WordPressのテーマを自作する際、どんなスターターテーマを使っていますか?
それともスターターテーマを使わずにゼロから自作していますか?
僕も以前はスターターテーマを使わずにゼロから自作していましたが、現在は「Underscores」というスターターテーマを使うことが多いです。
今回はUnderscoresを使うメリットと使い方を解説します。
また、UnderscoresでSassとBrowsersyncを使う方法も紹介します。
目次
Underscoresとはどんなテーマ?
まずは簡単にUnderscoresについてご説明します。
UnderscoresはWordPressを開発しているAutomattic社が提供しているテーマです。
親テーマとして使うのではなく、Underscores自体をカスタマイズするように設計されています。
Automattic社が提供しているということで、個人的にはWordPressの公式テーマと認識しています。
Underscoresを使うメリット
いつかのスターターテーマを試した結果、僕がUnderscoresを使っている理由を紹介します。
余計な装飾が無いのでカスタマイズしやすい
Underscoresには余計な装飾がありません。
そのおかげでCSSを書く際にUnderscoresのCSSが邪魔にならないのでカスタマイズしやすいです。
テーマのCSSががっつり適用されていると、そのCSSを上書きするのがめんどくさい場合があります。
その点、UnderscoresのCSSは非常にシンプルなので自分のCSSを気がねなく書けます。
必要なテンプレートが用意されている
Underscoresなどのスターターテーマには必要なテンプレートが全て含まれています。
「404ページ用のテンプレートを作り忘れてしまった」という様なミスを避けることが出来ます。
ゼロからテーマを自作する場合、一部のテンプレートを作り忘れてしまうことがあります。
僕がスターターテーマを使う様になったのは、この様なミスを避けるためと、新しいテーマを自作する度に全てのテンプレートを作るのが無駄に思えたからです。
Sassに対応している
UnderscoresはSassに対応しています。
僕はSass無しでのコーディングは考えられないので、Sassに対応していることは必須条件です。
UnderscoresはSassの有無を選択できるので、Sassを使わない場合も問題なく使用できます。
子テーマでカスタマイズしなくていい
Underscoresは親テーマとして使うのではなく、直接編集することを想定して設計されています。
わざわざ子テーマでカスタマイズしなくていいので非常に楽です。
子テーマでカスタマイズしていると、親テーマのほとんどを子テーマで上書きしている場合があるので、個人的には直接テーマを編集できる方がいいです。
