WordPressを動かすためにはレンタルサーバーにインストールする必要がありますが、自分のPC内でWordPressを動かしたいと思ったことはありませんか?
もしPC内でWordPressを動かすことができれば、このような悩みが解消します。
- 編集したテーマファイルをいちいちサーバーにアップロードして確認するのがめんどくさい
- WordPressのカスタマイズを勉強したいけど、まだレンタルサーバーを契約していない
実はPC内にローカル環境を構築することで、自分のPCでWordPressを動かすことが出来るようになります。
WordPressのローカル環境を構築するのに最もオススメの方法は、『Local by Flywheel』を使う方法です。
本来ならローカル環境を構築するのは意外と手間が掛かり、多少の専門知識が必要になります。
しかし、Local by Flywheelであれば専門知識が無い方でも超簡単にWordPressのローカル環境を構築することが出来ます。
今からWordPressのカスタマイズを勉強しようと思っている方にもオススメの方法です。
目次
Local by Flywheelを使うメリット
Local by Flywheelについて詳しく知りたい方のために、Local by Flywheelを使うメリットを紹介します。
「早くLocal by Flywheelのインストール方法や使い方を知りたい!」という方は、すっ飛ばしてもらってOKです。
複雑な初期設定が不要
Local by Flywheelは、インストールするだけでローカル環境を構築する準備が完了するので、複雑な初期設定などが必要ありません。
ローカル環境を構築するソフトではXAMPPやMAMPが有名ですが、初期設定が意外と大変だったりします。
僕もWordPressを勉強中だった頃、XAMPPでローカル環境を構築しましたが、インストールから初期設定まででかなり時間が掛かったのを覚えています。
Local by Flywheelはその様な初期設定は不要なので、インストールしたらすぐにローカル環境を構築することが出来ます。
数ステップでWordPressのローカル環境を構築できる
Local by Flywheelは、数ステップでWordPressのローカル環境を構築することが出来ます。
しかも、自動でデータベースを作成してWordPressもインストール済みの環境を用意してくれます。
XAMPPやMAMPのように、データベースを作成してWordPressをインストールする必要はありません。
自分でWordPressをインストールすることは勉強になりますが、「今は早くWordPressの勉強に取り掛かりたい!」という場合は、Local by Flywheelでサクッとローカル環境を構築できるのは嬉しいですよね。
ローカル環境で構築したサイトを管理しやすい
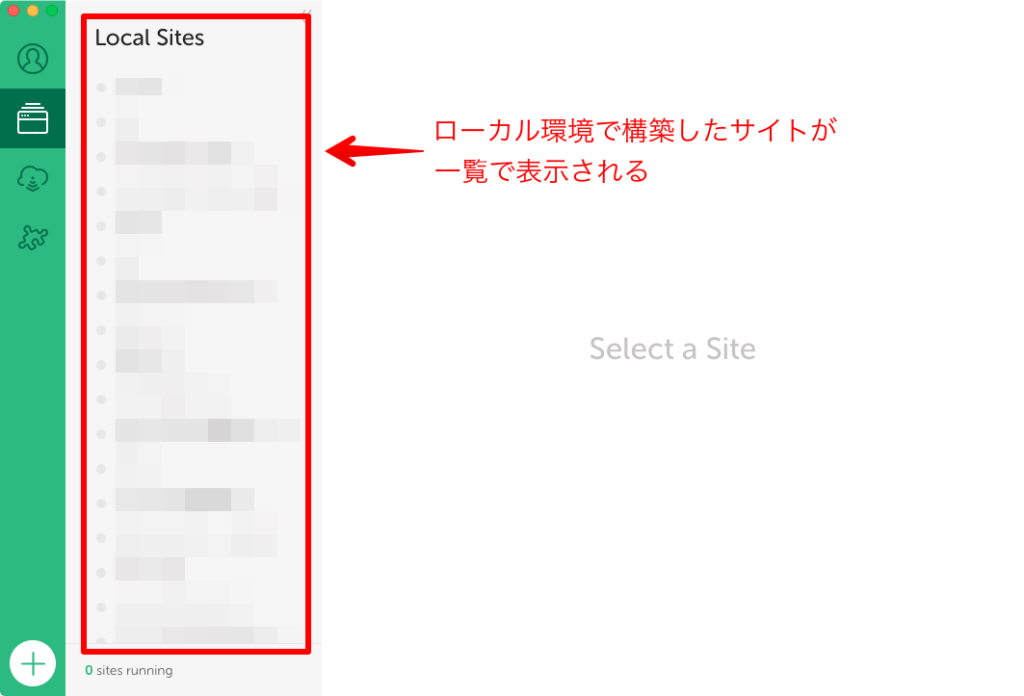
Local by Flywheelは、構築したローカル環境を一覧で確認することが出来ます。
しかも、必要なローカル環境だけ起動したり、不要なローカル環境は停止したり出来ので管理がとてもやりやすいです。

