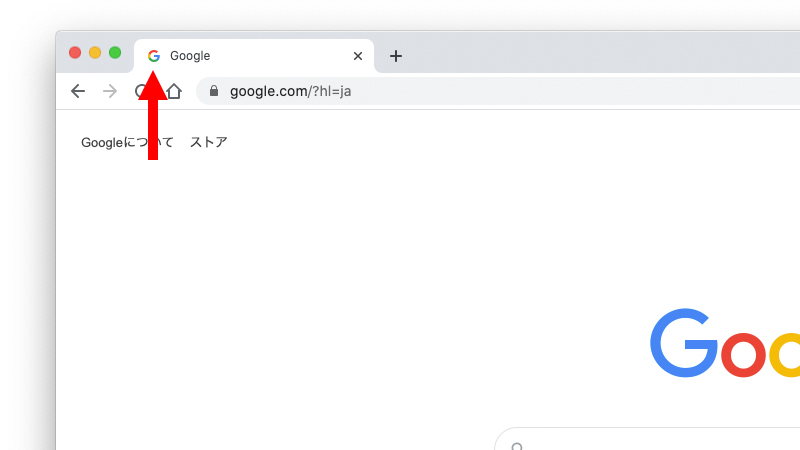
サイトアイコン(ファビコン)とはブラウザーのタブやブックマークに登録した際に表示されるアイコンのことです。iPhoneやiPadのホーム画面に追加した際にも表示されます。

サイトアイコンを設定しておくと自分のサイトを印象付けることができ、ユーザーが見分けやすくなります。
WordPressの場合、サイトアイコンを設定していな場合はWordPressのロゴが表示されます。
今回はWordPressでサイトアイコンを設定する方法を3つ紹介します。
目次
テーマカスタマイザーで設定する方法
まずはテーマカスタマイザーでサイトアイコンを設定する方法を紹介します。
今回紹介する3つの方法の中で最も簡単な方法です。
ただし、ブラウザのタブやブックマーク、iPhoneなどのアイコンは全て同じになります。
ブラウザやiPhoneなどで別のアイコンを設定したい場合は、後ほど紹介するプラグインを使う方法がオススメです。
サイトアイコン用の画像を作成する
テーマカスタマイザーで登録するサイトアイコンの推奨サイズは1辺512px以上の正方形です。
縦512px、横512px以上の正方形の画像を用意しましょう。
テーマカスタマイザーでサイトアイコンを登録する
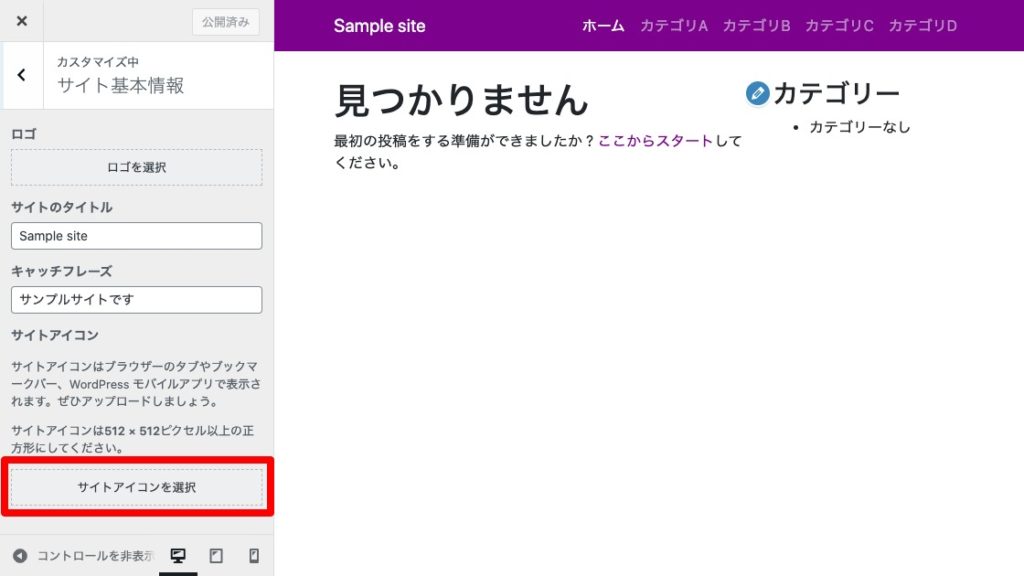
WordPressの管理画面にログインして「外観 > カスタマイズ > サイト基本情報」に進んでください。
「サイトアイコンを選択」をクリックしてサイトアイコン用の画像を選択します。

