EC-CUBEにWordPressの記事一覧を表示したいと思ったことはありませんか?
僕の場合、ECサイトをEC-CUBEで作り、お知らせなどのCMSをWordPressで作ることがあります。
以前はWordPressのRSSを利用して、EC-CUBEにWordPressの記事一覧を表示していました。
しかし、WordPressで記事を投稿して、EC-CUBEに表示されるまでにタイムラグがありました。
WordPressの「WP REST API」を使ってみたところ、表示されるまでのタイムラグがなく、RSSよりも簡単に記事一覧を表示することが出来ました。
かなりオススメの方法なので、「WP REST API」の使い方を解説したいと思います。
目次
WP REST APIについて簡単に解説します
WP REST APIとは、WordPressの投稿やタクソノミーのデータを参照できるAPIです。
データを参照する方法は簡単で、下記のURLにアクセスするだけです。
サイトURL/wp-json/wp/v2/posts
例えば、このブログのデータを参照する場合は下記のURLにアクセスしたらOKです。
https://ryob.net/wp-json/wp/v2/posts
訳の分からない文字の羅列が表示されたと思います。
WP REST APIで参照したデータはJSON形式になっており、このデータをJavaScriptで取得や成形して記事一覧を表示します。
EC-CUBEにWordPressの記事一覧を表示する方法
まずはWP REST APIで参照したデータを取得して表示するためのJavaScriptを記述します。
jQueryが必要になりますが、EC-CUBE4は最初からjQueryが入っているので読み込む必要はありません。
HTMLなどで記事一覧を表示する場合は、jQueryを読み込んでください。
WordPressの記事一覧を表示するためのJavaScriptは以下となります。
$(function(){
$.ajax({
type: 'GET',
// WP REST APIのURL
url: 'https://hogehoge.com/wp-json/wp/v2/posts',
dataType: 'json'
}).done(function(json){
var html = '';
$.each(json, function( i, row ) {
//ブログのタイトル
var title = row.title.rendered;
//ブログのURL
var link = row.link;
//ブログの本文
var excerpt = row.excerpt.rendered;
// ブログの投稿日
var date = new Date(row.date);
var yy = date.getFullYear(date);
var mm = date.getMonth() + 1;
var dd = date.getDate();
// 出力するHTML
html += '<li>';
html += '<span class="date">' + yy + '/' + mm + '/' + dd + '</span>';
