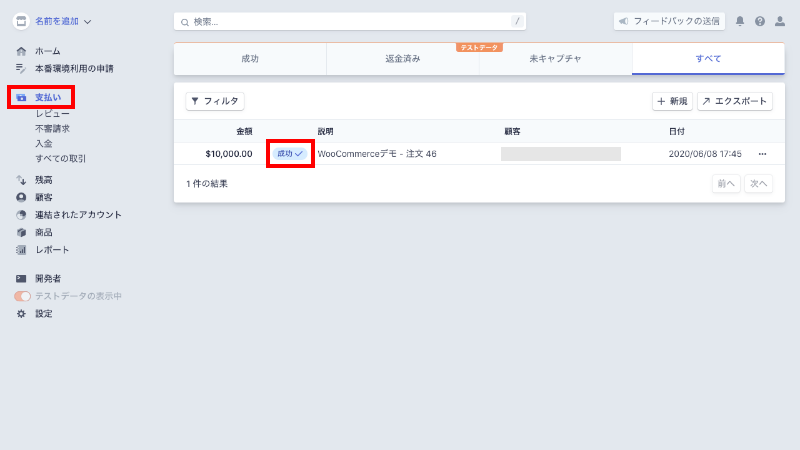
念のためにStripeの管理画面でも正常に決済されているか確認しましょう。
Stripeの管理画面メニューの「支払い」をクリックしてください。
支払い一覧にテスト購入の情報が表示され、ステータスが「成功」となっていれば正常に処理されています。

Stripeの本番環境を申し込む
Stripeを本格的に使う場合は本番環境を申し込む必要があります。
Stripeの管理画面の「本番環境利用の申請」から申請してください。

Stripeの本番環境を利用できるようになったら、WooCommerceで設定した「公開鍵」と「秘密キー」を本番環境のもにに変更するのを忘れないよう注意してください。
まとめ
WooCommerceにクレジットカード決済を導入するならStripeがオススメです。
Stripeなら超簡単かつスピーディーにクレジットカード決済を導入できます。
また、利用料金は決済成立ごとにかかる3.6%の手数料のみなので、無駄なコストを抑えることができます。
Stripeはアカウントを作成するだけでテスト環境を利用できるので、どのクレジットカード決済サービスを利用するか悩まれている場合は、ぜひ一度試してみてください。
以上、WooCommerceのクレジットカード決済にStripeをオススメする理由と導入方法の解説でした。
