WordPressの新しいエディタGutenbergは、以前のエディタと比べて直感的に画像を挿入したり、レイアウトを組んだりできるようになりました。
Gutenbergを使うことによって、HTMLやCSSの知識が無い方でも会社概要などのページを簡単に作ることができます。
今回は制作難易度が一番高いトップページをGutenbergで作ってみようと思います。初期テーマの「Twenty Twenty」を使っていますが、他のテーマにも応用できます。
それではGutenbergでトップページを作る手順を解説していきます。
目次
【手順1】固定ページを作成する
まずはトップページ用の固定ページを作成します。
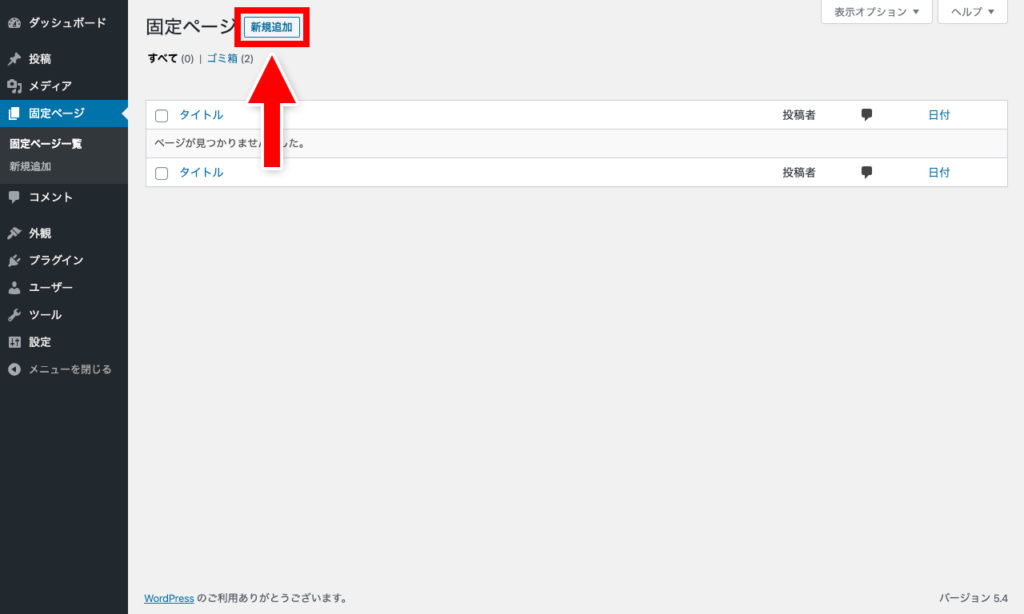
サイドメニューから「固定ページ」を選び「新規追加」をクリックします。

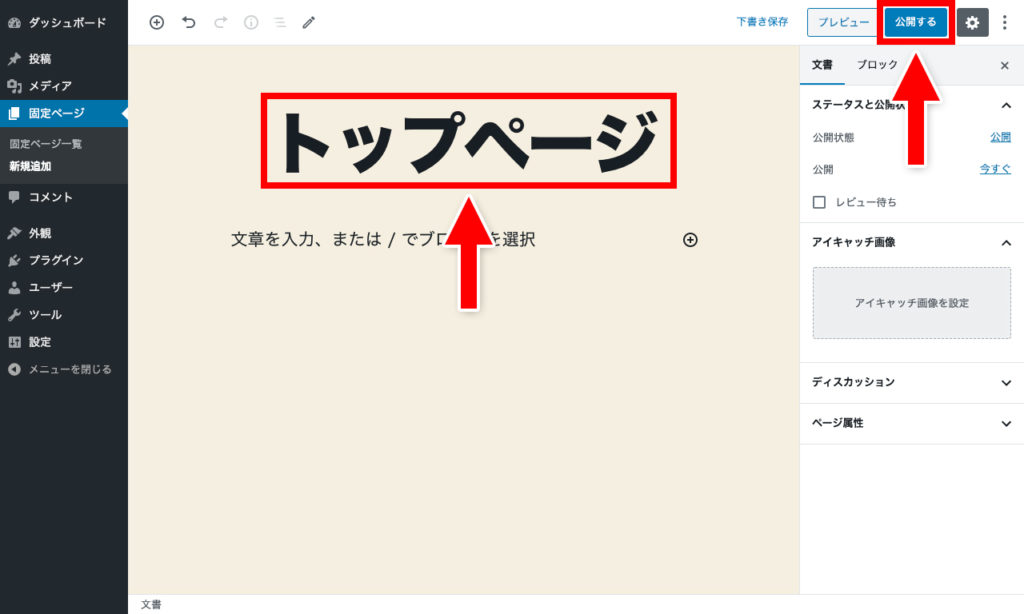
ページタイトルに「トップページ」と入力して「公開」をクリックします。

【手順2】ホームページに固定ページを設定する
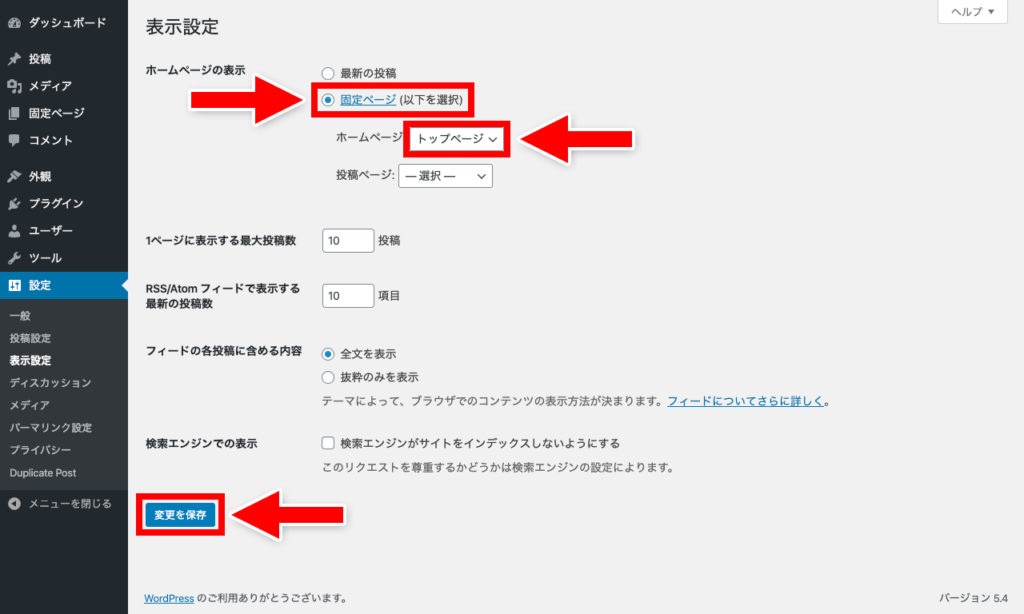
サイドメニューの「表示設定」をクリックします。
ホームページの表示の「固定ページ」にチェックを入れ、「ホームページ」という項目で先ほど作成した「トップページ」を選びます。
設定が完了したら「変更を保存」をクリックします。