Local by Flywheelであれば、ローカル環境の数が増えてもスマートに管理することが出来ます。
ワンクリックでSSLを追加できる
最近ではWebサイトにSSLを導入することは必須になっています。
Local by Flywheelは、ワンクリックでSSLを追加することが出来るので、ローカル環境でもSSLを導入した状態でサイトを構築することが可能です。
ローカル環境でサイトを構築し、いざサーバーにアップしてSSLを導入したら動かなかった、といったトラブルを避けることが出来ます。
以上が、個人的に素晴らしいと思うLocal by Flywheelのメリットです。
次は、Local by Flywheelをインストールする手順と使い方を解説していきます。
Local by Flywheelをインストールする手順
基本的に案内に従って進めていくだけなので簡単にインストール出来ると思いますが、念のためにスクリーンショット付きで解説していきます。
ちなみに、僕はMacを使っているため、Macでのインストール手順の解説となります。
ただ、Windowsでの手順もそこまで違いが無いはずなので、参考にしてもらえればと思います。
もし、全く違ってたらスミマセン。
公式サイトからLocal by Flywheelをダウンロードする
まずは公式サイトからLocal by Flywheelをダウンロードします。
以下のリンクからLocal by Flywheelの公式サイトにアクセスしてください。
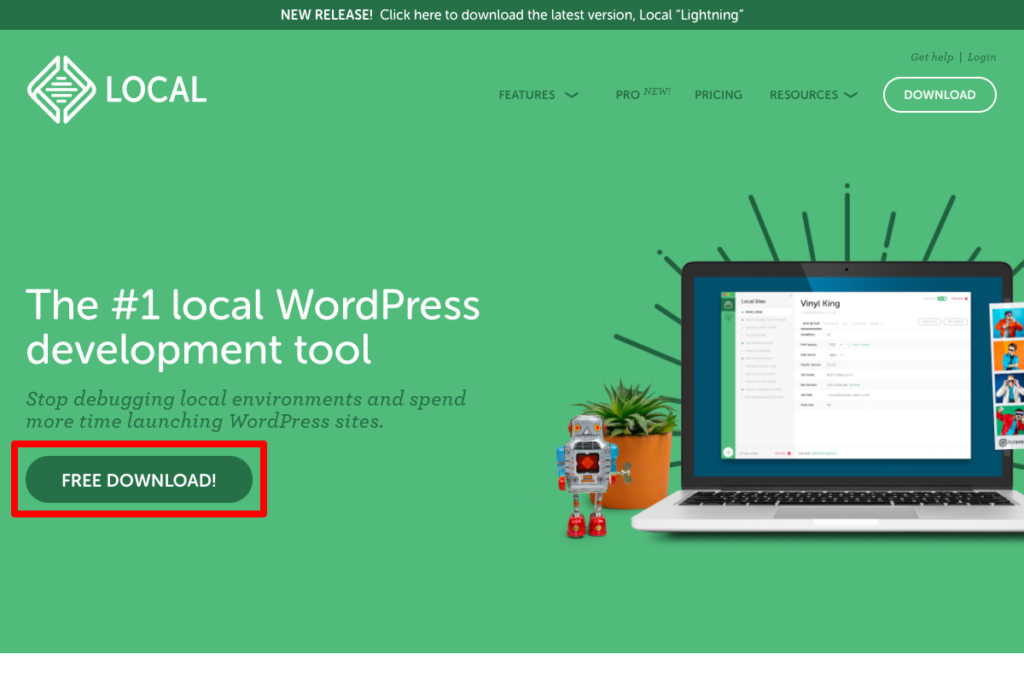
「FREE DOWNLOAD!」というボタンをクリックします。

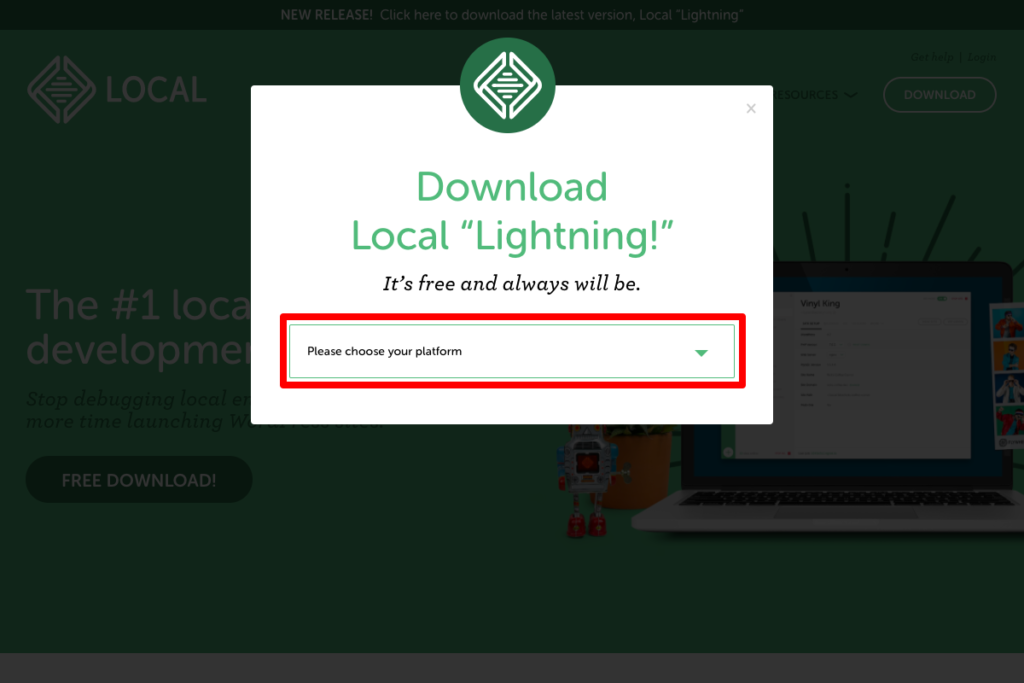
すると、ポップアップが表示されるので、「Please choose your platform」から自分が使っているOSを選択します。

