WebデザインをするときにPhotoshopやIllustratorのアートボードサイズで悩んだことはありませんか?
PC、タブレット、スマートフォンなどがあり、それぞれの端末で様々なモニターサイズがあります。
流石に全てのモニターサイズ用にデザインを作成することは出来ませんよね。
なのでシェアが多いモニターサイズに合わせてデザインするのがいいと思います。
結論から言うと僕は基本的に以下のアートボードサイズでデザインしています。
- PC用のWebデザイン:横幅1920pxか横幅1366px
- スマートフォン用のWebデザイン:横幅750px
このアートボードサイズを使っている理由を解説したいと思います。
目次
PC用のWebデザインにおすすめのアートボードサイズ
先ほど紹介した通り、PCサイトをデザインする場合は横幅1920pxか1366pxのアートボードを使います。
横幅1920pxはデスクトップパソコン、横幅1366pxはノートパソコンを想定しています。
基本的には横幅1920pxのアートボードを使う場合が多いですが、大型モニターを想定しなくていい場合は横幅1366pxのアードボードを使うこともあります。
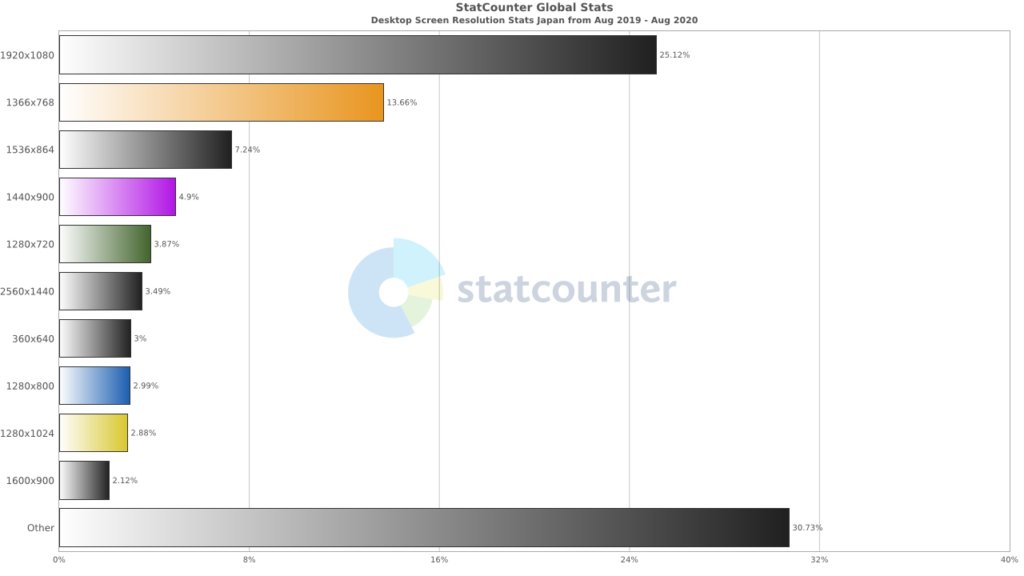
StatCounterというサイトで、PCのモニターサイズのシェアを調べてみても「1920px × 1080px」と「1366px × 768px」で約4割を占めています。