この設定によって、トップページに固定ページの内容が表示されるようになります。
【手順3】メインイメージを作成する
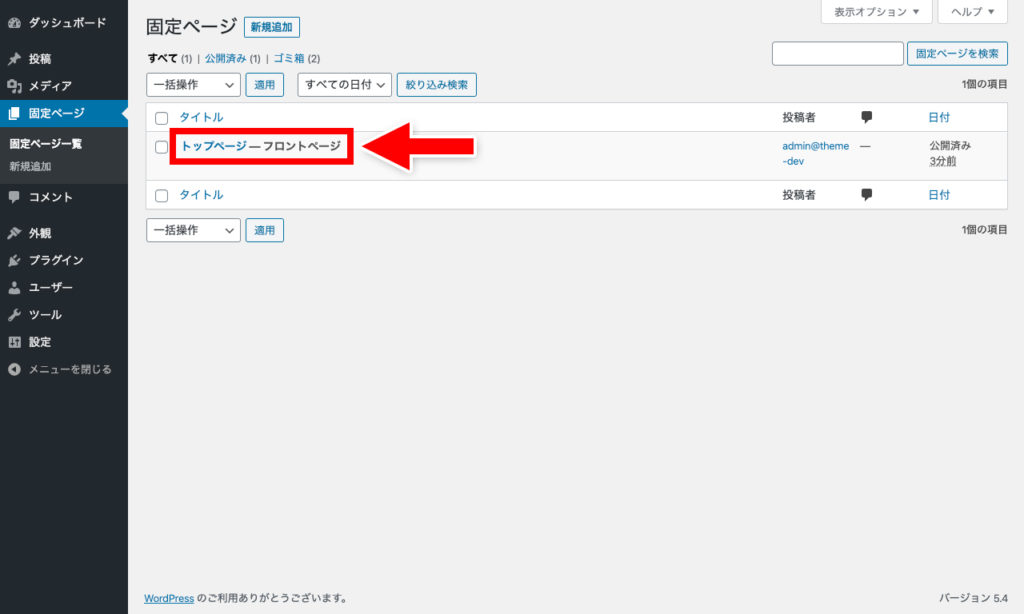
「固定ページ一覧」から「トップページ」をクリックして編集画面に移動します。

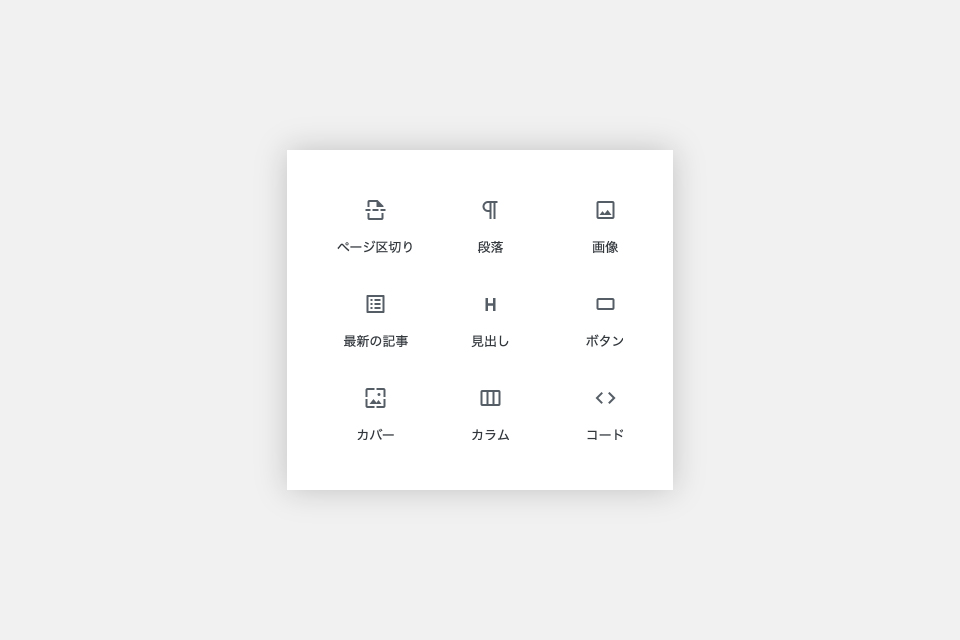
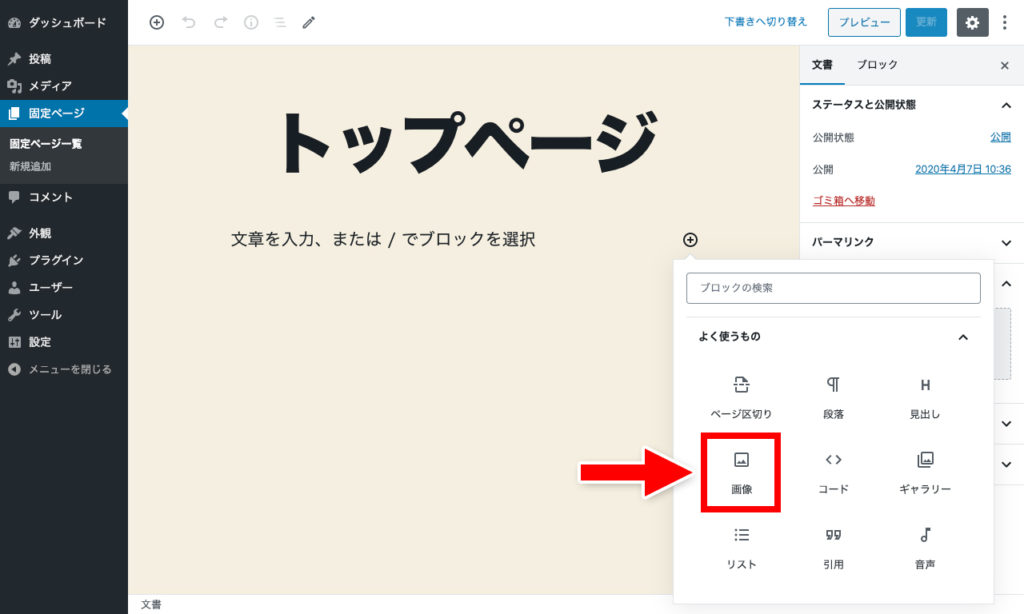
エディターの「+」アイコンをクリックすると、ホバーでブロック一覧が表示されます。ブロック一覧の中から「画像」をクリックします。