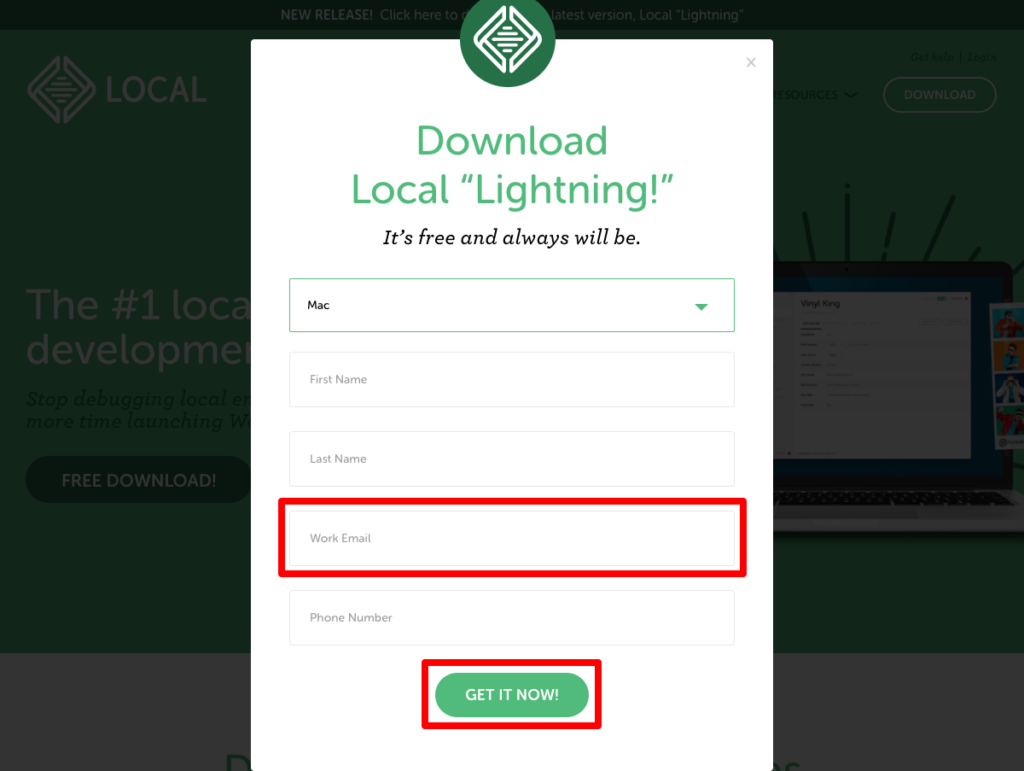
名前やメールアドレスの入力欄が表示されるので、各項目を入力して「GET IT NOW!」ボタンをクリックします。
ちなみに入力必須項目は「Work Email」だけなので、メールアドレスさえ入力していればダウンロードすることが出来ます。

Local by Flywheelをアプリケーションフォルダに移動する
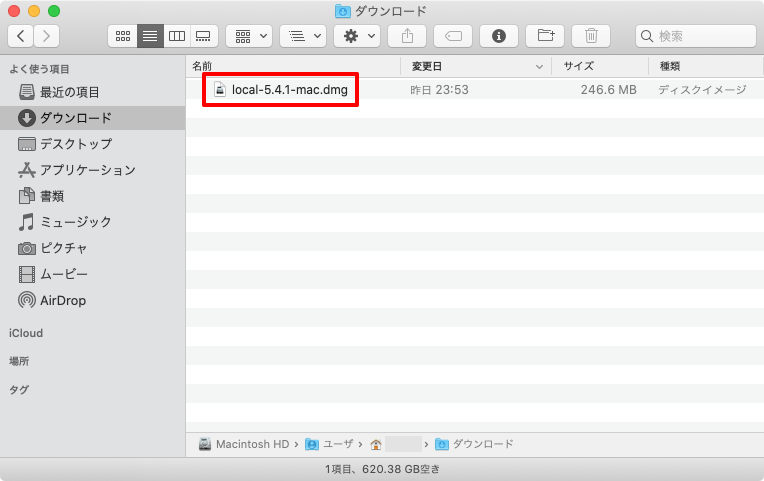
ダウンロードしたdmgファイルをダブルクリックします。
画像では「local-5.4.1-mac.dmg」というファイル名になっていますが、「5.4.1」はバージョンを指しているので、ダウンロードした時期によって異なります。

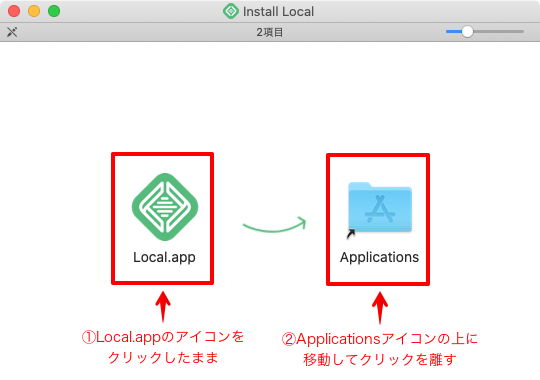
「Install Local」というウインドウが表示されるので、「Local」のアイコンをクリックしたまま「Applications」のアイコンの上に持っていき、クリックを離します。

