WordPress 5.5がリリースされ、ブロックエディタのUIや機能が新しくなったのでさっそく試してみました。個人的に気になった機能を紹介するので、よろしければお付き合いください。
目次
サイドバーでブロックを一覧できるようになった

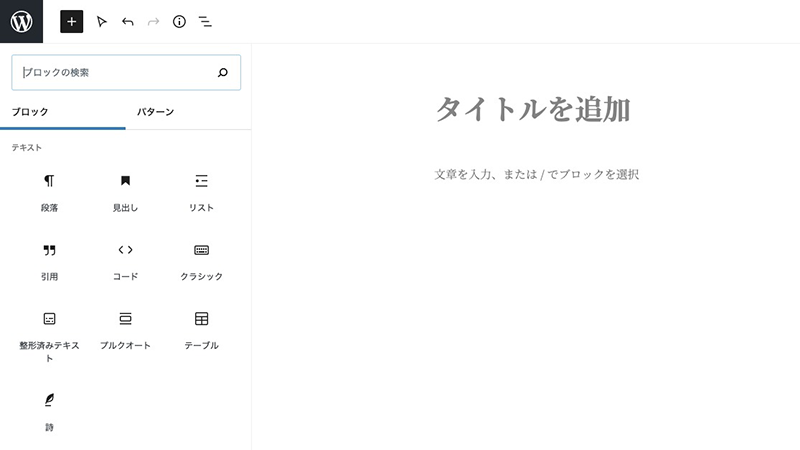
WordPress 5.5のブロックエディタでは、サイドバーでブロックを一覧できるようになりました。編集画面の左上の「+」アイコンか、ブロックを挿入する際に「すべて表示」をクリックすると左サイドバーにブロック一覧が表示されます。
広いスペースでブロックを一覧できるので使いやすいですし、各ブロックにカーソルを合わせるとホバーでブロックの解説が表示されるのも分かりやすいです。
左サイドバーではブロックの他に「パターン」や「再利用可能ブロック」も一覧できます。「パターン」はWordPress 5.5の新機能で複雑なデザインパターンを登録して使い回すことができます。
ブロックエディタでタブレットとモバイルの表示をプレビューできるようになった

WordPress 5.5ではブロックエディタ内でタブレットとモバイルの表示をプレビューできるようになりました。編集画面の右上の「プレビュー」をクリックすると「デスクトップ」、「タブレット」、「モバイル」、「新しいタブでプレビュー」を選択できます。
「タブレット」や「モバイル」を選択するとブロックエディタの幅が縮小して、タブレットやモバイルでの表示を確認しながら記事を書くことができます。いちいち別タブのプレビューを確認しなくていいので便利です。
「新しいタブでプレビュー」を選択すると今まで通り別タブでプレビューを確認することもできます。ブロックエディタと実際の記事では改行がずれることもあるので、最終的には「新しいタブでプレビュー」で確認する方がいいと思います。
ブロック選択モードが追加された

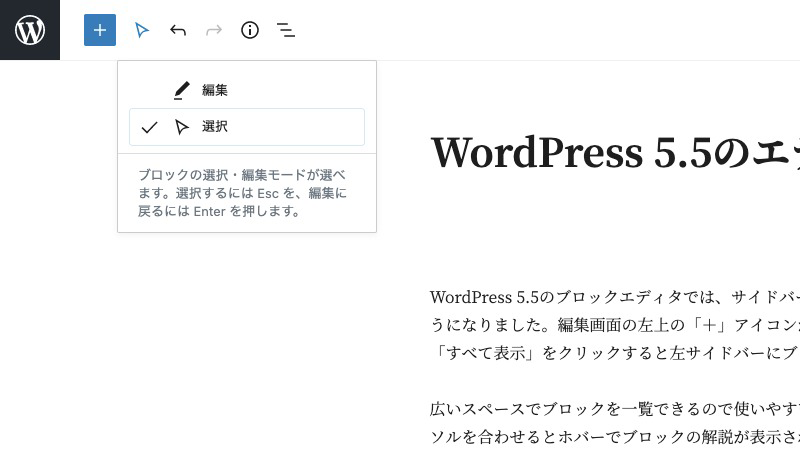
編集画面の左上の鉛筆アイコンをクリックすると「編集モード」と「選択モード」を切り替えることができます。「編集モード」はWordPress 5.5から追加されたモードで、その名の通りブロックを選択するのに特化したモードです。
今まではブロックを選択したいのに編集になってしまうということがありましたが、選択モードを使えばその様な誤動作を避けることができます。
画像ブロックで画像を切り抜けるようになった