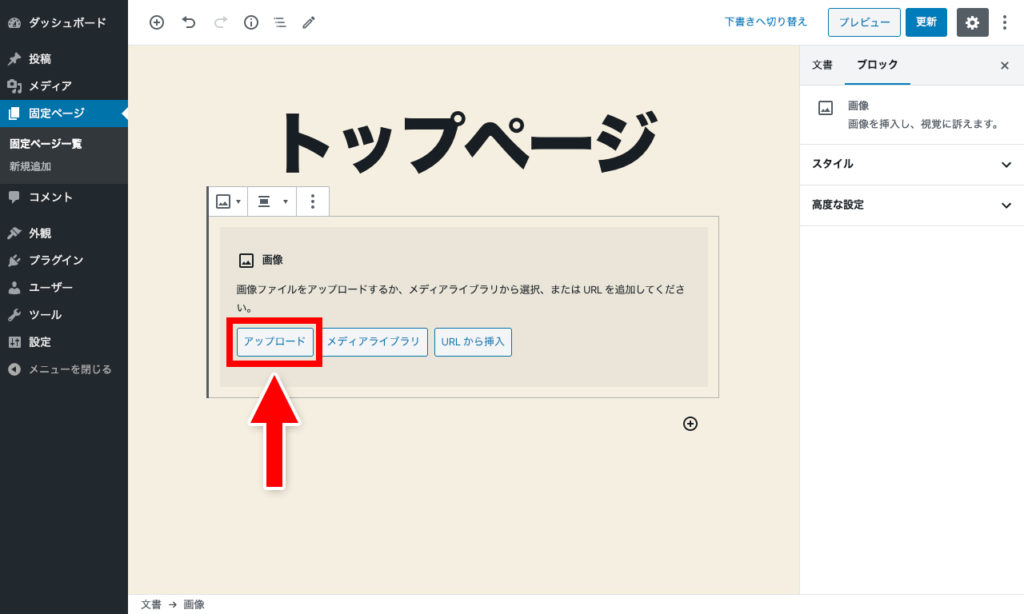
「アップロード」をクリックし、使いたい画像を選択して挿入します。

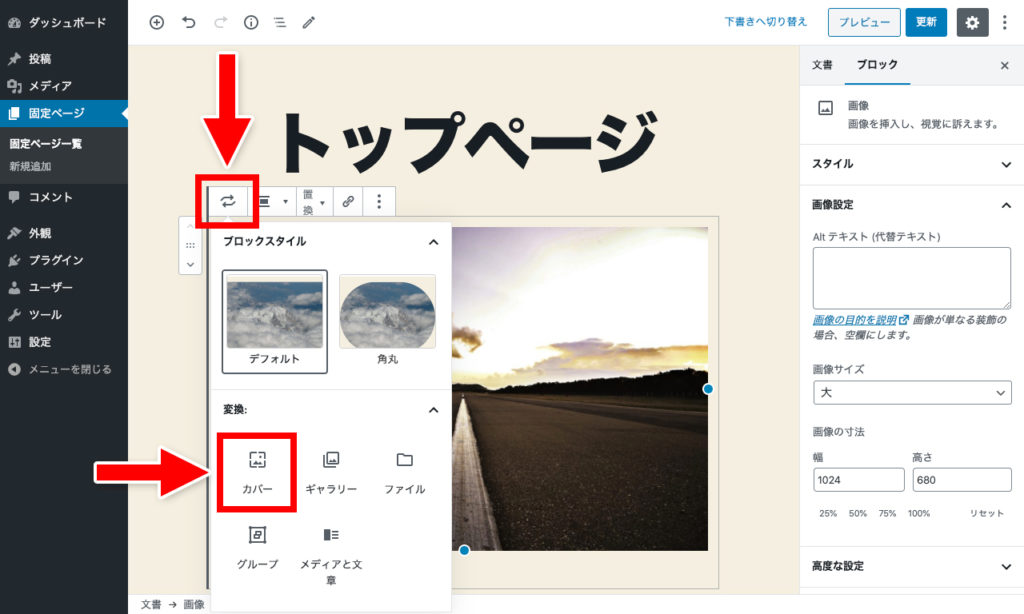
挿入した画像をクリックすると上部にツールバーが表示されます。
ツールバーの左端の「ブロックタイプまたはスタイルを変更」をクリックすると、ホバーメニューが表示されるので「カバー」をクリックします。

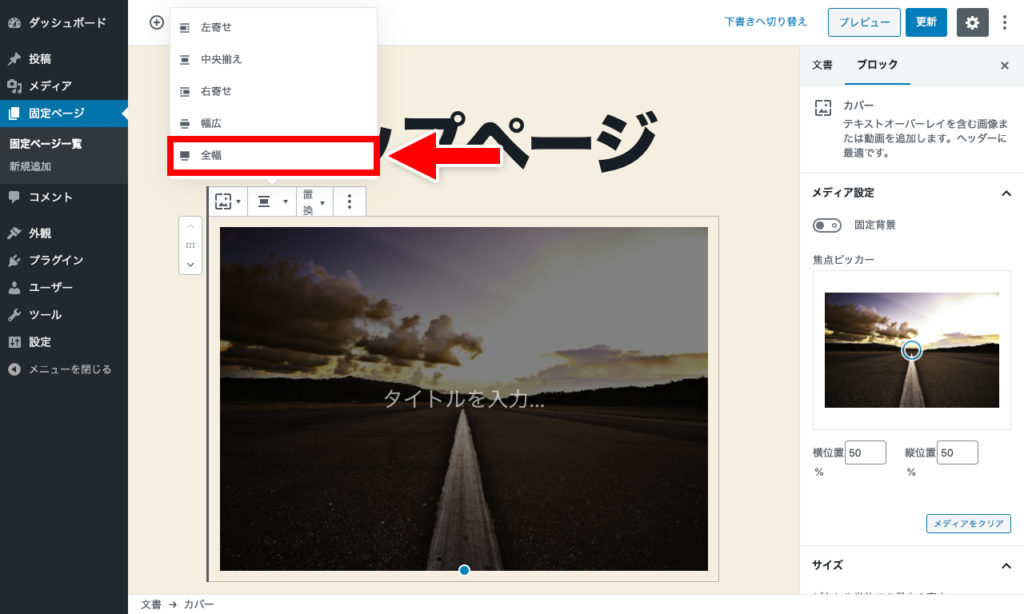
ツールバーの左から2番目の「配置を変更」をクリックし、ホバーメニューの「全幅」を選択します。「全幅」を選択することで、ブラウザの左端から右端までいっぱいに広がった画像になります。

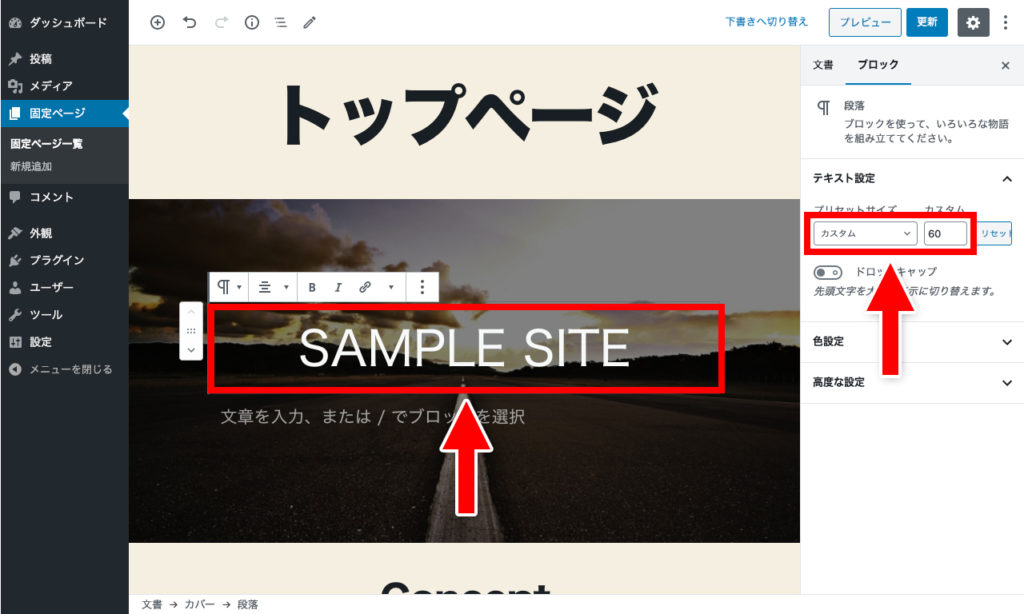
画像を「カバー」に変更したことによって、画像が背景になり、画像上にテキストを入力できるようになります。任意のタイトルやキャッチフレーズなどを入力します。
右サイドバーの「テキスト設定」でフォントサイズを指定することもできます。