Local by Flywheelを起動する
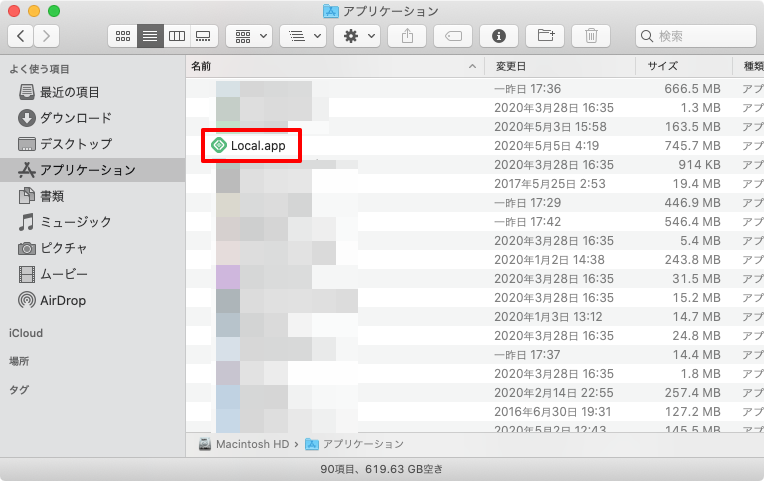
Finderで「アプリケーション」フォルダに移動し、「Local.app」をダブルクリックします。

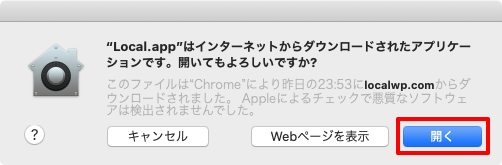
アプリケーションを開いていいかアラートが表示された場合は「開く」ボタンをクリックします。

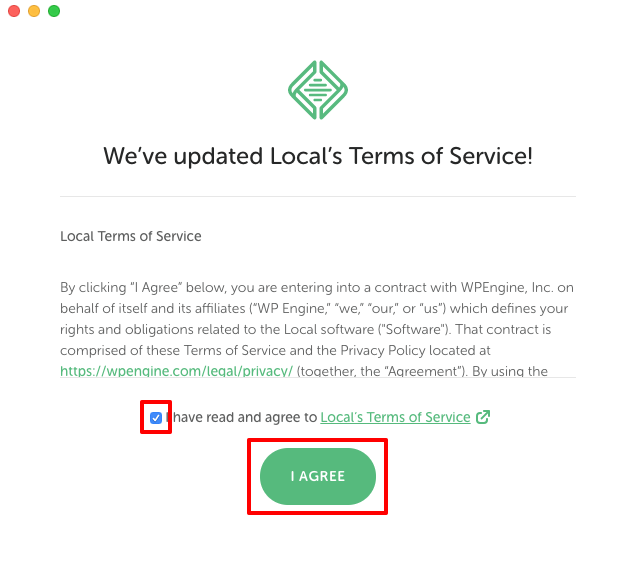
利用規約が表示されるので「I have read and agree to LOCAL’s Terms of Service」にチェックを入れ、「I AGREE」ボタンをクリックします。