Underscoresを有効化するまでの手順
Underscoresのダウンロードから有効化するまでの手順を解説します。
Underscoresをダウンロードする
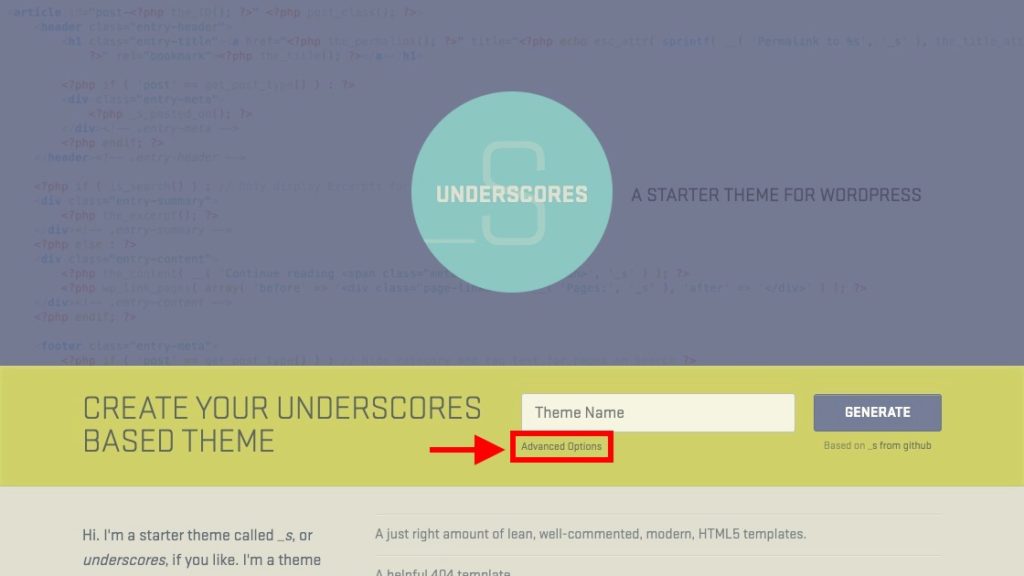
Underscoresの公式サイトを開きます。
「Advanced Options」をクリックします。

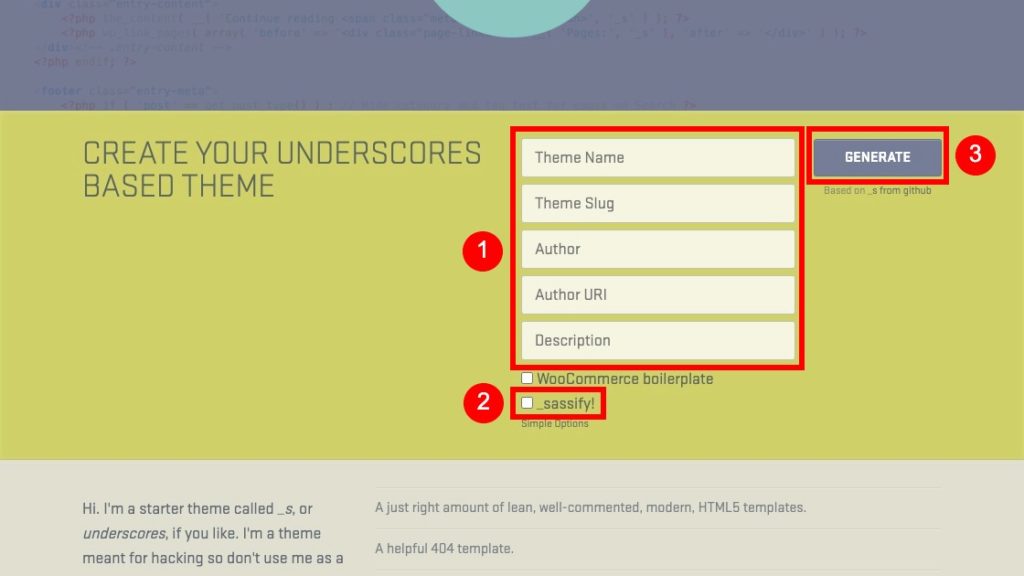
「Theme Name」にテーマ名を入力します。
「Theme Slug」にテーマに関するスラッグを入力します。
「Autor」にテーマの制作者名を入力します。
「Author URI」にテーマ制作者のWebサイトを入力します。
「Description」にテーマの説明を入力します。
「Theme Name」以外は任意項目なので、必要が無ければ空欄でも大丈夫です。
Sassを使う場合は「_sassify!」にチェックを入れます。
全ての入力が完了したら「GENERATE」をクリックします。

するとテーマのZIPファイルがダウンロードされます。
Underscoresのインストールと有効化
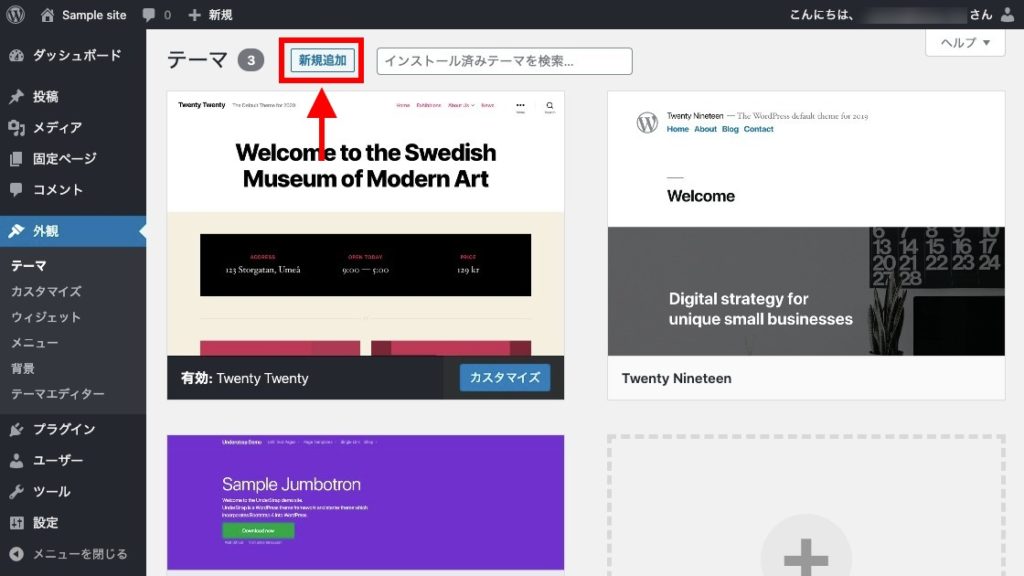
WordPressの管理画面で「外観 > テーマ」と進み、「新規追加」をクリックします。

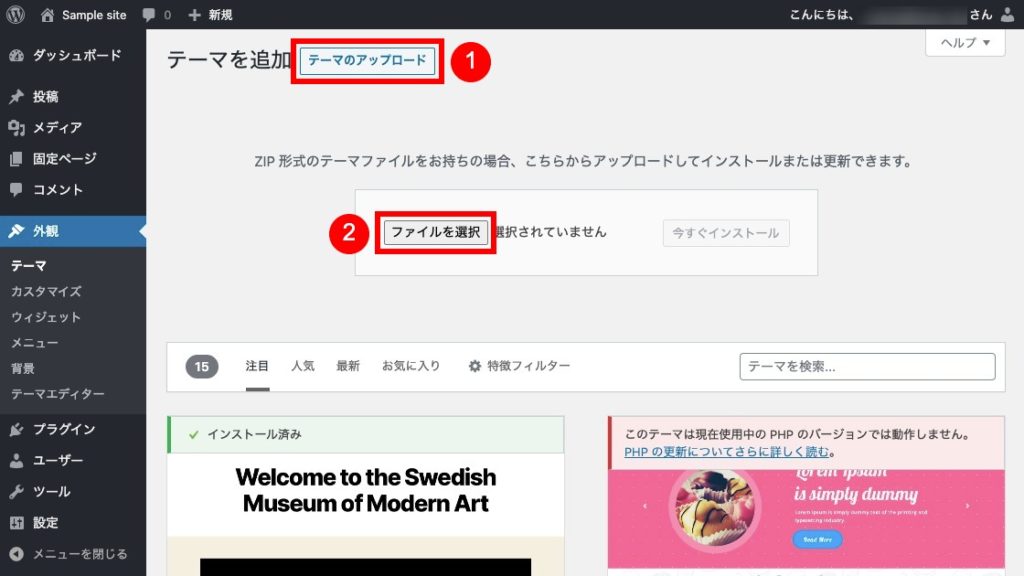
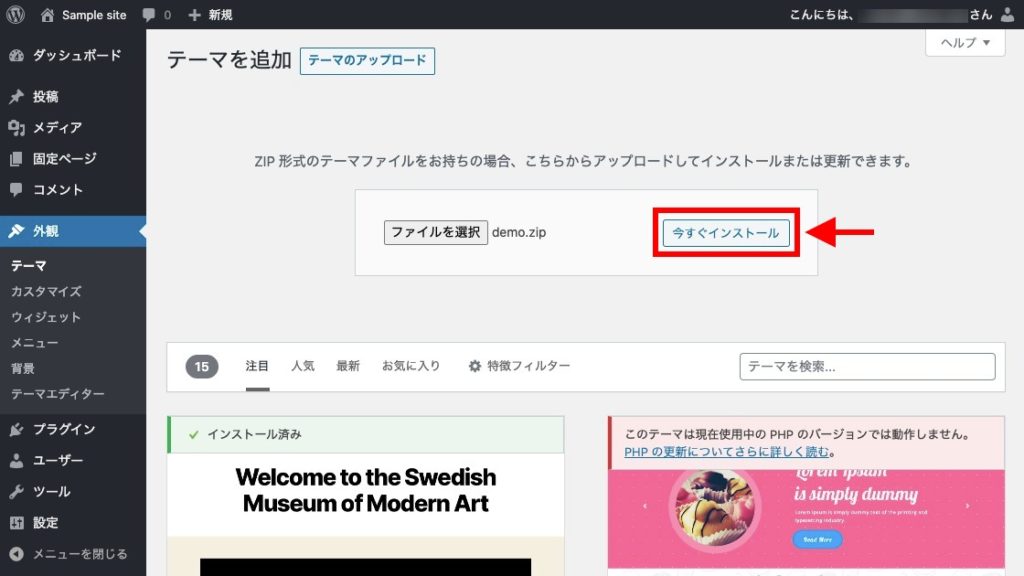
「テーマのアップロード」をクリックし、「ファイルを選択」から先ほどダウンロードしたテーマのZIPファイルを選択します。

ファイルを選択したら「今すぐインストール」をクリックします。

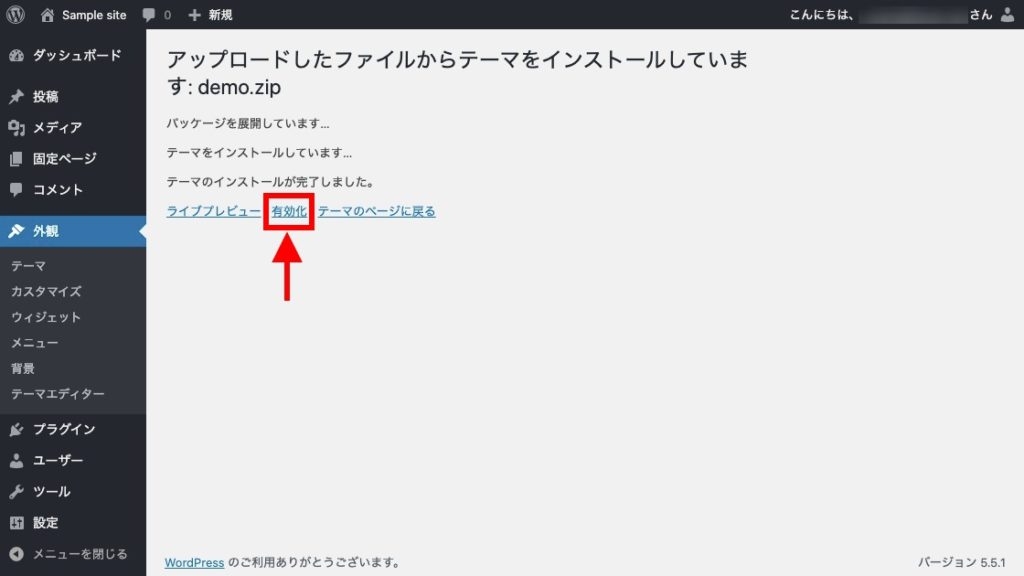
インストールが完了したら「有効化」をクリックします。

Underscoresをカスタマイズする方法
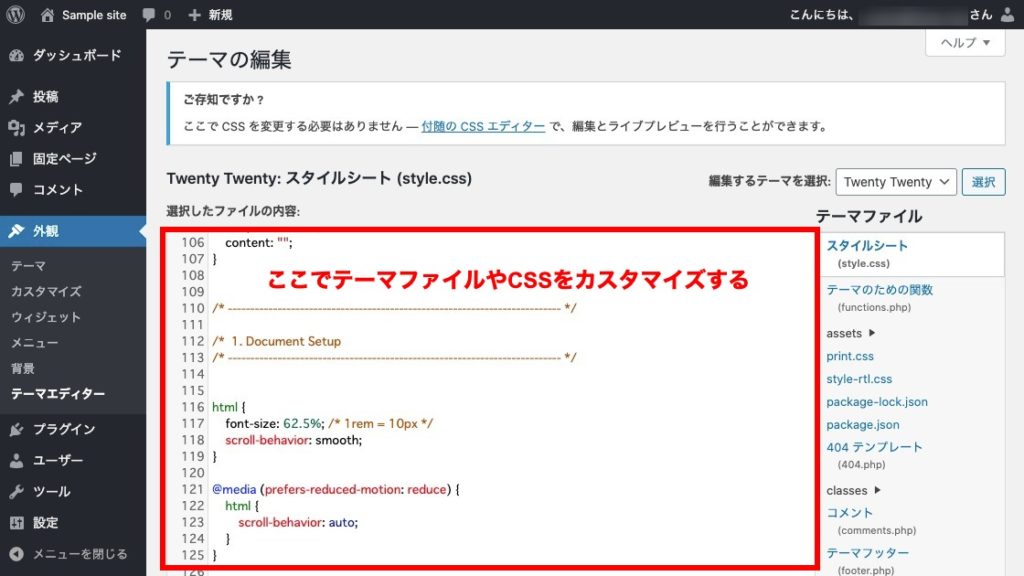
WordPressの管理画面で「外観 > テーマエディター」と進みます。
このテーマ編集画面でPHPファイルやCSSファイルを編集することでカスタマイズできます。
右サイドのテーマファイル一覧から編集したいファイルを選んでカスタマイズしていきます。

スタイルを追加したい場合は、style.cssにCSSを追記すればOKです。
以上がUnderscoresをカスタマイズする方法です。
ただし、Sassを使う場合は少し準備が必要なので次のセクションで解説します。
UnderscoresでSassを使う方法