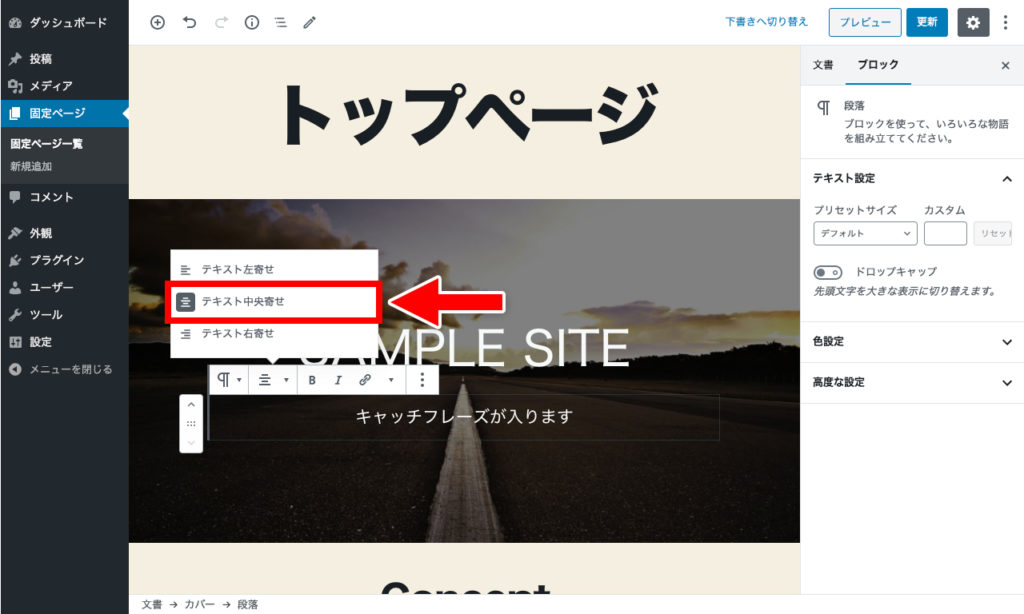
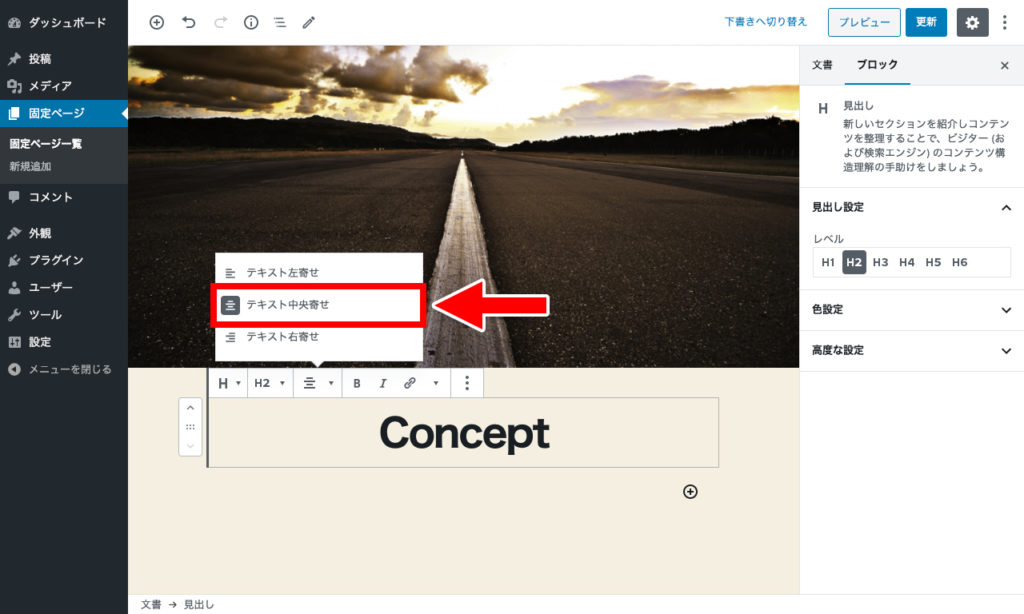
入力した文字は中央寄せにした方がきれいです。
ツールバーの「テキストの配置を変更」で「テキスト中央寄せ」を選択します。

以上でトップページのメインイメージが完成です。
次はコンセプトエリアを作っていきます。
【手順4】コンセプトを作成する
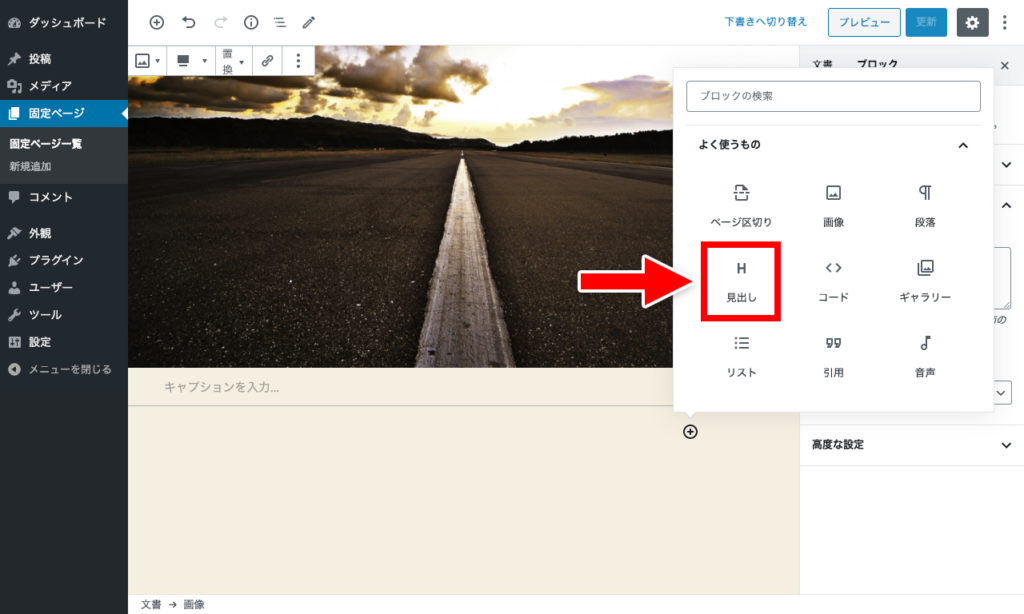
「+」アイコンをクリックして「見出し」を追加します。