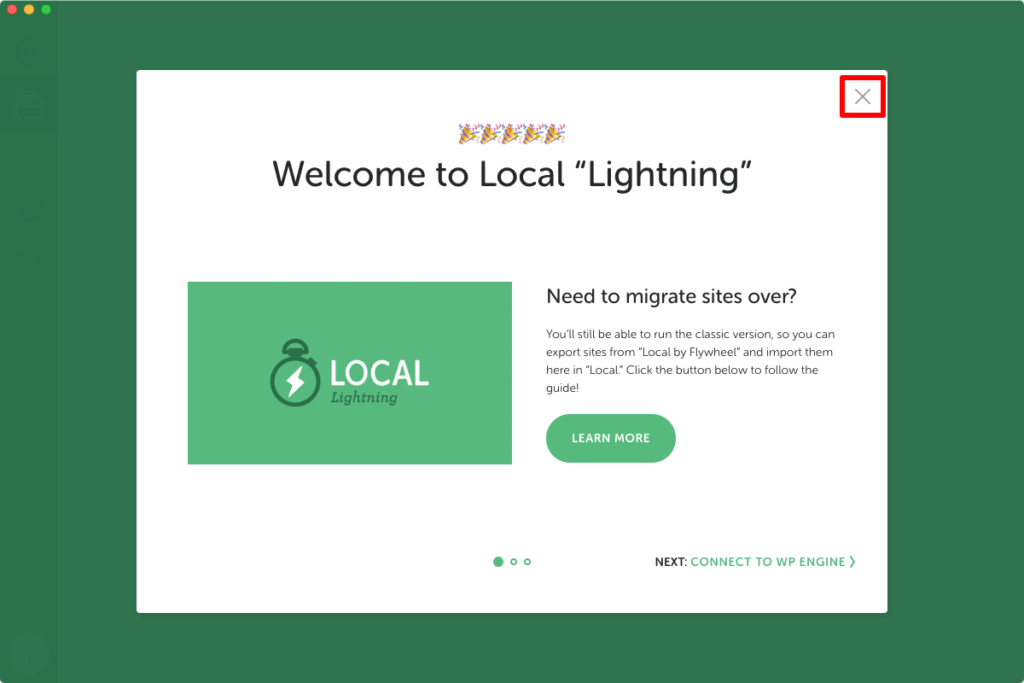
ウェルカム画面が表示されるので、右上の「×」をクリックして画面を閉じます。

以上でLocal by Flywheelのインストールは完了です。
Local by Flywheelの使い方
Local by Flywheelのインストールが完了したので、さっそく使い方を解説していきます。
Local by Flywheelでローカル環境を構築する
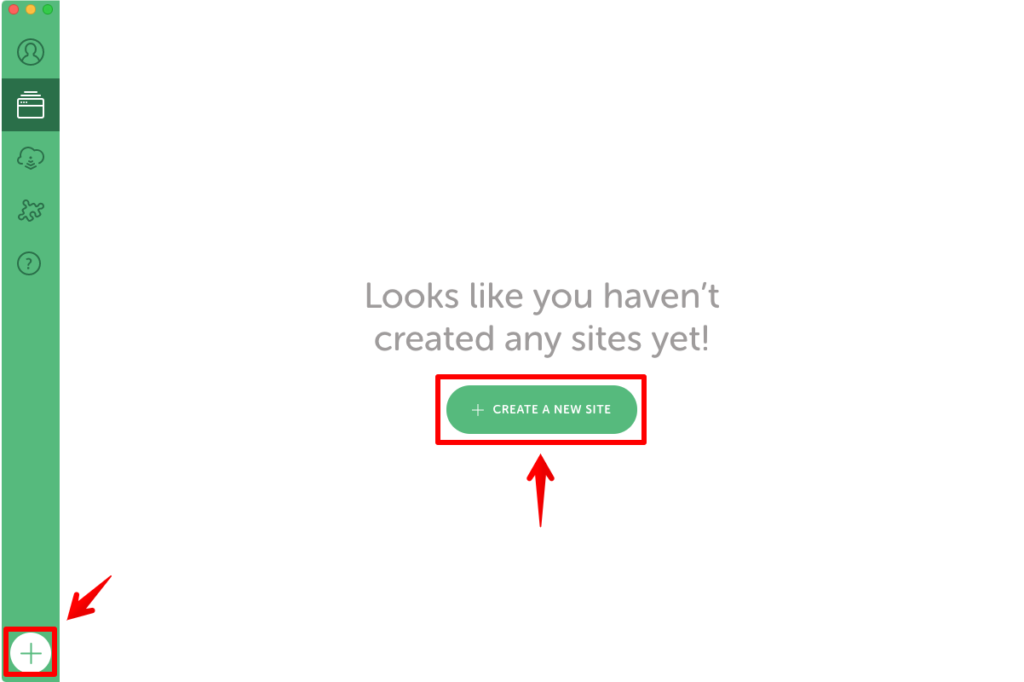
Local by Flywheelを起動し、画面中央の「CREATE A NEW SITE」ボタンか左下の「+」ボタンをクリックします。