UnderscoresでSassを使うためにはローカル(PC内)で作業する必要があります。
FTPソフトでテーマファイルをPCにダウンロードするか、ローカル環境を構築して作業してください。
僕のオススメはLocal by Flywheelでローカル環境を構築する方法です。
簡単にローカル環境を準備できるのでLocal by Flywheelを使ったことがない方はぜひお試しください。
では、テーマファイルがローカル(PC内)にあるとして解説していきます。
Node.jsをインストールする
詳しい説明は省きますが、UnderscoresでSassを使うためにはnpmというNode.jsのパッケージ管理ツールが必要になります。
npmはNode.jsと一緒にインストールされるので、まずはNode.jsをインストールします。
Node.jsをインストールしていない場合は、以下の記事を参考にしてインストールしてください。

Node.jsをインストールできたか確認するためにターミナルで以下のコマンドを実行します。
$ node --versionバージョン情報が表示されれば正常にインストールできています。
npmのパッケージをインストールする
ターミナルでテーマフォルダに移動します。
テーマフォルダまでのパスはご自身の環境に合わせて書き換えてください。
$ cd /themepathnpmのパッケージをインストールするために以下のコマンドを実行します。
$ npm installコマンドを実行すると「node_modules」をいうフォルダが作成され、フォルダ内にnpmのパッケージがインストールされます。
Sassファイルをコンパイルする
以下のコマンドを実行するとSassファイルの監視が始まり、Sassファイルに変更を加えると自動的にCSSファイルにコンパイルしてくれます。
$ npm run watch試しにUnderscores内の/sass/style.scssに以下のコードを追加して保存してください。
body {
background: #000000;
}Sassファイルが自動的にコンパイルされて/style.cssに上記のCSSが追加されているはずです。
$ npm run watch以外の以下のコマンドを実行できるので、必要に応じて使い分けてください。
| コマンド | 説明 |
|---|---|
| $ npm run compile:css | SassファイルをCSSにコンパイルする。 |
| $ npm run compile:rtl | RTLスタイルシートを生成する。 |
| $ npm run watch | Sassファイルを監視し、変更時にCSSにコンパイルする。 |
| $ npm run lint:scss | SassファイルをCSS コーディング標準に対してチェックする。 |