PC用のWebデザインを作成する場合は、横幅1920pxか横幅1366pxのどちらか、もしくは両方のサイズのアートボードを使えば間違いないと思います。
アートボードサイズ=コンテンツ幅ではないので注意
たまにアートボードの端から端までデザインしてしまう方がいます。
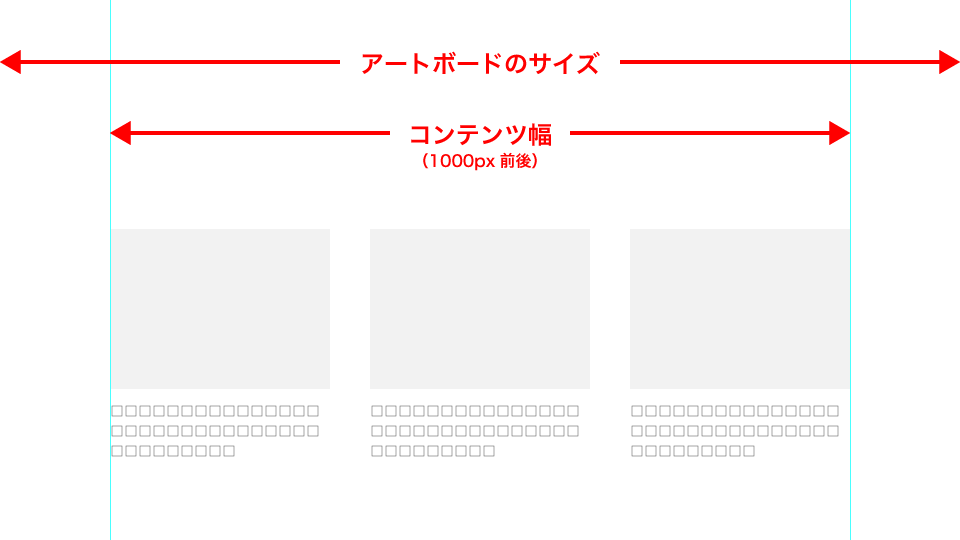
「アートボードサイズ=モニターサイズ」であって「アートボードサイズ=コンテンツ幅」ではありません。
アートボード一面にデザインしてしまうと、ブラウザでWebサイトを表示した際にモニターがデザインで埋め尽くされることになります。
もちろん意図的にその様なデザインにする場合もありますが少数派です。
基本的にはコンテンツ幅を決めて、コンテンツ幅内でデザインをする方が多いと思います。
僕の場合、コンテンツ幅は1000px前後にすることが多いです。
アートボードにコンテンツ幅のガイドを引いておくと分かりやすいのでオススメです。

Retinaディスプレイを想定した方がいいのか?
MacのRetinaディスプレイの様に解像度が高いモニターが存在します。
その様なモニターで普通のサイズでデザインした画像を表示すると少しぼやけて見えます。
この現象を解消するためには、実際の2倍のサイズの画像を用意しないといけません。