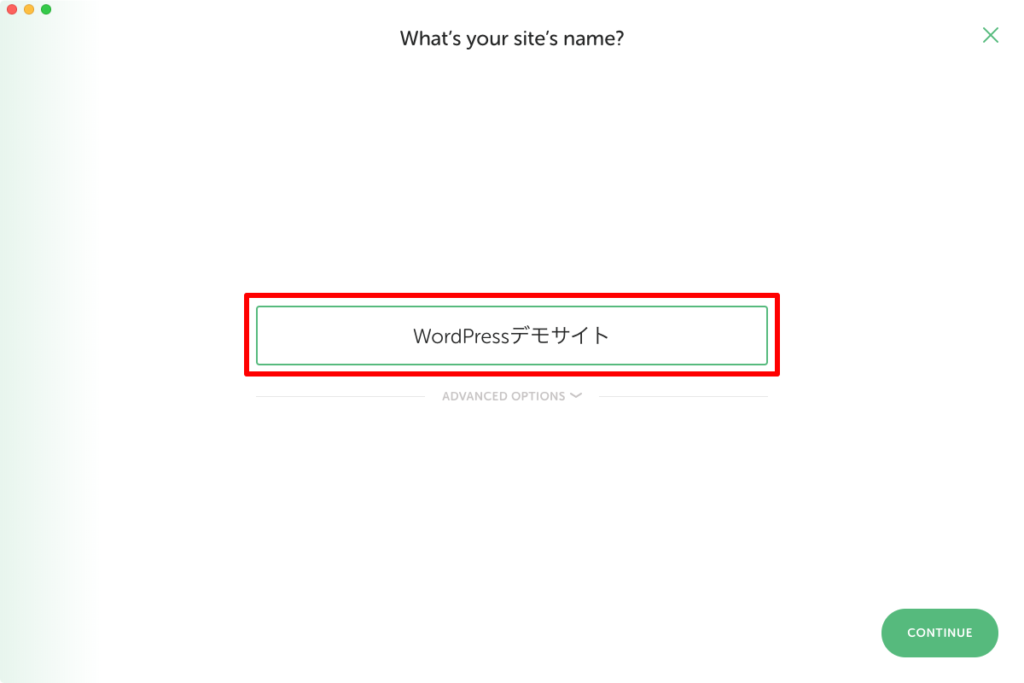
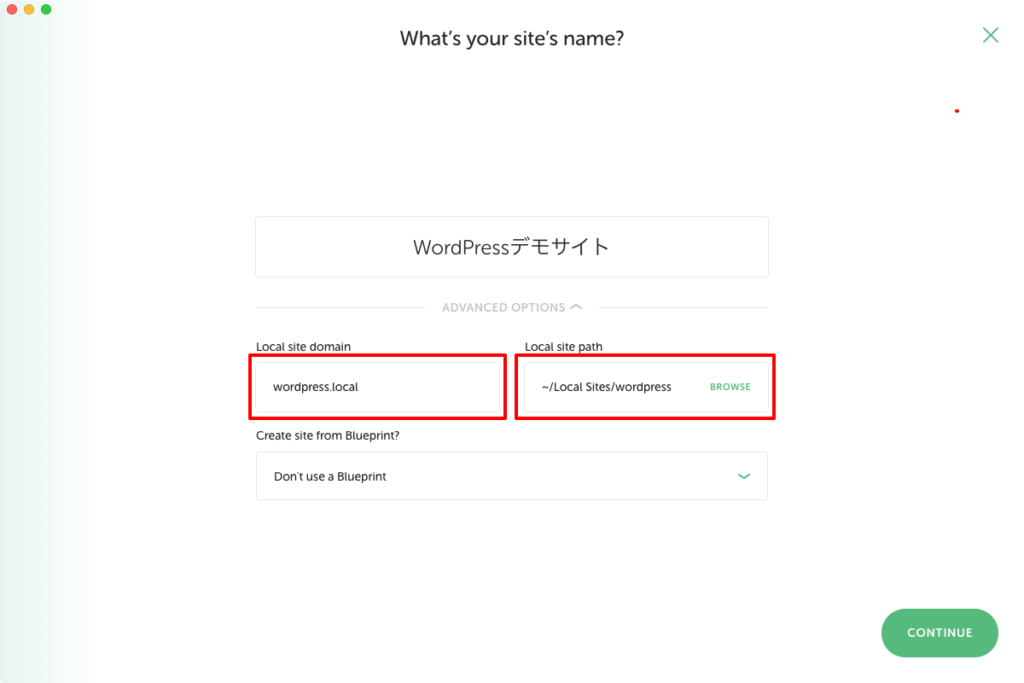
サイト名を入力する画面が表示されるので、任意のサイト名を入力します。

「ADVANCED OPTIONS」をクリックするとオプション項目が表示されます。

「Local site domain」ではローカル環境に構築するサイトのドメインを指定することが出来ます。
今回は「wordpress.local」というドメイン名にしました。
「Local site path」ではローカル環境のファイルを設置するフォルダを指定できます。
基本的には~/Local Sites/の中に任意のフォルダを作成して、作成したフォルダへのパスを指定します。
「BROWSE」をクリックするとLocal Sitesフォルダ内が表示されるので、任意のフォルダを選択してください。
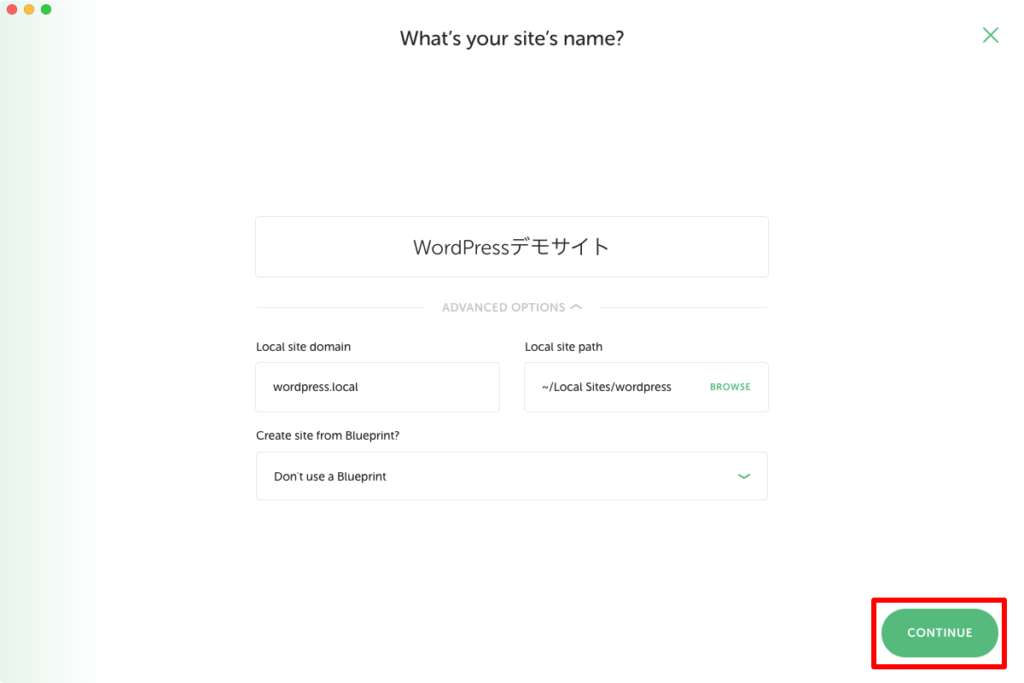
サイト名、ドメイン、フォルダの入力が完了したら、右下の「CONTINUE」をクリックしてください。