| $ npm run lint:js | JavaScriptファイルをJavaScript コーディング標準に対してチェックする。 |
| $ npm run bundle | 配布用のZIPファイルを生成する。 |
UnderscoresでBrowsersyncを使う手順
Browsersyncはファイルを監視し、変更があれば即座にブラウザをリロードして変更を反映してくれるツールです。
また、PCやスマートフォンなど複数の端末でスクロールやページ遷移を同期することも出来ます。
つまり、ファイルを編集した後にブラウザをリロードしたり、ファイルをサーバーにアップロードして複数の端末で確認したりといった手間が掛かる作業を省くことが出来ます。
とても便利なツールなのでUnderscoresにBrowsersyncを導入する手順を紹介します。
WordPressのローカル環境を準備する
Browsersyncを使うためにはWordPressをローカル環境で動かす必要があります。
ローカル環境とは自分のPCでWordPressを動かすということです。
本来ならWordPressはサーバー上でしか動きませんが、自分のPC内にローカルサーバーを作ることでPC内で動かせるようになります。
難しそうに感じるかもしれませんが、Local by Flywheelというツールを使えば簡単にWordPressのローカル環境を用意できます。
Local by Flywheelの使い方は以下の記事で解説しているので、まだローカル環境を準備していない場合は参考にしてください。

Browsersyncをインストールする
ターミナルを起動してテーマフォルダに移動します。
テーマフォルダまでのパスはご自身の環境に合わせて書き換えてください。
$ cd /themepath以下のコマンドを実行してBrowsersyncをインストールします。
$ npm install browser-sync --save-devpackage.jsonを編集する
テーマ フィルダ内にある「package.json」というファイルを開きます。
package.json内に「scripts」という項目があり、初期状態では以下の内容になっています。
"scripts": {
"watch": "node-sass sass/ -o ./ --source-map true --output-style expanded --indent-type tab --indent-width 1 -w",
"compile:css": "node-sass sass/ -o ./ && stylelint '*.css' --fix || true && stylelint '*.css' --fix",