html += '<a href="' + link + '">' + title + '</a>';
html += '</li>';
});
//整形した記事の情報をページに追加する
$('#blog').append(html)
}).fail(function(json){
console.error('WordPressのブログ記事取得に失敗しました。')
});
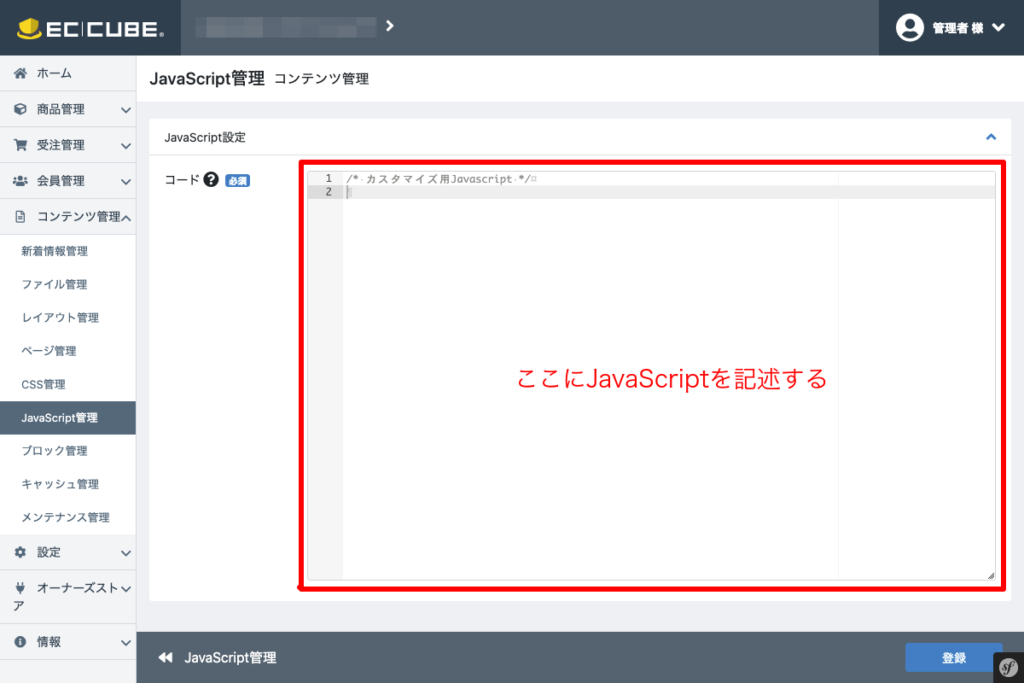
});EC-CUBE4の管理画面の「コンテンツ管理 > JavaScript管理」に、このJavaScriptを追加します。

次にWordPressの記事一覧を表示したい場所に以下のHTMLを記述します。
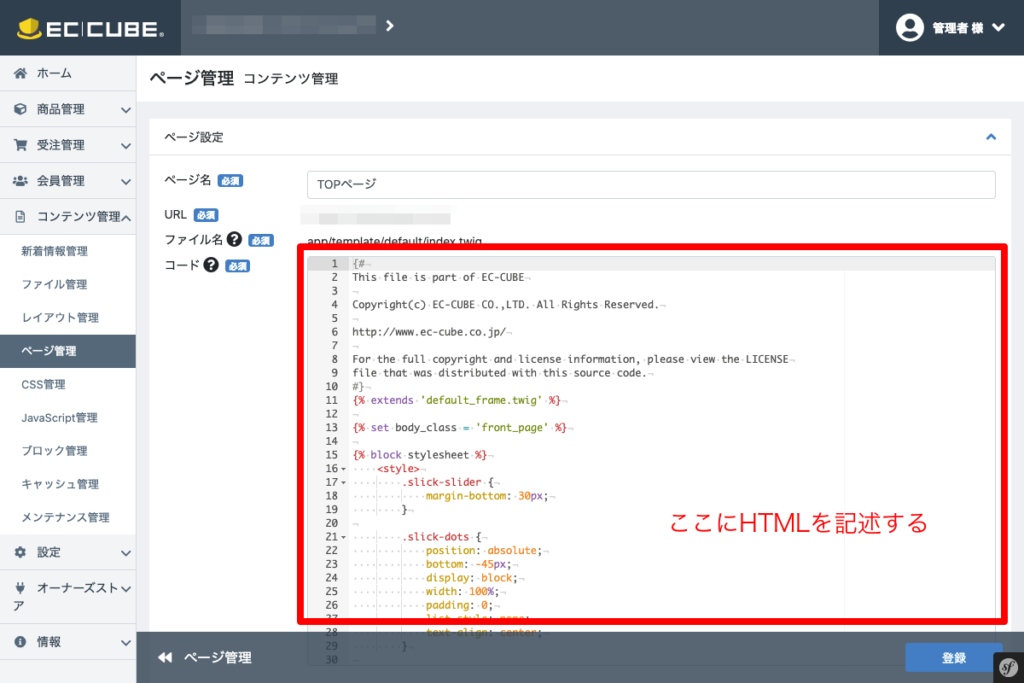
<ul id="blog"></ul>今回はトップページに表示したいので、「コンテンツ管理 > ページ管理 > TOPページ」の表示したい場所にHTMLを追加します。{% block main %}から{% endblock %}の間であれば、どこに追加してもOKです。

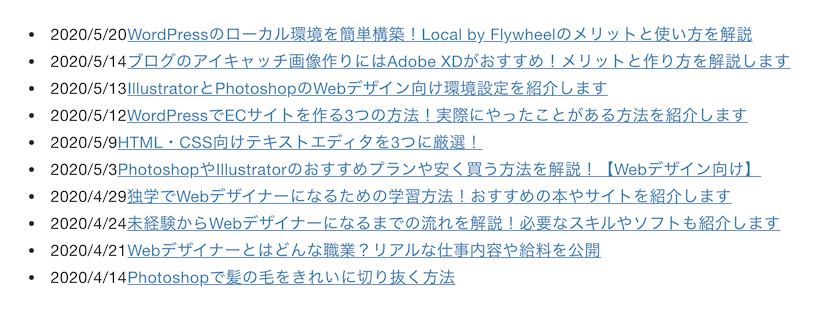
すると、EC-CUBEのトップページにWordPressの記事一覧が表示されます。

あとは、CSSでスタイルを調整したら完成です。
WordPressの記事をアイキャッチ付きで表示する
WP REST APIではアイキャッチ画像のデータも参照することが出来ます。
アイキャッチ画像のデータを参照するには、WP REST APIのURLに?_embedというパラメータを追加します。
このブログを例にすると、以下のURLでアイキャッチ画像のデータも参照できるようになります。
https://ryob.net/wp-json/wp/v2/posts?_embed
先ほど紹介したJavaScriptにアイキャッチ画像の処理を追加すると以下のコードになります。
$(function(){
$.ajax({
type: 'GET',
// WP REST APIのURL
url: 'https://hogehoge.com/wp-json/wp/v2/posts?_embed',
dataType: 'json'
}).done(function(json){
var html = '';
//記事の件数分イテレートする
$.each(json, function( i, row ) {
//ブログのタイトル
var title = row.title.rendered;
//ブログのURL
var link = row.link;
//ブログの本文
var excerpt = row.excerpt.rendered;
// ブログの投稿日
var date = new Date(row.date);
var yy = date.getFullYear(date);
var mm = date.getMonth() + 1;
var dd = date.getDate();
//サムネイル画像のURL
var thumbnail
if( row['_embedded']['wp:featuredmedia'] ) {