例えば横1920px、縦1080pxの画像を表示したいとします。
普通のモニターなら上記のサイズの画像を作成したらOKです。
しかし、Retinaディスプレイの場合はそのままのサイズではぼやけてしまうので、2倍のサイズの画像を作成しないといけません。
つまり、横3840px、縦2160pxの画像が必要です。
めちゃくちゃデカいですね。
この様にRetina用の画像を作成しようとすると画像サイズやファイル容量が大きくなってしまうので、僕はあえてRetinaディスプレイは想定していません。
画像がきれいに見えてもページの表示が遅くなってしまっては意味がないですもんね。
もし、Retinaディスプレイも想定してWebデザインする場合は、アートボードサイズを横3840pxにする必要があります。
これだけ大きいデータを扱うためにはPCのスペックも高くないといけません。
クライアントから指示があればRetinaディスプレイも想定しますが、特に指示がない場合は無視することにしています。
スマートフォン用のWebデザインにおすすめのアートボードサイズ
スマートフォンサイトをデザインする際のアートボードサイズは横幅750pxがおすすめです。
このサイズはiPhone 8を想定しています。
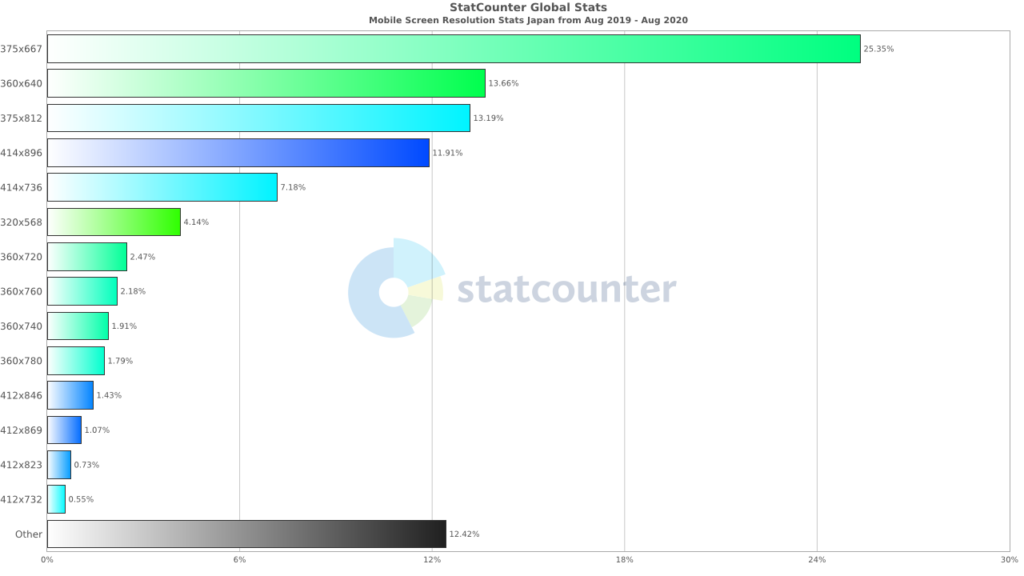
StatCounterで調べても横幅375pxかそれ以下の画面サイズで約6割を占めているので問題ないと思います。