"compile:rtl": "rtlcss style.css style-rtl.css",
"lint:scss": "wp-scripts lint-style 'sass/**/*.scss'",
"lint:js": "wp-scripts lint-js 'js/*.js'",
"bundle": "dir-archiver --src . --dest ../_s.zip --exclude .DS_Store .stylelintrc.json .eslintrc .git .gitattributes .github .gitignore README.md composer.json composer.lock node_modules vendor package-lock.json package.json .travis.yml phpcs.xml.dist sass style.css.map"
}「scripts」にはnpmのコマンドが記述されています。
ここにBrowsersync用の以下のコマンドを追加します。
"browsersync": "browser-sync start --proxy 'http://hoge.test/' --files='./*.php, ./*.css'",'http://hoge.test/'の部分はローカル環境のWordPressのURLに変更してください。
Local by Flywheelを使っている場合は「Site Domain」を指定したらOKです。
Browsersync用のコマンドを追加後は以下のようになります。
"scripts": {
"watch": "node-sass sass/ -o ./ --source-map true --output-style expanded --indent-type tab --indent-width 1 -w",
"compile:css": "node-sass sass/ -o ./ && stylelint '*.css' --fix || true && stylelint '*.css' --fix",
"compile:rtl": "rtlcss style.css style-rtl.css",
"lint:scss": "wp-scripts lint-style 'sass/**/*.scss'",
"lint:js": "wp-scripts lint-js 'js/*.js'",