「Concept」と入力して中央寄せにします。

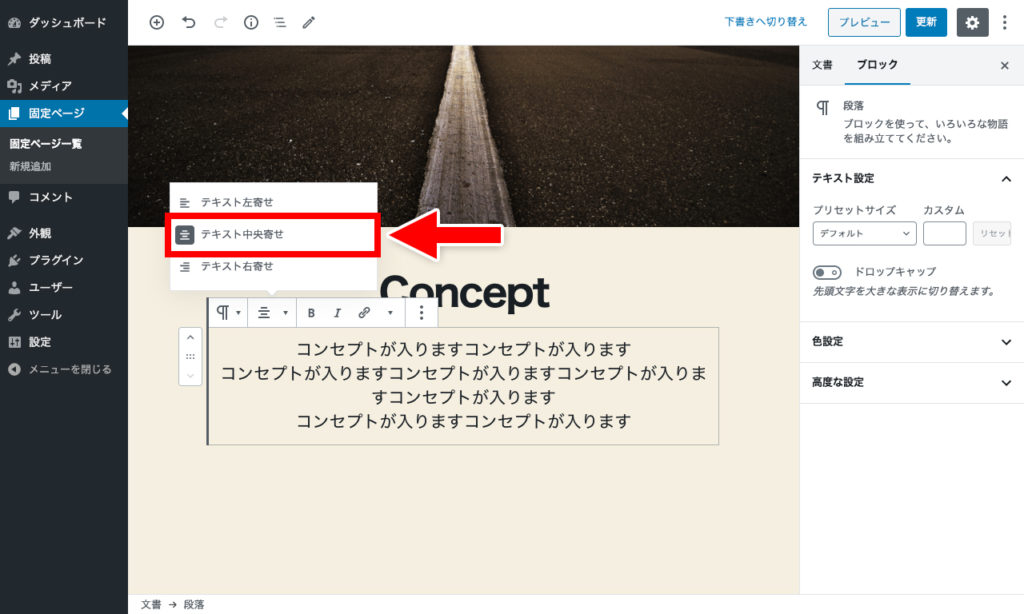
見出しの下にテキストを入力して中央寄せにします。

以上でコンセプトは完成です。
次はサービス紹介エリアを作っていきます。
【手順5】サービス紹介を作成する
サービス紹介は、3つのサービスを横並びにレイアウトします。
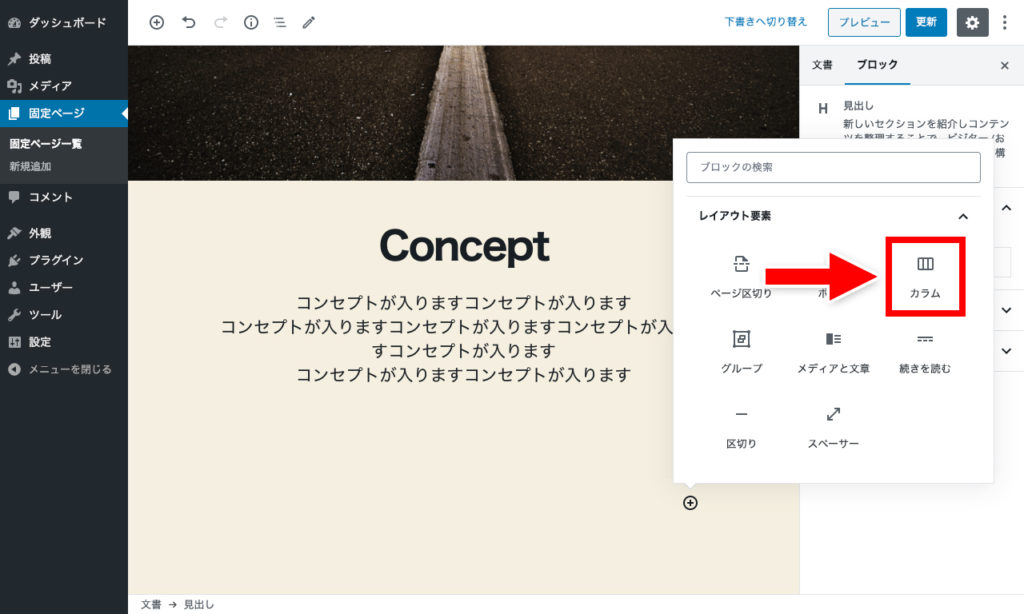
要素を横並びにするため、レイアウト要素の「カラム」ブロックを追加します。

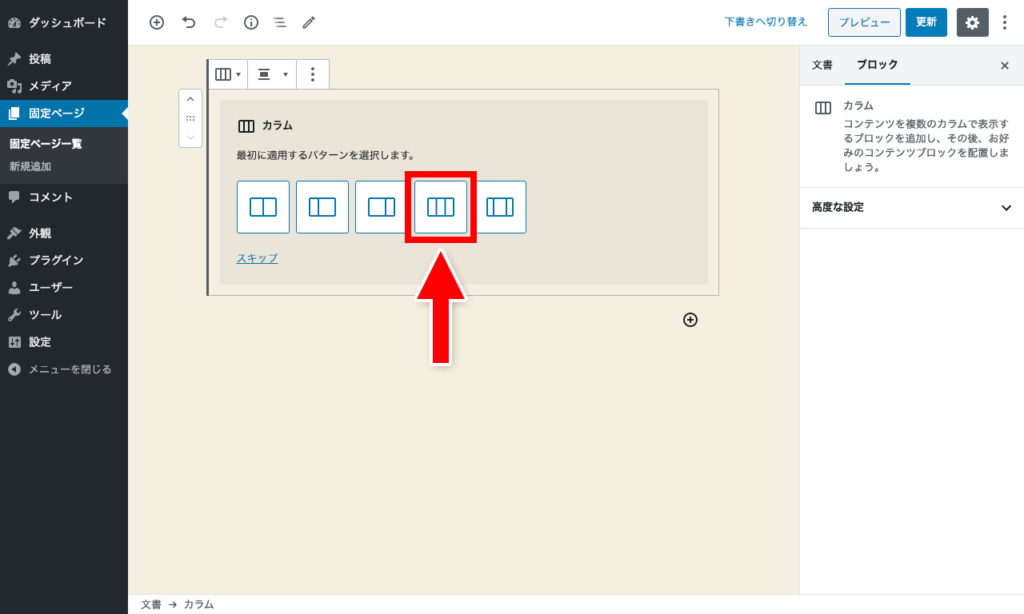
パターンの中から「3カラム」を選択します。
ちなみにこの「カラム」はレスポンシブ 対応しており、表示領域がスマートフォンサイズになると1カラムになります。

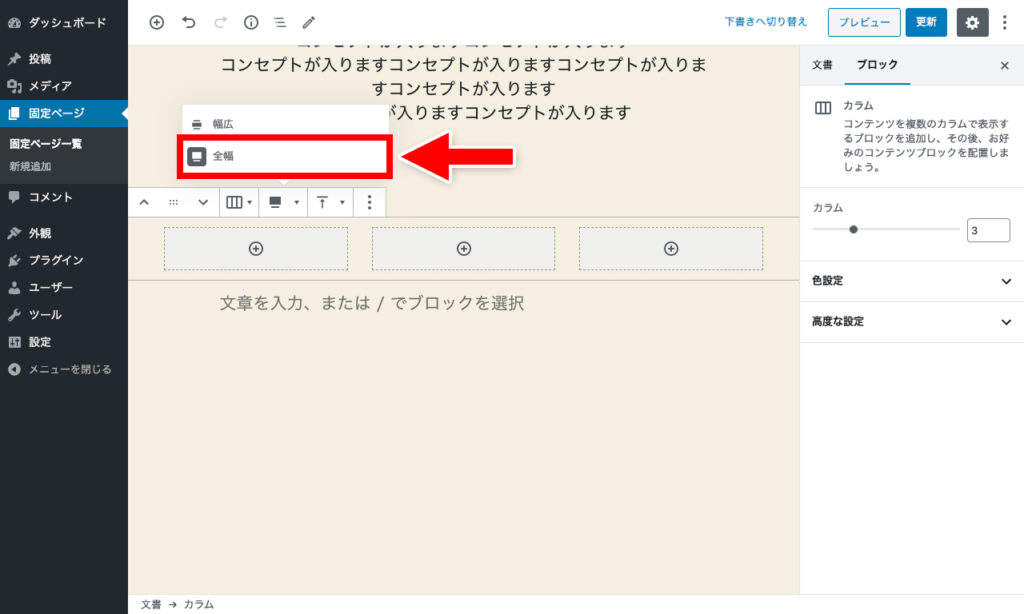
サービス紹介は大きく表示したいので、カラムの配置を「全幅」に変更します。

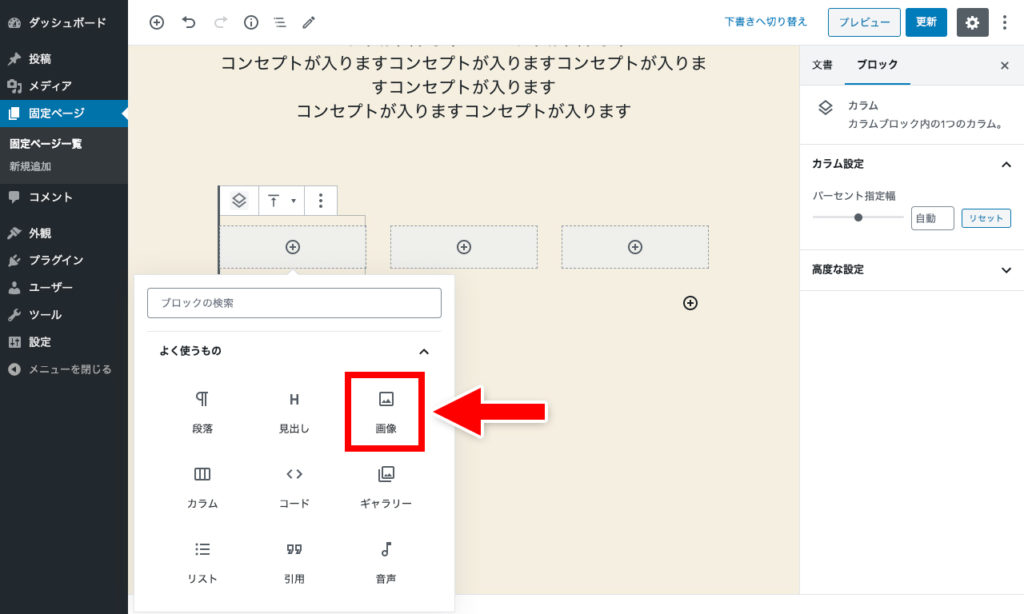
グレーのボックスが3つ横並びに追加されます。グレーのボックス内の「+」アイコンをクリックして画像を追加します。