以上でサイトアイコンの設定は完了です。とても簡単ですね。
プラグイン「Favicon by RealFaviconGenerator」を使う方法
サイトアイコンやファビコンを細かく設定したい場合はプラグイン「Favicon by RealFaviconGenerator」を使う方法がオススメです。
プラグインをインストールして設定を進めていくだけでサイトアイコンを細かく設定できます。
ファビコン用の画像を用意する
まずはサイトアイコン用の画像を用意します。
Favicon by RealFaviconGeneratorでは1辺260px以上の画像を推奨しているので、縦260px、横260px以上の正方形の画像を用意しましょう。
「Favicon by RealFaviconGenerator」をインストールして有効化する
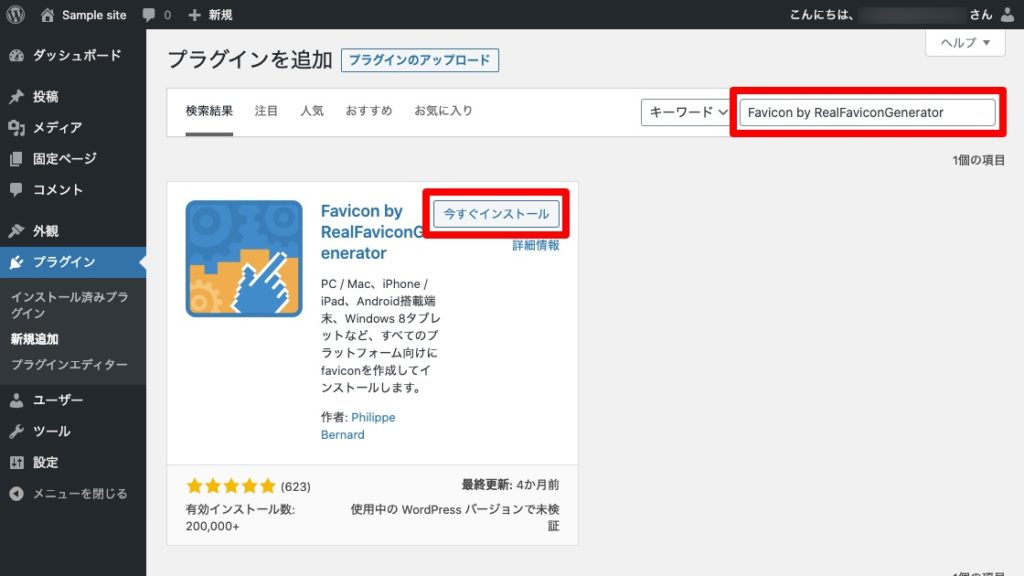
WordPressの管理画面にログインして「プラグイン > 新規追加」と進みます。
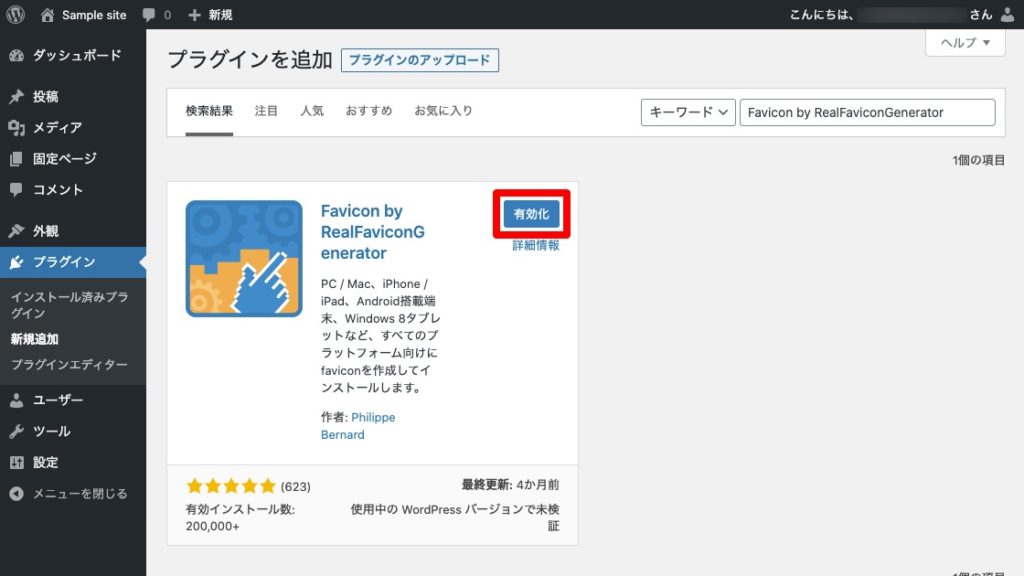
「Favicon by RealFaviconGenerator」で検索すると検索結果に 「Favicon by RealFaviconGenerator」が表示されるので「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックしてプラグインを有効化します。

ファビコンを設定する
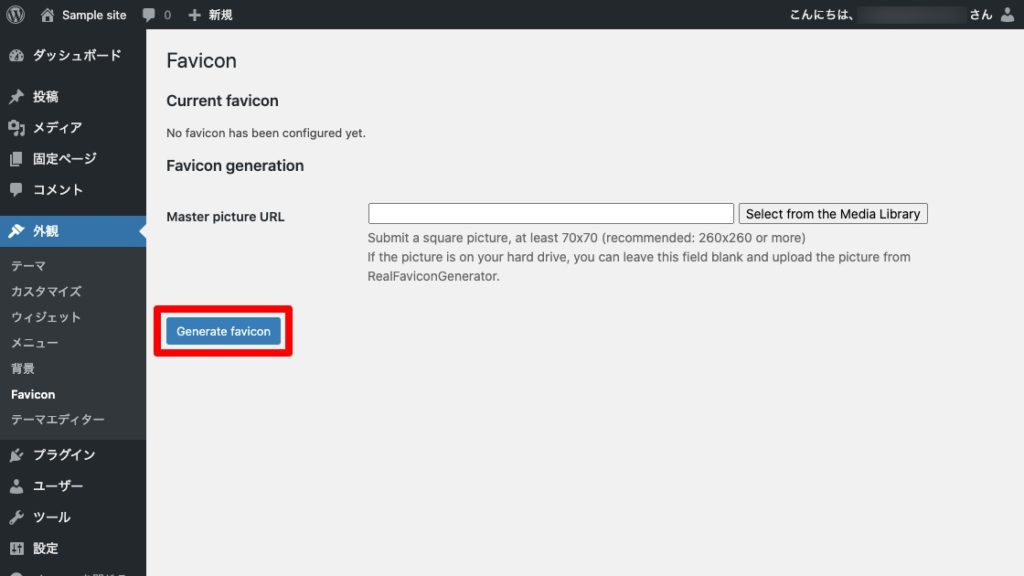