"bundle": "dir-archiver --src . --dest ../_s.zip --exclude .DS_Store .stylelintrc.json .eslintrc .git .gitattributes .github .gitignore README.md composer.json composer.lock node_modules vendor package-lock.json package.json .travis.yml phpcs.xml.dist sass style.css.map",
"browsersync": "browser-sync start --proxy 'http://hoge.test/' --files='./*.php, ./*.css'"
}Browsersyncを実行する
以下のコマンドでBrowsersyncを実行します。
$ npm run browsersync自動的にWordPressのトップページがブラウザで表示され、同時にPHPファイルとCSSファイルの監視が始まります。
試しにPHPファイルやstyle.cssを編集して保存してみてください。
ブラウザが自動的にリロードされて変更した内容が反映されるはずです。
また、Browsersyncを実行した際にターミナルに表示される「External:」のURLをスマートフォンなど他の端末で開いてみてください。
PCのブラウザとスクロールやページ遷移が同期するはずです。
SassのコンパイルとBrowsersyncを同時に実行する
UnderscoresでSassの自動コンパイルとBrowsersyncを利用できるようになりました。
ただし、このままの状態だとSassとBrowsersyncの2つのコマンドを実行しないといけません。
$ npm run watch
$ npm run browsersync特に問題はありませんが、少々めんどくさいので1つのコマンドでSassの自動コンパイルとBrowsersyncを実行できるようにします。
npm-run-allをインストールする
SassとBrowsersyncのコマンドをまとめて実行するために「npm-run-all」というパッケージが必要です。
以下のコマンドでnpm-run-allをインストールします。
$ npm install npm-run-all --save-devpackage.jsonを編集する
package.jsonの「scripts」の部分を少し編集します。
"watch"というSassをコンパイルするコマンドの名前を"watch:sass"に変更します。
Browsersync用の"browsersync"というコマンドの名前を"watch:server"に変更します。
最後に"watch": "npm-run-all -p watch:*"というコマンドを追加します。
最終的なscriptsの内容は以下のようになります。'http://hoge.test/'の部分はローカル環境のWordPressのURLに変更してください。
