みなさん、Adobe XDを使ってWebデザインやってますか?
今まではPhotoshopやIllustratorでWebデザインすることが多かったですが、今やAdobe XDがデファクトスタンダードになりつつある感じがしますよね。
僕は今だにPhotoshopやIllustratorでWebデザインしていますが、「実際、Adobe XDでWebデザインってどうなの?」と思ったので挑戦してみました。
結論を言うと「Adobe XDでWebデザインはできるけど、PhotoshopやIllustratorを併用しないと厳しいかな」と思いました。
Adobe XDでWebデザインしてみて感じたメリットとデメリットをまとめたので、よかったら最後まで読んでみてください。
目次
Adobe XDでWebデザインするメリット
まずはAdobe XDでWebデザインするメリットを紹介します。
PhotoshopやIllustratorにはない画期的な機能がたくさんありました!
動作が軽い
Adobe XDはとにかく動作が軽いです。アートボードが何十個あっても固まることなくサクサク動きます。
アートボードをたくさん作れるので、Webサイトの全ページのデザインを1つのファイルにまとめて作成することもできます。
Photoshopだとアートボードの数が多くなると動作がモタつくのでこうはいきません。
UIが使いやすい
Adobe XDのUIはPhotoshopやIllustratorと似ていますが、Adobe XDが一番使いやすいと思います。
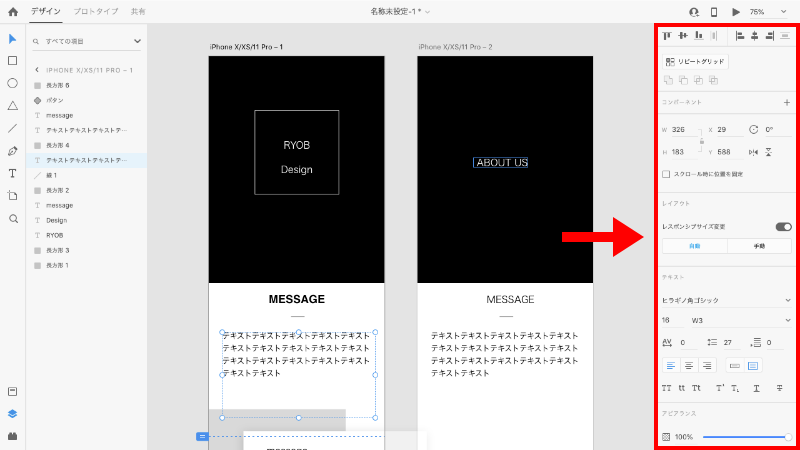
右側のパネルには選択した要素に対応したプロパティが表示されるのでとても作業しやすいです。
Illustratorのプロパティパネルと似ていますが、Adobe XDのパネルの方がシンプルにまとまっていて使いやすいと思います。
塗りや線の色を編集する際のカラーピッカーもAdobe XDの方が使いやすいですね。

アセットを管理しやすい
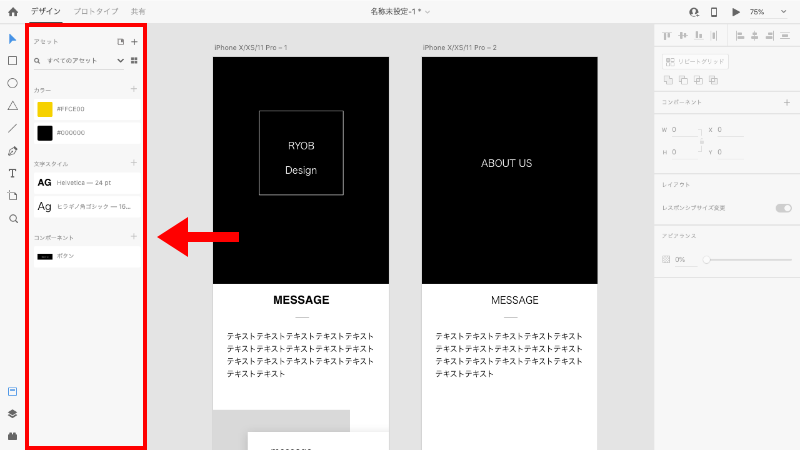
Adobe XDのアセットパネルではカラーや文字スタイル、コンポーネントを管理できます。
アセットが一覧で表示されるので分かりやすいし管理もしやすいです。
IllustratorやPhotoshopでも似たようなことはできますが、Adobe XDほどシンプルに分かりやすく管理はできません。
登録しているカラーや文字スタイルの変更も簡単です。
アセットのカラーを変更するとデザイン内で使っているそのカラーが一括で変わるので面白いです。