次に「外観 > Favicon」に進んで「Generate favicon」をクリックします。

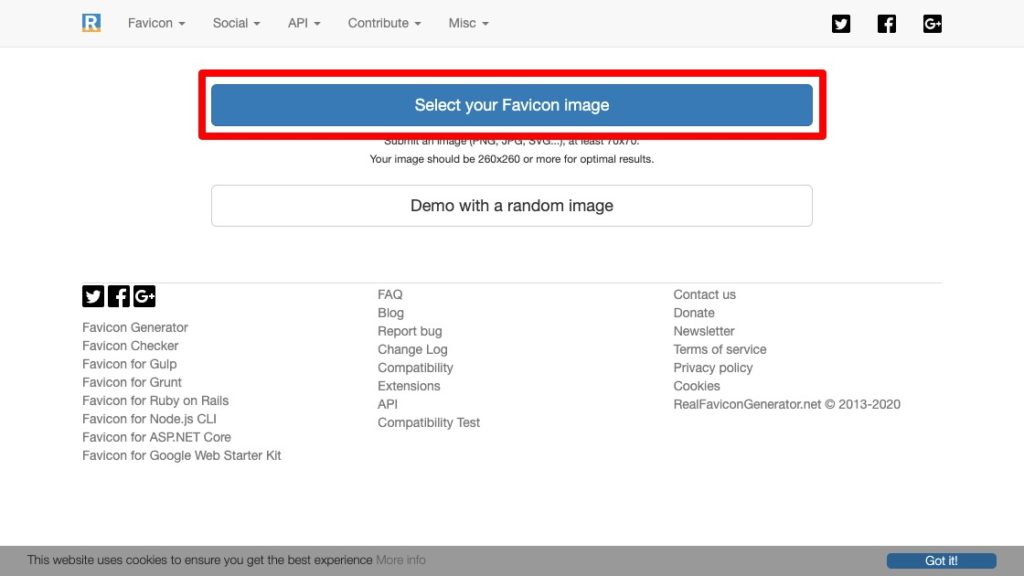
「Select your Favicon image」をクリックしてサイトアイコンに設定する画像を選択します。

次の画面ではブラウザやOSごとにサイトアイコンを設定することが出来ます。
「Favicon for Desktop Browsers and Google Result Pages」では、デスクトップブラウザやGoogleの検索結果で表示されるアイコンを設定できます。
「Favicon for iOS – Web Clip」では、iOS端末のホーム画面に追加した場合のアイコンを確認できます。
「Favicon for Android Chrome」では、アンドロイド端末のホーム画面やブラウザのアイコンを確認できます。
「Windows Metro」ではWindows端末のアイコンを確認できます。
「macOS Safari」ではMacのSafariのアイコンを確認できます。
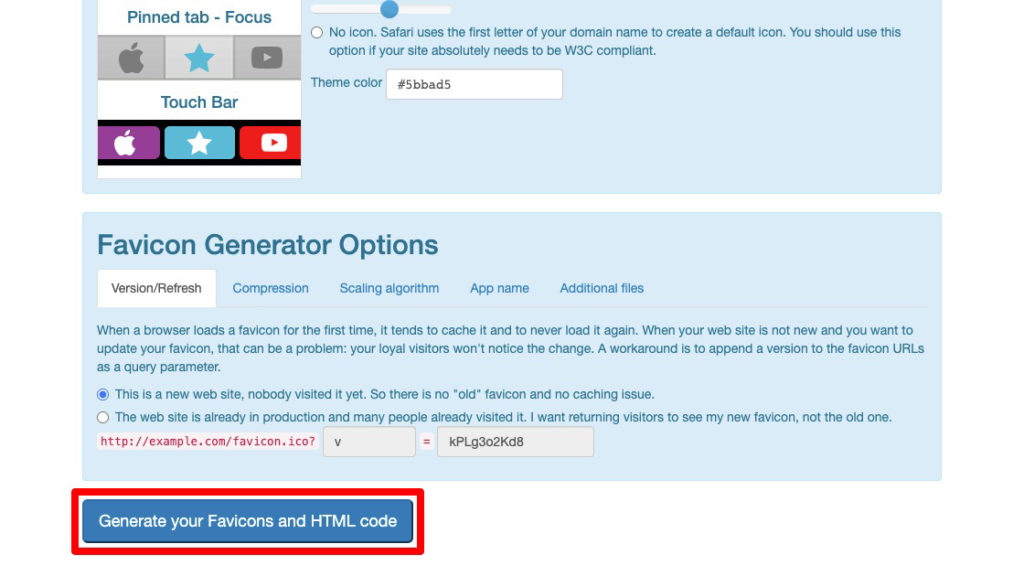
「Favicon Generator Options」ではファビコンのキャッシュ対策や縮小方法を設定できます。 基本的にはデフォルトのままでいいと思います。
全ての設定が終わったら「Generate your Favicons and HTML code」をクリックします。