"scripts": {
"watch:sass": "node-sass sass/ -o ./ --source-map true --output-style expanded --indent-type tab --indent-width 1 -w",
"compile:css": "node-sass sass/ -o ./ && stylelint '*.css' --fix || true && stylelint '*.css' --fix",
"compile:rtl": "rtlcss style.css style-rtl.css",
"lint:scss": "wp-scripts lint-style 'sass/**/*.scss'",
"lint:js": "wp-scripts lint-js 'js/*.js'",
"bundle": "dir-archiver --src . --dest ../_s.zip --exclude .DS_Store .stylelintrc.json .eslintrc .git .gitattributes .github .gitignore README.md composer.json composer.lock node_modules vendor package-lock.json package.json .travis.yml phpcs.xml.dist sass style.css.map",
"watch:server": "browser-sync start --proxy 'http://hoge.test/' --files='./*.php, ./*.css'",
"watch": "npm-run-all -p watch:*"
}コマンドを実行する
以下のコマンドを実行します。
$ npm run watchBrowsersyncが起動し、PHPファイルとCSSファイルの監視が始まります。
また、Sassファイルの監視も始まり、Sassファイルを変更すると自動的にCSSファイルにコンパイルされ、ブラウザが自動的にリロードして変更内容が反映されるという流れが出来上がります。
WordPressのスターターテーマ「Underscores」の使い方まとめ
Underscoresは無駄な装飾がなく、非常にカスタマイズしやすいスターターテーマです。
Sassを使うことも出来るので効率よくカスタマイズすることが出来ます。
また、Browsersyncを導入することで、より一層効率的にカスタマイズできるようになります。
まだUnderscoresを使ったことがない方は、ぜひ試してみてください。