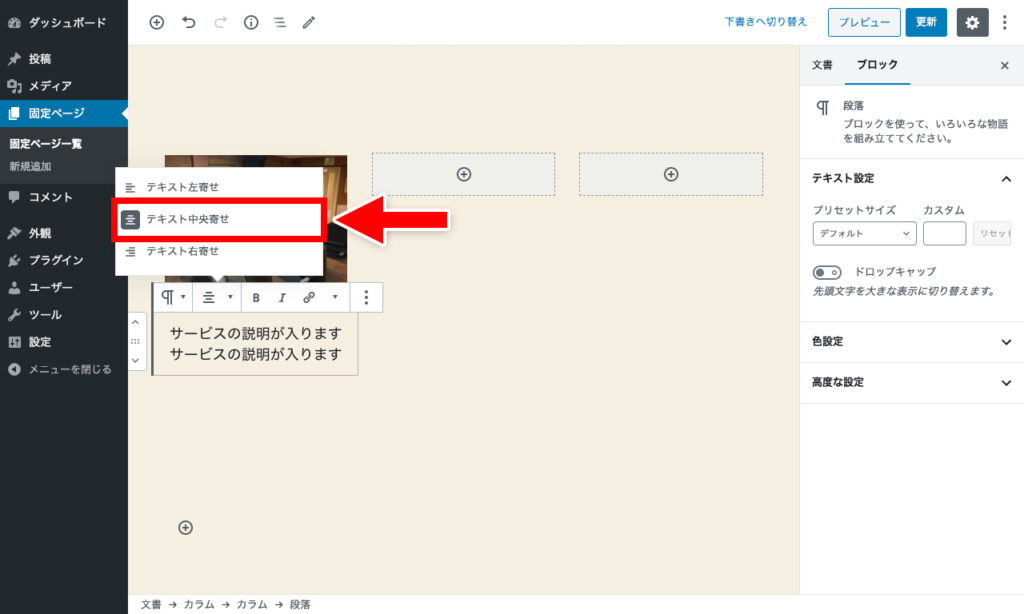
画像の下にサービスの説明文を追加して中央寄せにします。

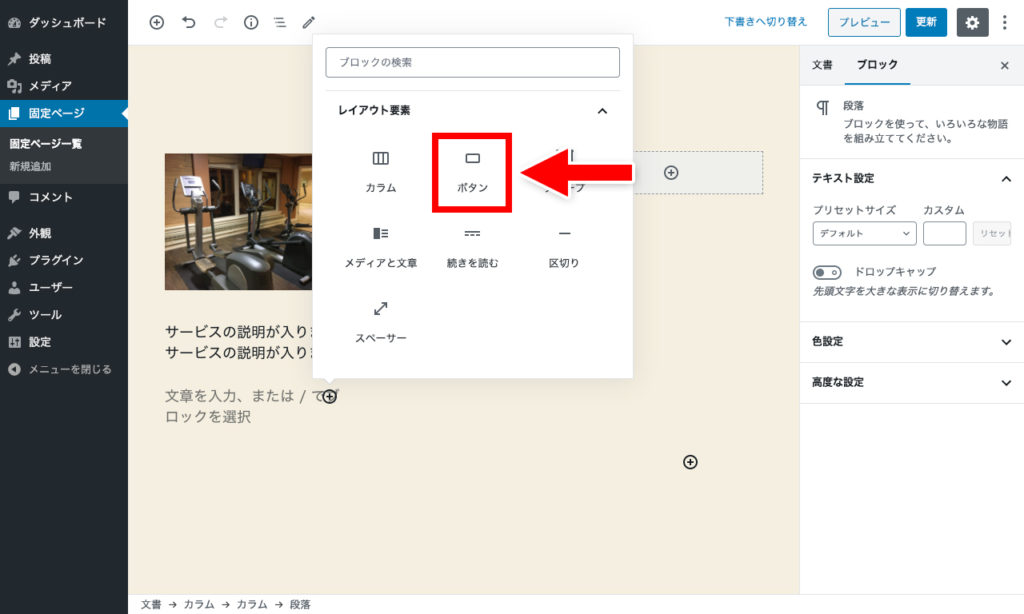
サービス説明文の下にボタンを追加します。

ボタン内のテキストを「サービス詳細」に変更します。
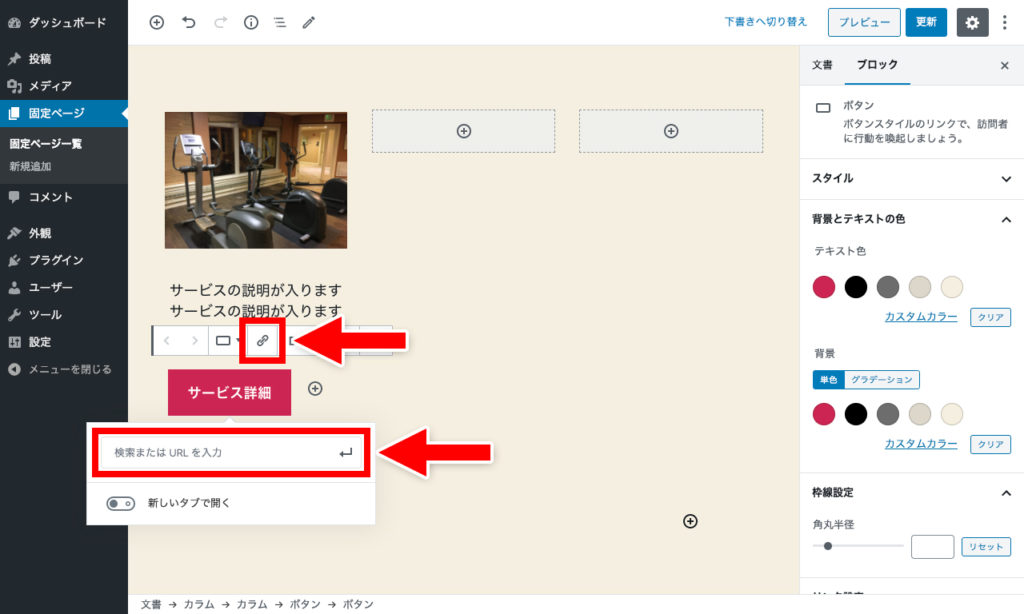
「リンク」アイコンをクリックし、ボタンのリンク先を設定します。