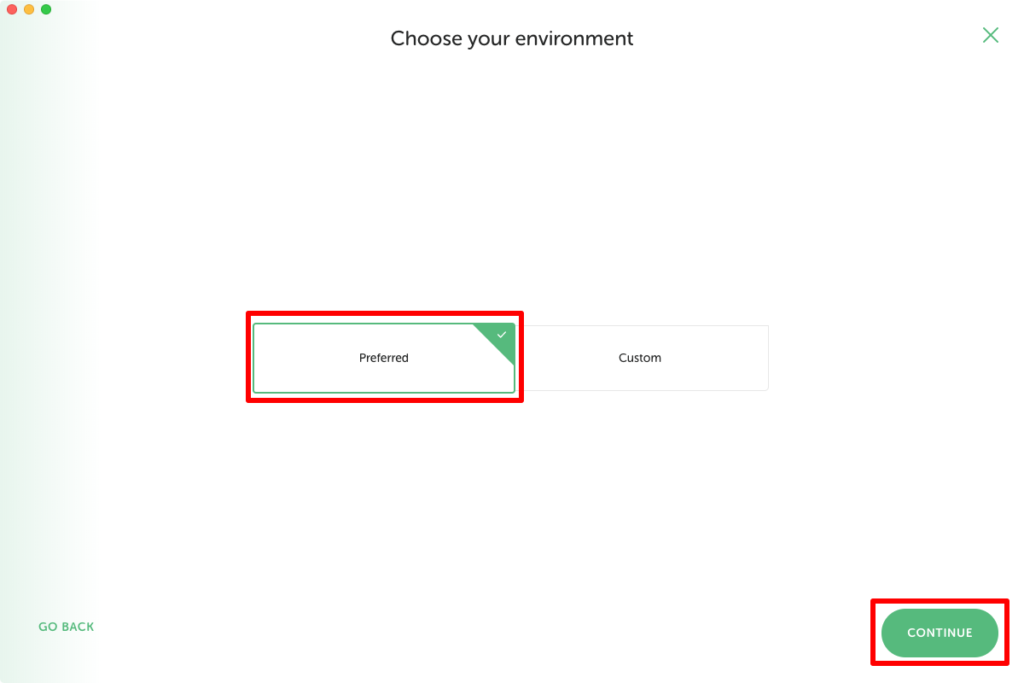
ローカル環境のPHPやデータベースのバージョンを選択する画面が表示されます。
特にこだわりが無ければ「Preferred」を選んで、右下の「CONTINUE」をクリックします。

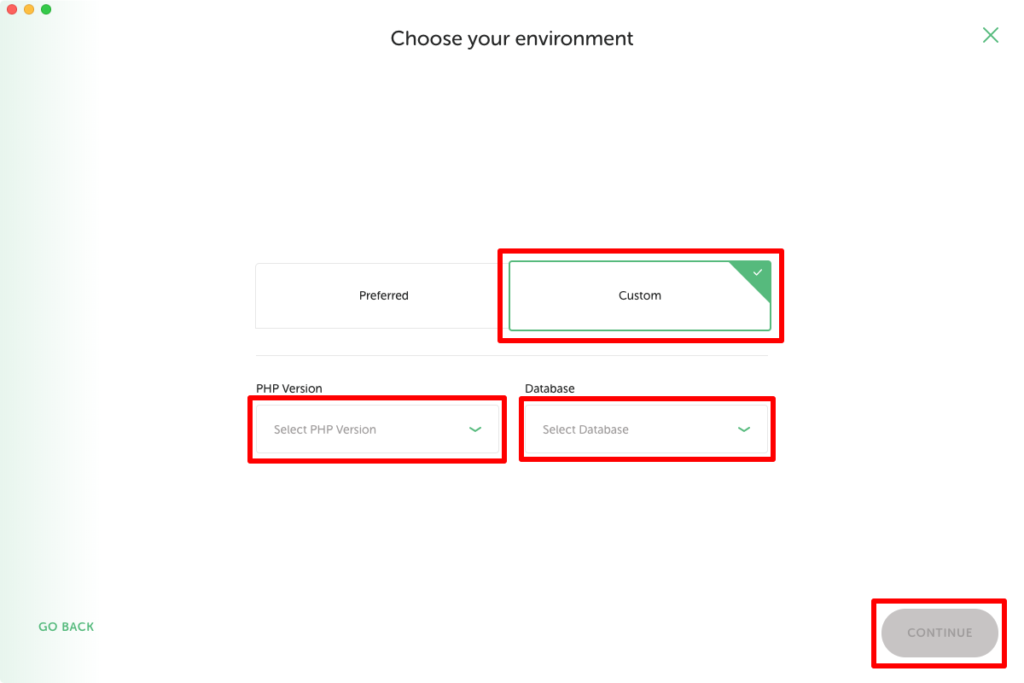
本番で使うレンタルサーバーの環境に合わせる場合は、「Custom」を選び、「PHP Version」と「Database」を指定して「CONTINUE」をクリックしてください。