以上でFavicon by RealFaviconGeneratorでのサイトアイコンの設定は完了です。
テーマファイルを編集する方法
テーマファイルのheader.phpにサイトアイコン(ファビコン)用のHTMLを記述する方法を紹介します。
サイトアイコン用のファイルを作成する
WordPressのテーマカスタマイザーやプラブインを使う場合はJPEGやPNGなど画像ファイルを用意したらよかったのですが、テーマファイルを編集してサイトアイコンを指定する場合はico形式のファイルを用意しないといけません。
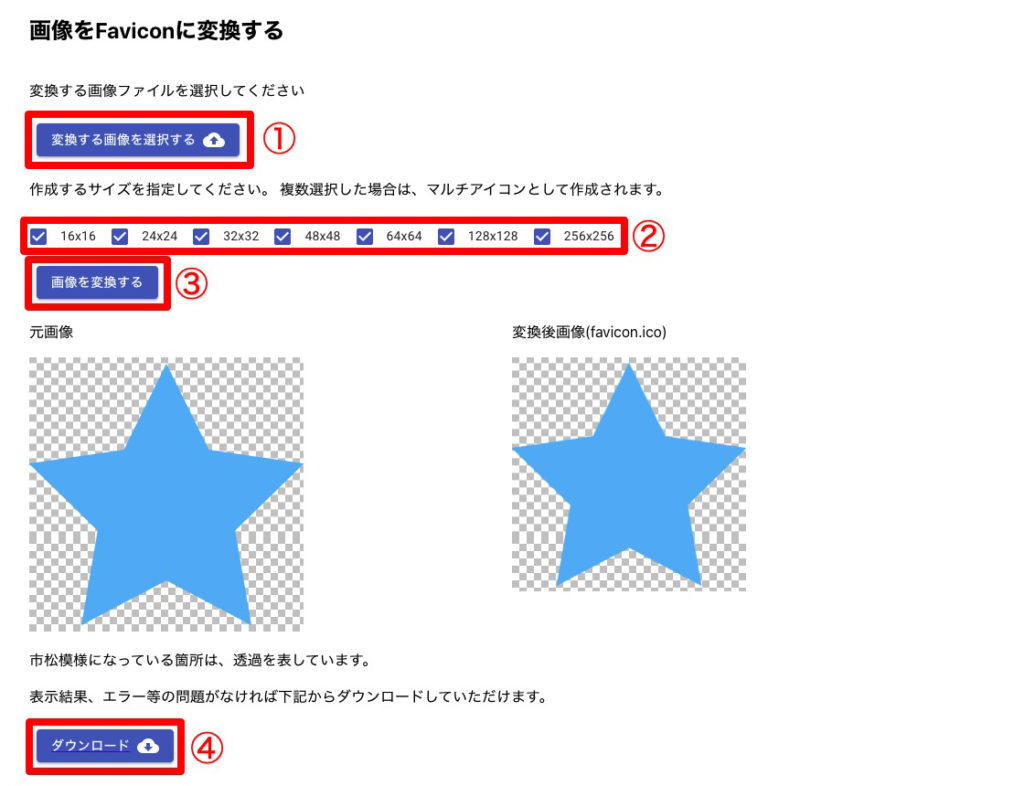
「Faviconジェネレーター」というサイトを使ってJPEGやPNGをico形式に変換します。

Faviconジェネレーターにアクセスして「変換する画像を選択する」からファビコンに指定する画像を選びます。
必要なサイズにチェックを入れて「画像を変換する」をクリックします。
変換後の画像に問題がなければ「ダウンロード」をクリックして「favicon.ico」というファイルをダウンロードします。

ファビコン用のファイルをアップロードする
先ほどダウンロードしたfavicon.icoをWordPressのテーマフォルダ内にアップロードします。
テーマフォルダ内の構造は以下を想定しています。(ファビコンの解説に不要なfooter.phpなどのファイルは省略しています)
. ├── images/ │ └── favicon.ico ├── index.php ├── header.php └── style.css
index.phpやheader.phpと同じ階層にimagesというフォルダを作成し、そのフォルダ内にfavicon.icoをアップロードします。
header.phpにファビコン用のコードを記述する
WordPressの管理画面の「外観 > テーマエディタ」からheader.phpの編集画面に移動します。
header.phpの<head>と</head>の間に以下のコードを記述します。
favicon.icoまでのパスはご自身のディレクトリ構造に合わせて書き換えてください。
<link rel="icon" type="image/vnd.microsoft.icon" href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico">以上でファビコンの設定は完了です。
WordPressのサイトアイコンを設定する方法のまとめ
WordPressのサイトアイコンを設定する方法を3つ紹介しました。
基本的にはテーマカスタマイザーで設定する方法でいいと思います。僕もほとんどの場合はこの方法で設定しています。
iOS端末やアンドロイド端末での見え方にこだわる場合は「Favicon by RealFaviconGenerator」が便利です。直感的に様々な端末でのアイコンの見え方を設定できます。
テーマファイルを編集する方法はWordPressで使うメリットはあまりありません。
どうしてもプラグインを使えないけどアイコンの見え方を細かく設定したい場合などに使う位でしょうか。
以上、WordPressでサイトアイコンを設定する方法の紹介でした。