リピートグリッドが最高に便利
Adobe XDには「リピートグリッド」という機能があります。これはPhotoshopやIllustratorにはないAdobe XDの独自機能です。
リピートグリッドを使うことで、選択した要素を素早くリピート(複製)してグリッド状に並べることが出来ます。しかも要素同士の余白も簡単に調整できるので大変便利な機能です。
例えばブログの記事一覧をデザインする時などに活用できます。
サムネイルと記事タイトルが並んでいる一覧ページを作る場合、リピートグリッドを使えばサムネイルと記事タイトルを一瞬で複製して並べることが出来ます。
しかもPC内の画像をリピートグリッドのサムネイル部分にドラッグ&ドロップすると、一瞬でサムネイル画像を置き換えることが出来ます。
複数の画像をドラッグ&ドロップした場合は、その画像を順番に配置することも出来ます。
初めてリピートグリッドを使ったときは魔法みたいだなと感動した記憶があります。
デザインスペックを共有できる
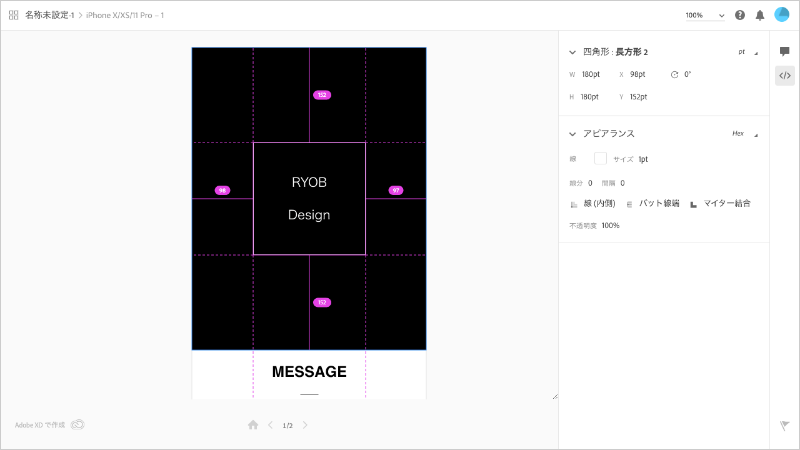
デザインスペックとは、デザインで使っているカラーやフォントファミリー、要素のサイズなどを確認できる資料のことです。Adobe XDではデザインスペックを簡単に共有することが出来ます。
デザインスペックがあるとコーディングの効率がかなり上がります。
コーディングの最中にカラーやフォントサイズなどを確認するために、PhotoshopやIllustratorを行き来することはありませんか?この作業って意外と時間を取られますよね。
Adobe XDのデザインスペックは各プロパティの確認、テキストやカラーコードのコピーなどが簡単にできます。コーダーにコーディングを依頼する際はもちろん、自分でコーディングする際にもかなり便利です。