iPhoneはRetinaディスプレイなので2倍のサイズでデザインしないといけません。
なのでiPhone 8を想定する場合、アートボードサイズは横幅375pxではなく750pxになります。
デザイン要素やフォントのサイズも2倍で作成しないといけないので注意してください。
例えば、横200px、縦80pxのボタンをデザインする場合は、横400px、縦160pxでデザインします。
16pxのフォントを使う場合は32pxでデザインします。
アートボードサイズを実寸にして画像を2倍サイズで書き出す方法もある
アートボードサイズを2倍の横幅750pxにせず、実寸の横幅375pxでデザインする方法もあります。
この方法の場合は画像を書き出す際にサイズを2倍にします。
書き出す際に画像を拡大するので、拡大しても画像が劣化しない様にデータを作成しないといけません。
Photoshopであれば画像をスマートオブジェクトに変換しておくなどの処理が必要になります。
詳しく説明すると長くなってしまうので機会があれば記事にしたいと思います。
アートボードを作成する方法
念のためにPhotoshop、Illustrator、XDのアートボードの作成方法を解説します。
PhotoshopとIllustratorはほぼ一緒の手順なのでまてめて解説します。
PhotoshopとIllustratorでアートボードを作成する方法
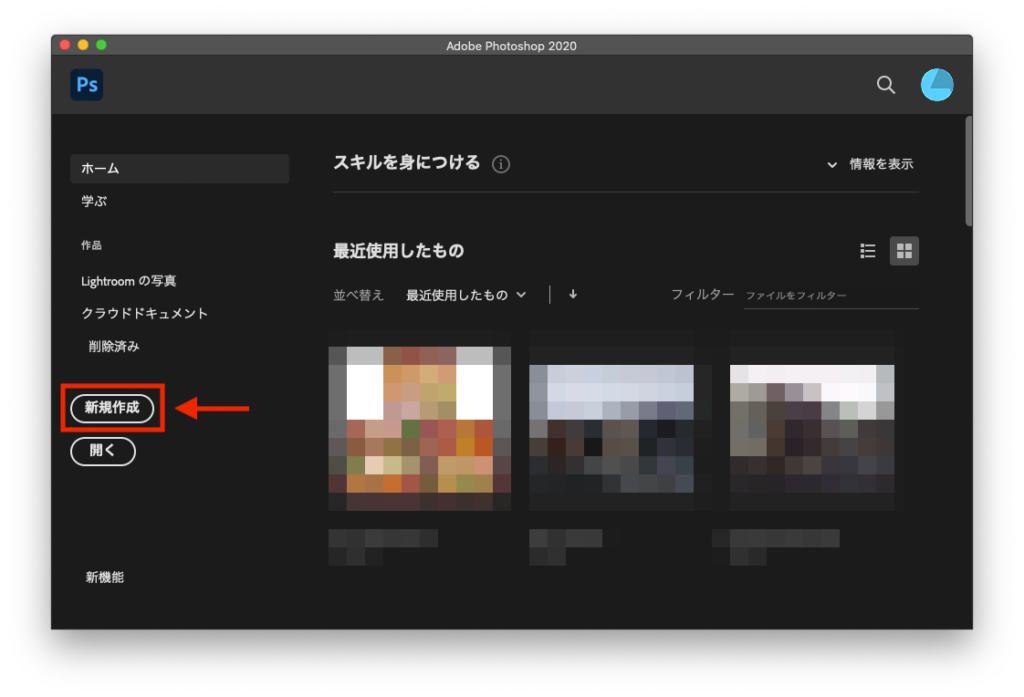
まずホーム画面の「新規作成」をクリックします。

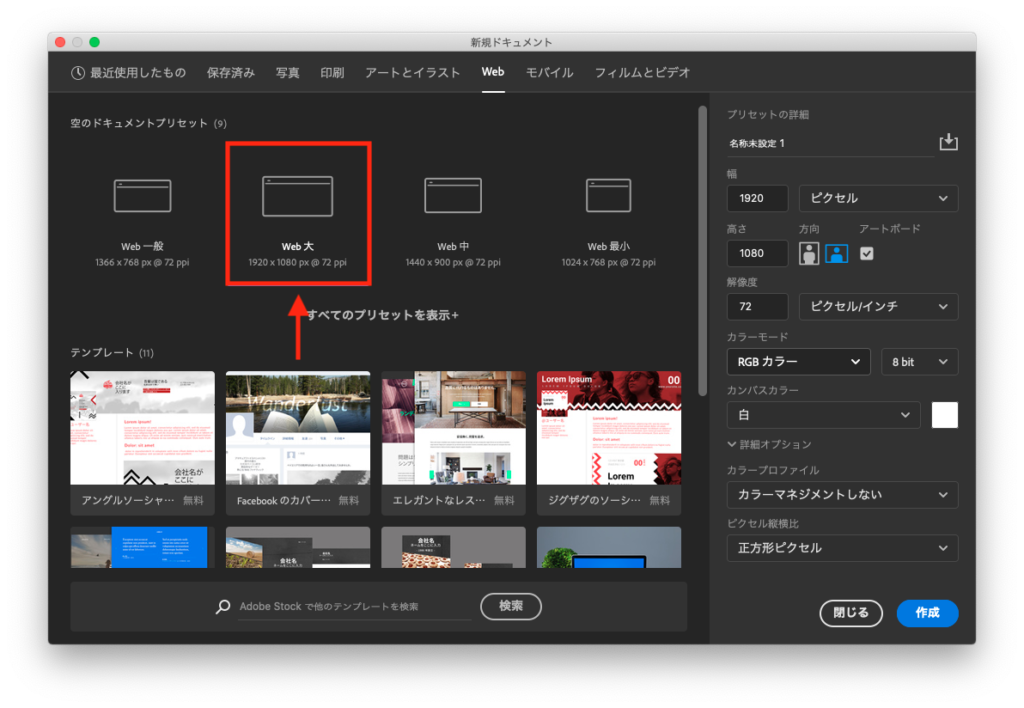
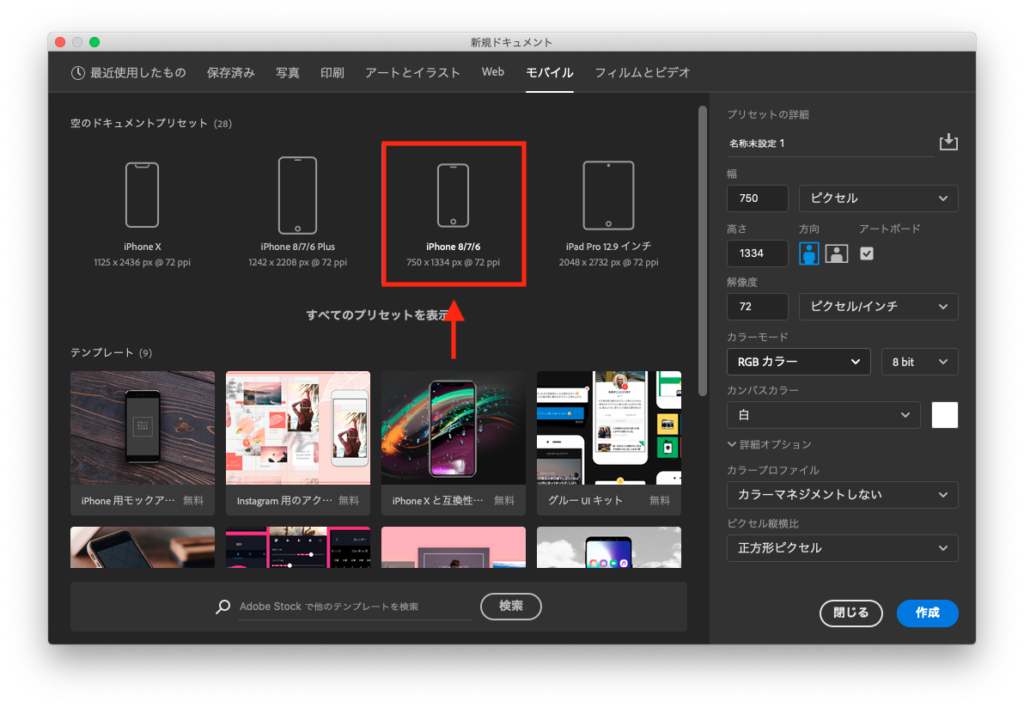
次にアートボードサイズを選択します。
PCサイトをデザインする場合は「Web 大」を選択してください。

スマートフォンサイトをデザインする場合は「iPhone 8/7/6」を選択します。

XDでアートボードを作成する方法
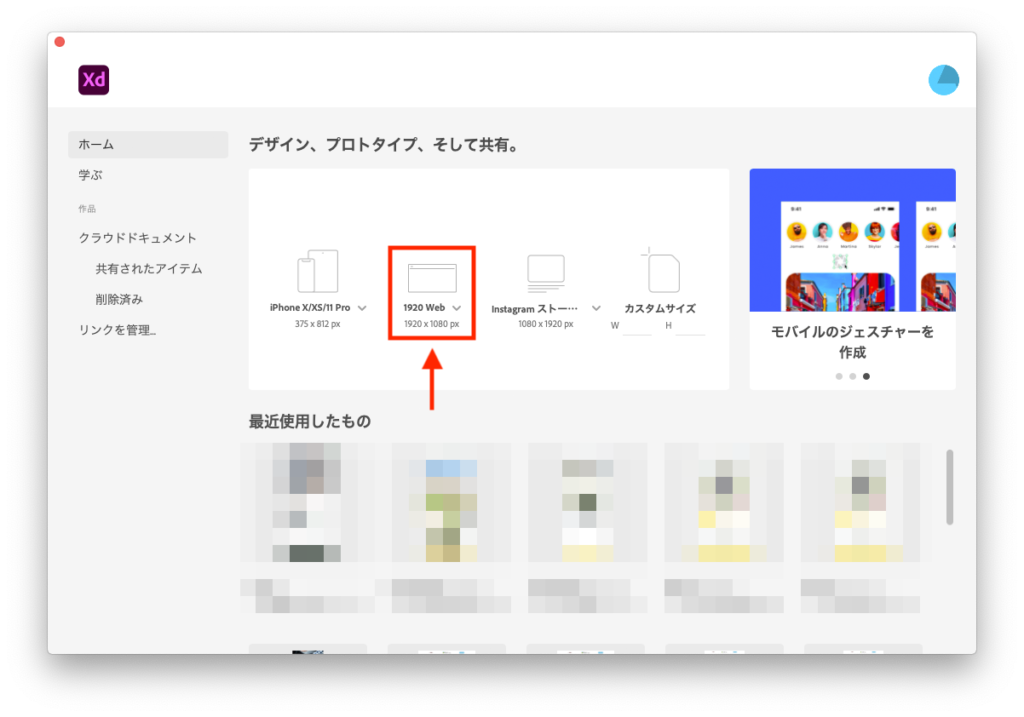
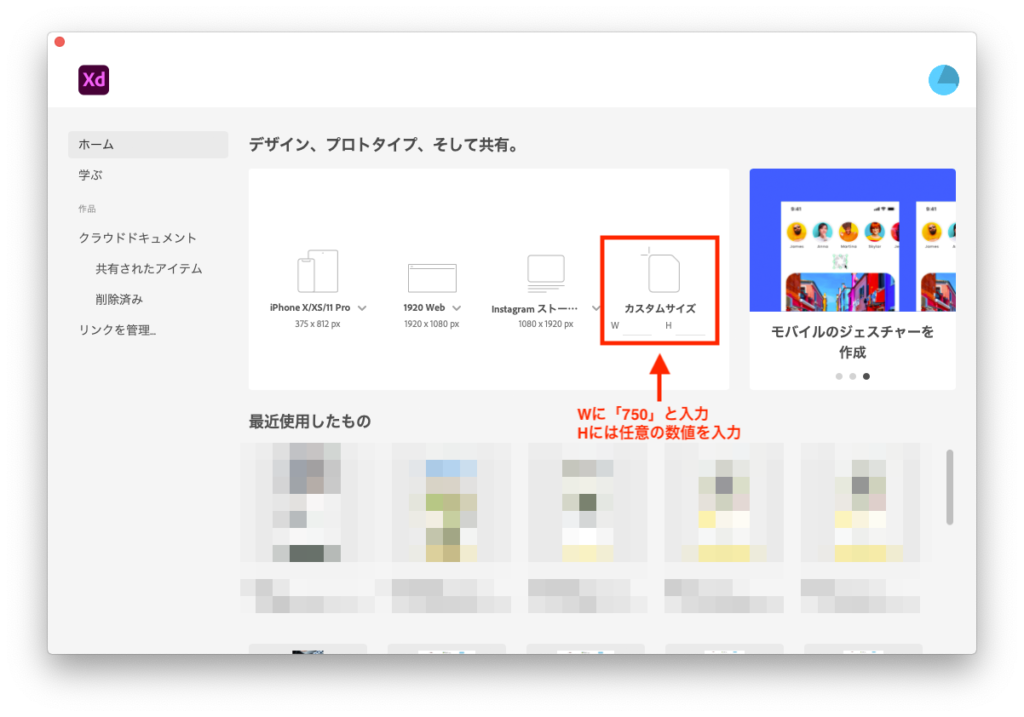
PCサイトをデザインする場合は、ホーム画面の「1920 Web 」をクリックするだけでOKです。

XDには横幅750pxのアートボードサイズは用意されていないので、スマートフォンサイトをデザインする場合は自分でサイズを指定しないといけません。
カスタムサイズの「W」に「750」と入力し、「H」に任意の数値を入力してアートボードを作成します。

複数のアートボードでデザインしてもいいのか?
PhotoshopやIllustrator、XDは1つのファイルに複数のアートボードを作成することができます。