thumbnail = row['_embedded']['wp:featuredmedia'][0]['media_details']['sizes']['full']['source_url']
}
// 出力するHTML
html += '<div class="blog-post">';
html += '<a href="' + link + '" class="blog-post__thumb"><img src="' + thumbnail + '" alt="' + title + '"></a>';
html += '<p class="blog-post__title">' + title + '</p>';
html += '<p class="blog-post__date">- ' + yy + '/' + mm + '/' + dd + '</p>';
html += '</div>';
});
//整形した記事の情報をページに追加する
$('#blog').append(html)
}).fail(function(json){
console.error('WordPressのブログ記事取得に失敗しました。')
});
});記事一覧を表示するHTMLをulからdivに変更しました。
<div id="blog"></div>先ほどと同じ手順でEC-CUBE管理画面からJavaScriptとHTMLを追加すると、アイキャッチ画像付きの記事一覧が表示されます。

こちらもCSSでスタイルを調整したら完成です。
WP REST APIで表示する記事の件数を指定する
WP REST APIのURLにper_pageというパラメーターを追加すると、参照する記事の件数を指定できます。
例えば、このブログの記事を新しい順に5件参照する場合は以下のURLになります。
https://ryob.net/wp-json/wp/v2/posts?per_page=5
EC-CUBEのトップページにWordPressの記事を何十件も表示する必要はないので、per_pageで表示する件数を指定しておいた方がいいと思います。
WordPressのカスタム投稿の記事一覧を表示する
WP REST APIでは標準の投稿だけではなく、カスタム投稿のデータを参照することも出来ます。
データの参照方法は、WP REST APIのURLのpostsをカスタム投稿のスラッグに変更するだけです。
例えば、このブログに「実績」というカスタム投稿を追加して、スラッグを「works」に設定したとします。
その場合、カスタム投稿のデータを参照するURLは以下となります。
https://ryob.net/wp-json/wp/v2/works
※実際はこのブログにカスタム投稿が無いため、上記のURLで情報を参照することは出来ません。
EC-CUBE4にWordPressの記事一覧を表示する方法のまとめ
WP REST APIを利用することで、WordPressの記事一覧を簡単にEC-CUBEに表示できます。
同じ要領でHTMLファイルにも表示できるので、機会があればぜひ試してみてください。
僕もWP REST APIを使って、もっと色々と試してみようと思います。
この記事を書くにあたり、以下の記事を参考にさせていただきました。