画像ブロックに「切り抜き」というオプションが追加されて、画像を切り抜いたり拡大したりできるようになりました。ただし任意のサイズで切り抜ける訳ではなく、以下の比率から選択して切り抜くことになります。
- 正方形
- 横方向 16:10
- 横方向 16:9
- 横方向 4:3
- 横方向 3:2
- 縦方向 10:16
- 縦方向 9:16
- 縦方向 3:4
- 縦方向 2:3
切り抜いた画像は新規画像としてメディアに登録されます。
直感的に画像を編集できるのでかなり便利になりました。
カバーブロックでコンテンツの位置を変更できるようになった

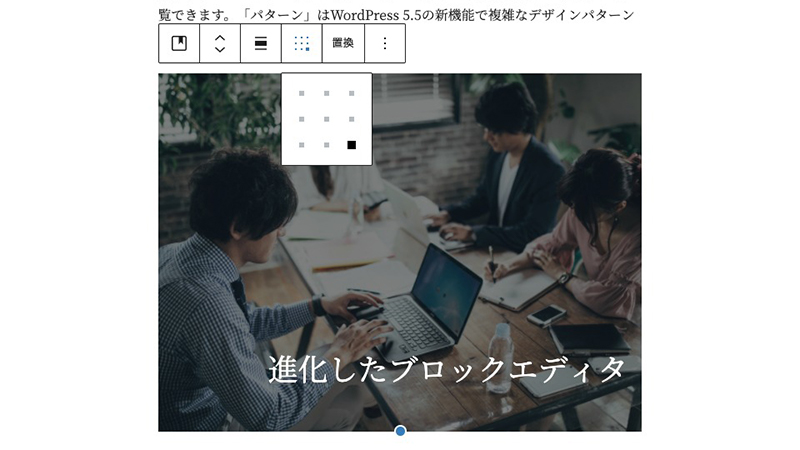
今までのカバーブロックはコンテンツを中央に配置することしか出来ませんでしたが、WordPress 5.5では左上や右下など9箇所から選択できるようになりました。
使用する画像によってはコンテンツを中央以外に配置した方がバランスがいい場合もあります。その様な場合でも柔軟に対応できるようになりました。
パターンが追加された

WordPress 5.5から「パターン」という機能が追加されました。「パターン」にデザインパターンを登録しておくことで、記事内で複雑なデザインパターンを簡単に使い回すことができます。
デフォルトでは以下の10個のパターンが登録してあります。
- 2ボタン
- 3つのボタン
- 2カラムのテキスト
- 画像を含む2カラムのテキスト
- ボタンを含む3カラムのテキスト
- 2つ並べて表示された画像
- 見出しを含む大きなヘッダー
- 見出しとボタンを含む大きなヘッダー
- 見出しと段落
- 引用
パターンはテーマやプラグインをインストールすることで増やすことができるみたいです。
まだ詳しいことは分からないので、これから使い込んでみようと思います。
WordPress 5.5のブロックエディタの新機能のまとめ
以上が個人的に気になったWordPress 5.5のブロックエディタの新機能でした。
ブロックエディタでモバイルのプレビューを確認できるようになったり、画像を切り抜けるようになったりかなり便利になりました。
パターンという機能が追加されたことでWixのように直感的にコンテンツを作り込んでいけるような気もしています。
WordPress 5.5のブロックエディタでどんなことが出来るのか、いろいろ試してみるつもりなので面白いことが出来たら記事にしようと思います。