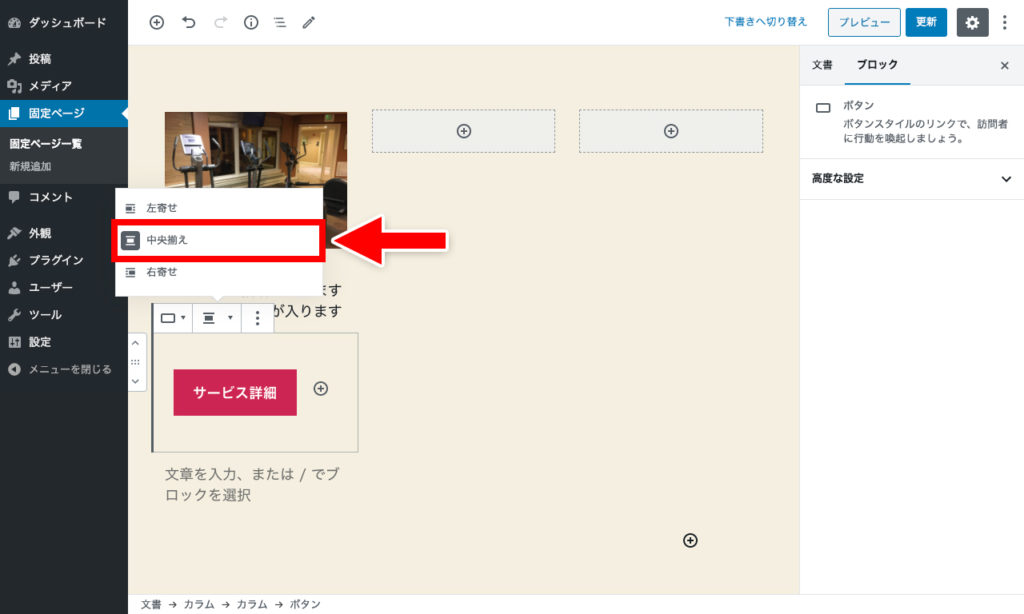
ボタンも中央寄せにしておきます。

以上の作業を残りの2カラムでも行えばサービス紹介は完成です。
次はお知らせ一覧を作っていきます。
【手順5】お知らせ一覧を作成する
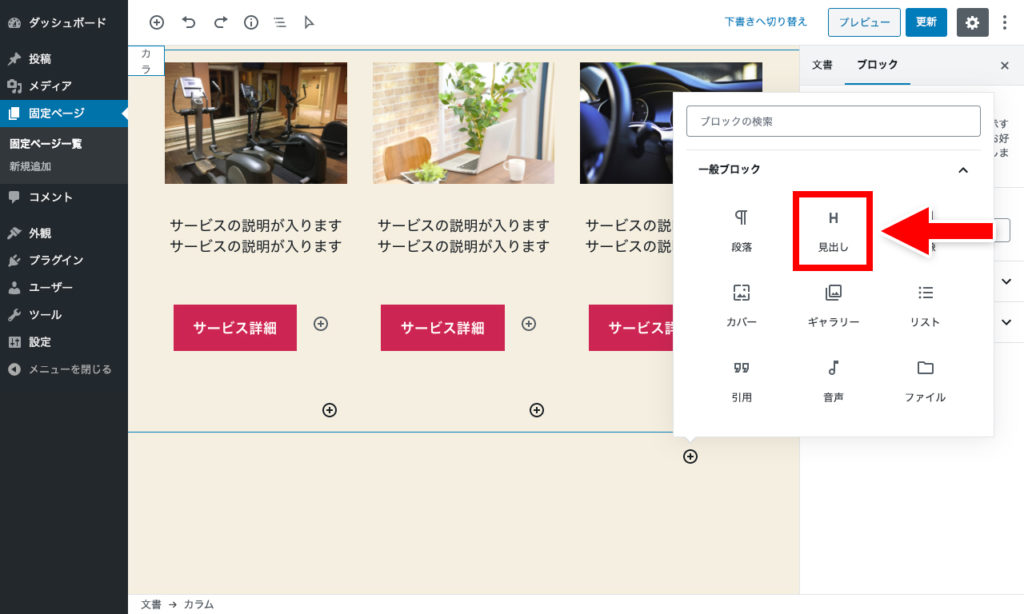
まずはお知らせ一覧の見出しを追加します。

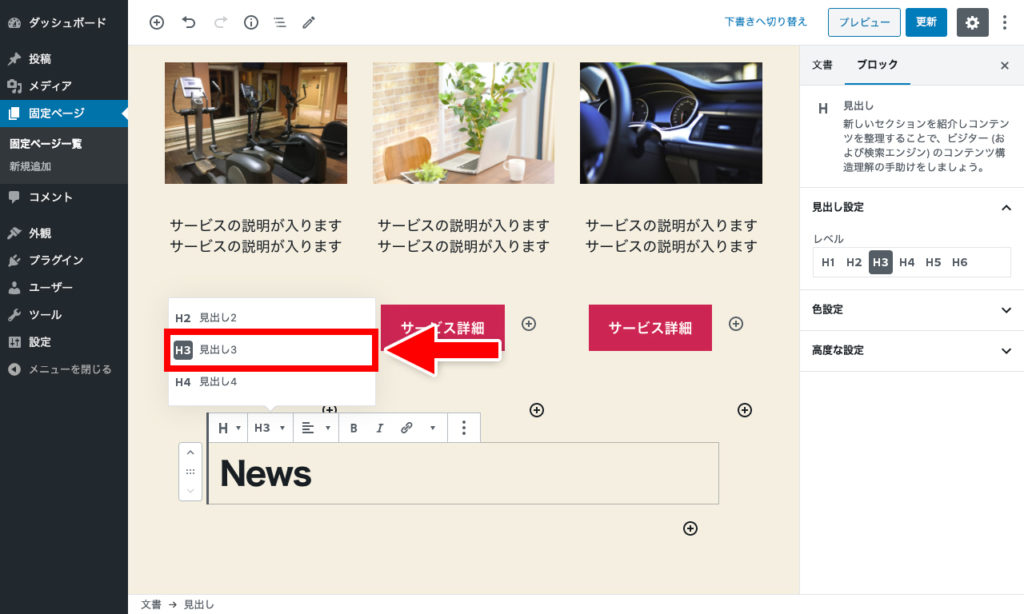
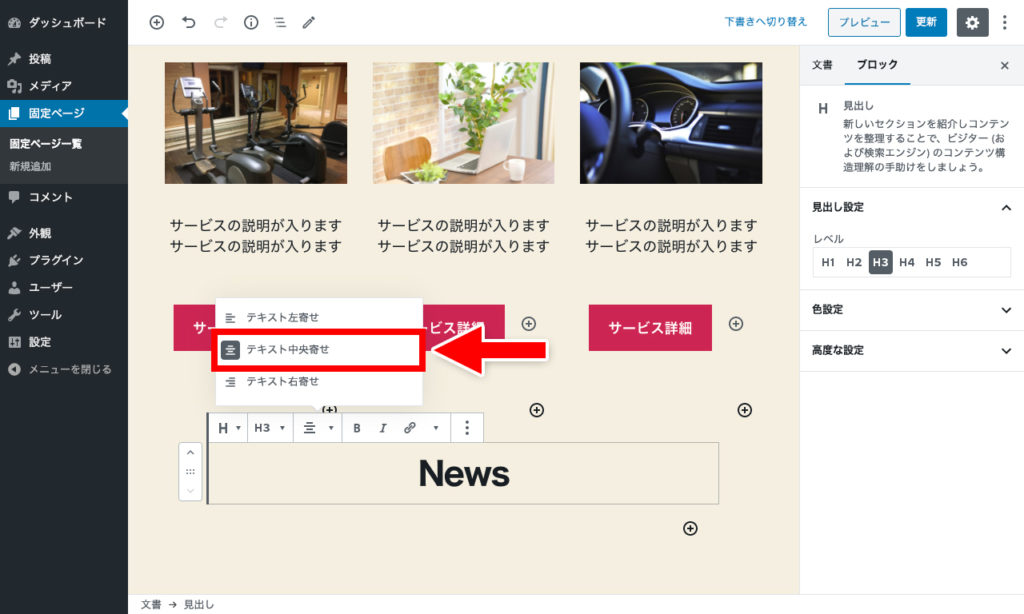
「News」と入力し、見出しを「H3」に変更します。