複数のアートボードを作成してWebサイトの全ページを1つのファイルでデザインした方がいいのか、1ページごとにファイルを分けた方がいいのかと疑問に思う方もいるかもしれません。
僕の場合は1ページごとにファイルを分ける場合が多いです。
アートボードの数が増えるとPhotoshopやIllustratorは動作が重くなっていきます。
スペックが高いPCを使っている場合は気にならないかもしれませんが、もしデータを他の人に渡す場合、その人のPCのスペックが低いとファイルを開くだけで時間が掛かる事態になります。
このような事態を避けるために、1ページごとにファイルを分けてファイル容量を小さくしています。
XDはPhotoshopやIllustratorと比べてアートボードの数を増やしても重くなりにくいです。
サイトのページが少なく、XDでデザインしていい場合は1ページにつき1つのアートボードを使用して全ページを1ファイルにまとめることもあります。
Webデザインにおすすめのアートボードサイズのまとめ
Webデザインにおすすめのアートボードサイズは以下の通りです。
- PC用のWebデザイン:横幅1920pxか横幅1366px
- スマートフォン用のWebデザイン:横幅750px
スマートフォンサイトをデザインする際は、デザイン要素やフォントサイズを2倍で作成しないといけないので注意しましょう。
以上、Webデザインにオススメのアートボードサイズの紹介でした。