CCライブラリでPhotoshopやIllustratorと連携できる
Adobe XDでは写真の編集ができないため、Photoshopを併用することになります。
2つのソフトを使わないといけないので面倒に感じますが、CCライブラリでスムーズに連携できるので苦になりません。
Photoshopで編集した画像やバナーをCCライブラリに登録しておけば、Adobe XD側でCCライブラリからドラッグ&ドロップするだけでその画像やバナーを使用できます。
CCライブラリの画像をPhotoshopで再度編集した場合は、Adobe XDに配置した画像も自動的に更新されます。Illustratorとも同じ手順で連携することが可能です。
psd形式やai形式のファイルが開ける
PhotoshopやIllustratorで作成したデザインをAdobe XDで開くことが出来ます。
しかもかなり忠実にレイヤーは保持されるのでデザインを編集することも可能です。
PhotoshopやIllustratorで作成したデザインデータをAdobe XDでも使えるのは嬉しいですよね。
Photoshopで作成したデザインをAdobe XDで開き、Adobe XDでデザインスペックを共有するといった使い方も出来ます。
Adobe XDでWebデザインするデメリット
まるで魔法のような機能を備えたAdobe XDですが、少し気になる点もいくつかありました。
実際にAdobe XDでWebデザインしてみて感じたデメリットも紹介します。
テキストのカーニングを調整できない
Adobe XDには文字と文字の間隔を調整するカーニングの機能がありません。
Webサイトの本文であればカーニングは必要ありませんが、ロゴやバナーをデザインする場合はカーニングがないと厳しいです。テキストのバランスが悪くなってしまいます。
なので、ロゴはIllustrator、バナーはPhotoshopで作ってCCライブラリを通してAdobe XDに配置する作業が必要になります。
もしAdobe XDでカーニングを調整できれば、ロゴやバナーのデザインもAdobe XDで完結できるかもしれません。
テキストの縦書きができない
バナーなどのデザインでたまに縦書きのテキストを使いたい時がありますが、Adobe XDはテキストの縦書き入力が出来ません。
縦書きテキストを使いたい場合は、Illustratorで縦書き入力したテキストをアウトライン化し、CCライブラリ経由でAdobe XDに配置するなどの手間が掛かります。
カラーマネジメントができない
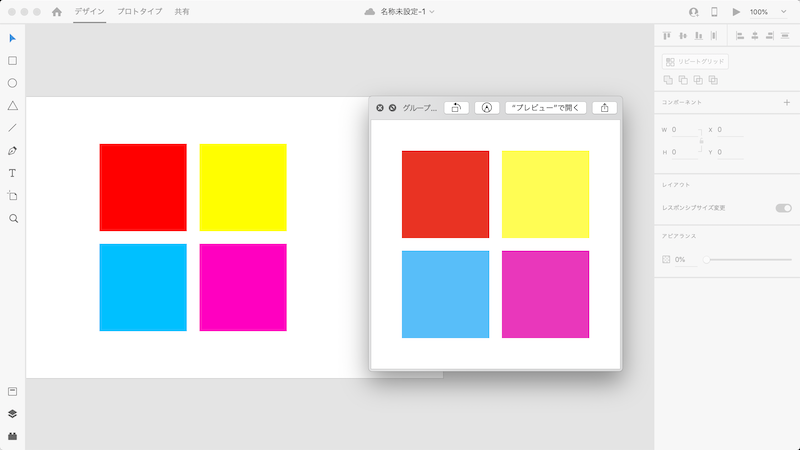
Adobe XDはカラーマネージメントが出来ないため、ワークスペースのデザインの色味と、書き出した画像の色味が違う場合があります。特に赤色などの鮮やかな色味で顕著に違いが出ます。

このため、Adobe XDで作成したデザインを書き出してみると、思ってたよりくすんだ色味だったということがよくあります。
少し色味が違うだけでデザインの印象は変わってくるのでかなり不便です。
全ての環境でこのような現象が発生しているかは不明ですが、少なくとも僕が使っているRetina 5KディスプレイのiMacでは必ず発生します。
僕がAdobe XDをメインで使わないのは、このカラーマネジメント問題があるためです。
早くカラーマネジメントが出来るようになることを切に願っています。
CCライブラリでのIllustratorとの連携に不具合?がある
Illustratorで作成したバナーなどをCCライブラリ経由でAdobe XDに配置した際にデザインが崩れる場合があります。実際に発生した不具合は以下の2点です。
- フォントファミリーが変わる
- 背景パターンが消える
Adobe XDがIllustratorで作成したデータのフォントファミリー を正常に認識できないせいか、別のフォントファミリーに置き換わる場合があります。
フォントをアウトライン化しておけば問題ありませんが、デザインを修正する際に不便になります。
ちなみにPhotoshopで作成したデータのフォントファミリーが置き換わったことはないので、Adobe XDとIllustratorとの連携の不具合な気がします。
また、Illustratorで塗りにパターンを使用していた場合、高い確率でAdobe XDでは正常に描写されません。
こちらも塗りを分割・拡張しておけば問題ありませんが、修正しにくくなりますし、データ容量も大きくなってしまいます。
Illustratorで作成したデザインがAdobe XDに正常に配置できないということが結構あったので、最近はPhotoshopでバナーなどをデザインするようにしています。
個人的な感覚ですが、Adobe XDとPhotoshopはいい感じに連携しているけど、Illustratorとの連携は発展途上といった感じがします。
まとめ:Adobe XDでWebデザインは出来るけどPhotoshopやIllustratorとの連携が必要
Adobe XDでWebデザインしてみてかなり使えるソフトだということが分かりました。
現時点ではPhotoshopやIllustratorとの連携なしでは少し厳しいかなと思いますが、リピートグリッドやデザインスペックの共有など、今までに無かった機能がたくさんあるので今後の進化がとても楽しみです。
カラーマネジメントやフォント周りのデメリットはありますが、それをメリットが上回っていると思うので、Adobe XDを使う頻度はどんどん増えていくと思います。
Adobe XDはブログのアイキャッチ画像を作る場合も意外と便利です。
以下の記事で詳しく解説しているので興味がある方は覗いてみてください。

以上、Adobe XDでWebデザインしてみて感じたメリットとデメリットの紹介でした。