見出しを中央寄せにします。

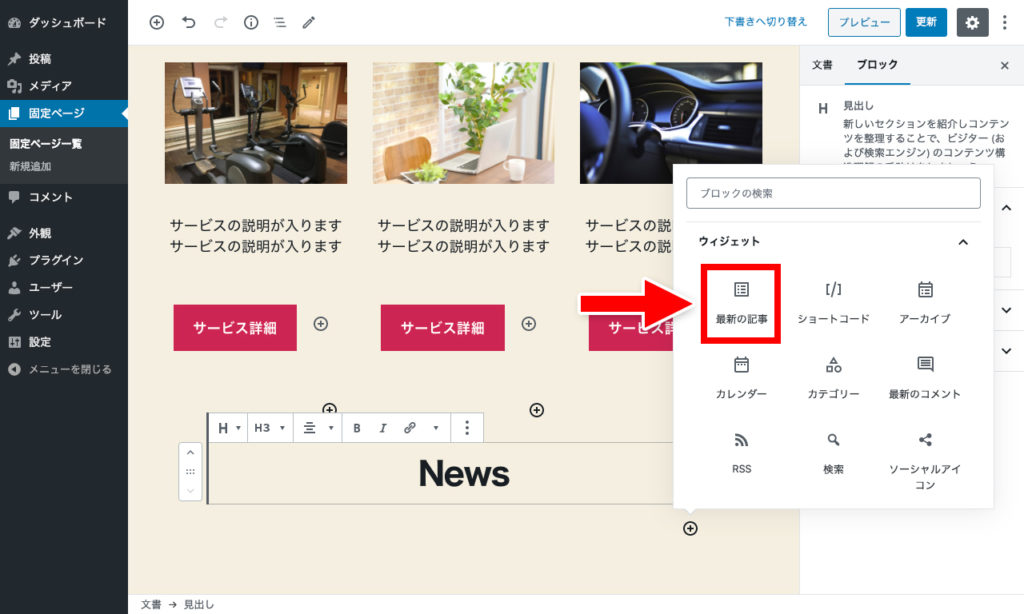
見出しの下にウィジェットの「最新の記事」ブロックを追加します。

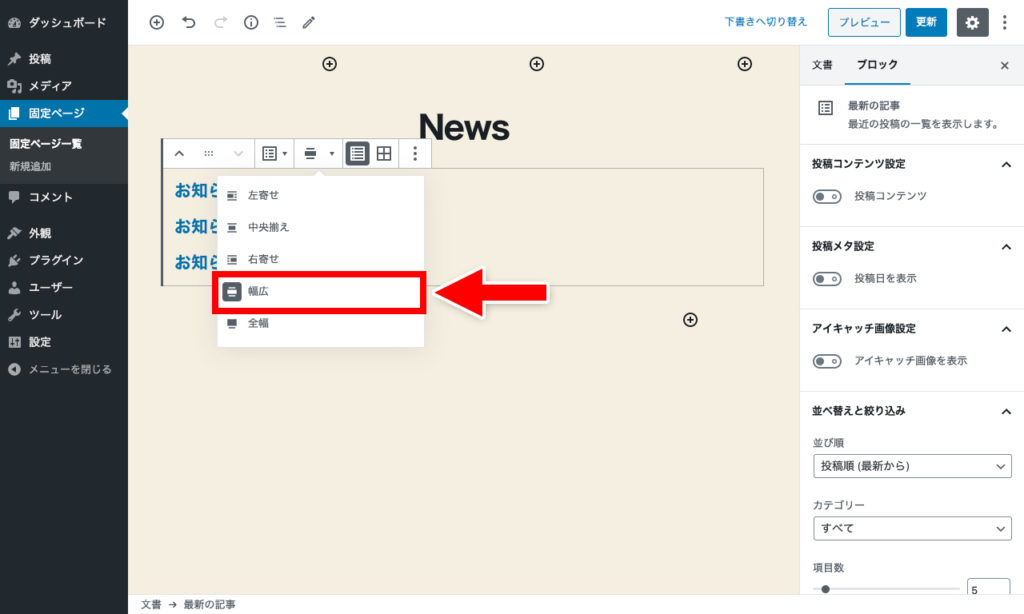
最新の記事ブロックを「幅広」に変更します。

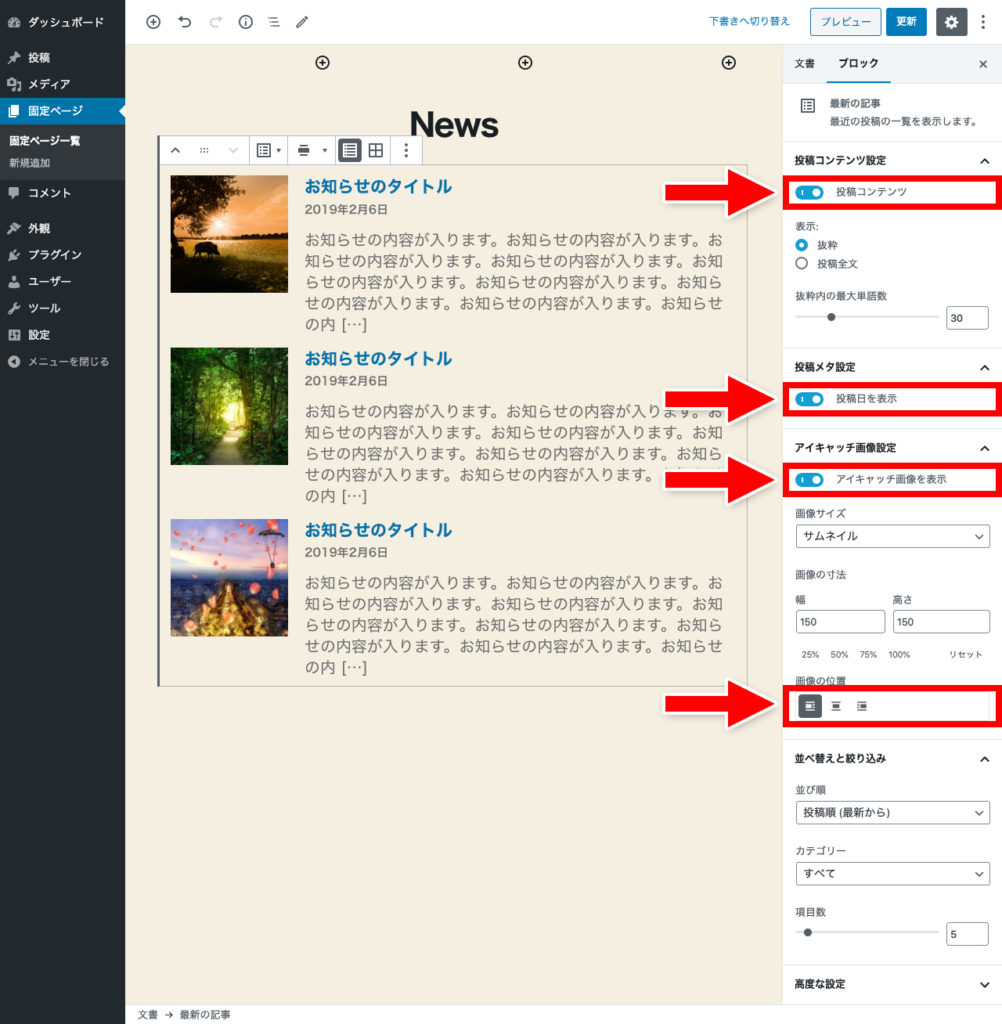
右サイドバーで記事一覧の表示方法を変更します。
「投稿コンテンツ」、「投稿日を表示」、「アイキャッチ画像を表示」を有効にし、アイキャッチ画像の位置を「左寄せ」に設定します。

以上でお知らせ一覧は完成です。
これでトップページの全てのコンテンツが完成しました。
WordPressのGutenbergでトップページを作る手順のまとめ
長くなりましたが、以上がGutenbergでトップページを作成する手順です。
作成したコンテンツは、メインイメージ、コンセプト、サービス紹介、お知らせ一覧です。
今回はトップページの作成としていますが、会社概要などの他のページでも応用できます。
「既存ページに少しコンテンツを追加したい」
「新しいサービスや商品の紹介ページを新規に作りたい」
など、ホームページには更新がつきものです。
本来であればWeb制作会社に依頼したり、Web担当者を雇ったりする必要があります。
しかし、Gutenbergを使えばHTMLやCSSの知識が無くても、簡単な更新や簡単なページ作成くらいならできると思います。
Gutenbergには、今回紹介したブロック以外にも色々なブロックが存在します。
各ブロックを上手に組み合わせることで、いろいろなレイアウトを組むことができます。
ぜひGutenbergを使ってページ作成にチャレンジしてみてください。