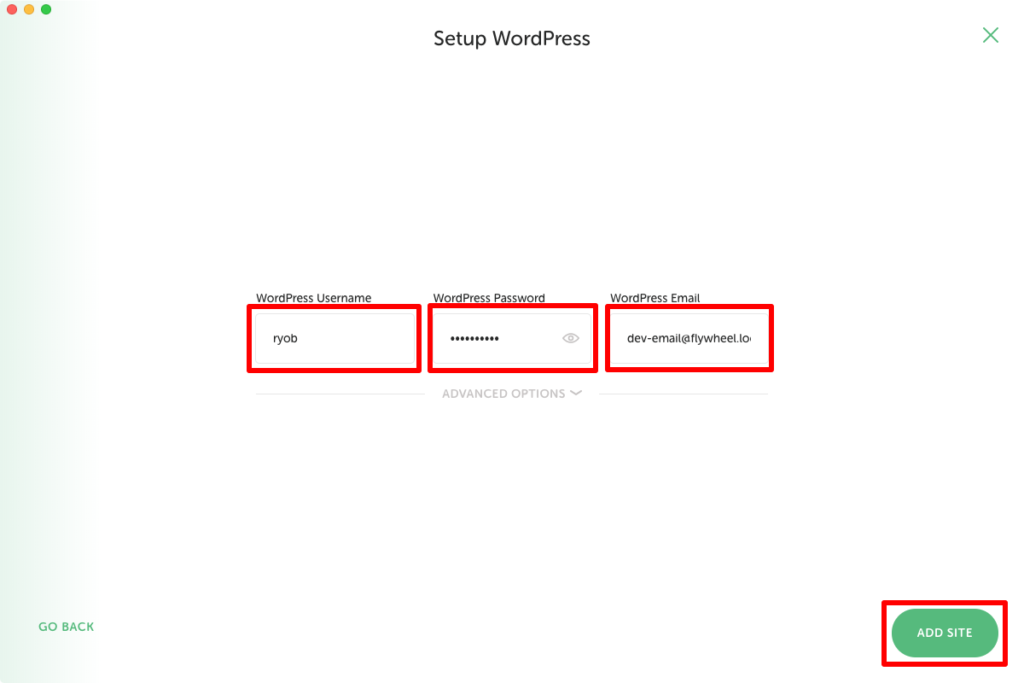
WordPressのアカウント情報を入力する画面が表示されます。
「WordPress Username」にユーザー名を、「WordPress Password」にパスワードを入力します。
必要であれば「WordPress Email」のメールアドレスも変更してください。
ここで入力した情報は、WordPressの管理画面にログインする際に必要になります。
入力が完了したら右下の「ADD SITE」をクリックします。

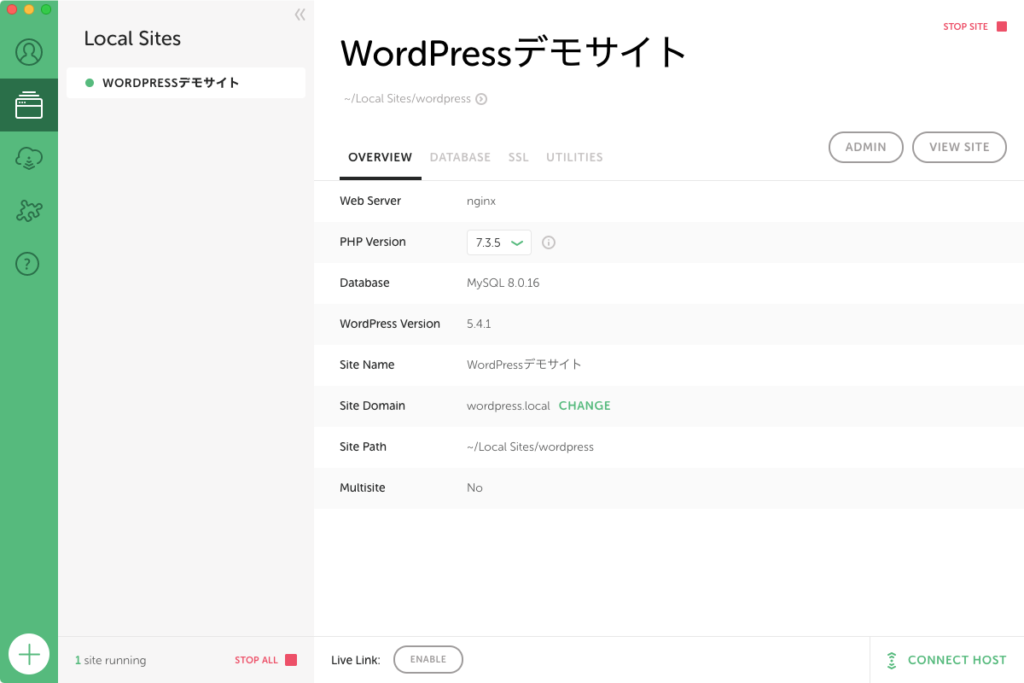
ローカル環境の構築には少し時間が掛かりますが、しばらくするとローカル環境の管理ページが表示されます。

以上でローカル環境の構築が完了しました。
こんなに少ない手順で簡単にローカル環境を構築できるなんて、Local by Flywheelは本当に素晴らしいソフトです。
ローカル環境のWordPressにログインする
せっかくローカル環境にWordPressをインストールできたので、管理画面にログインしてみましょう。
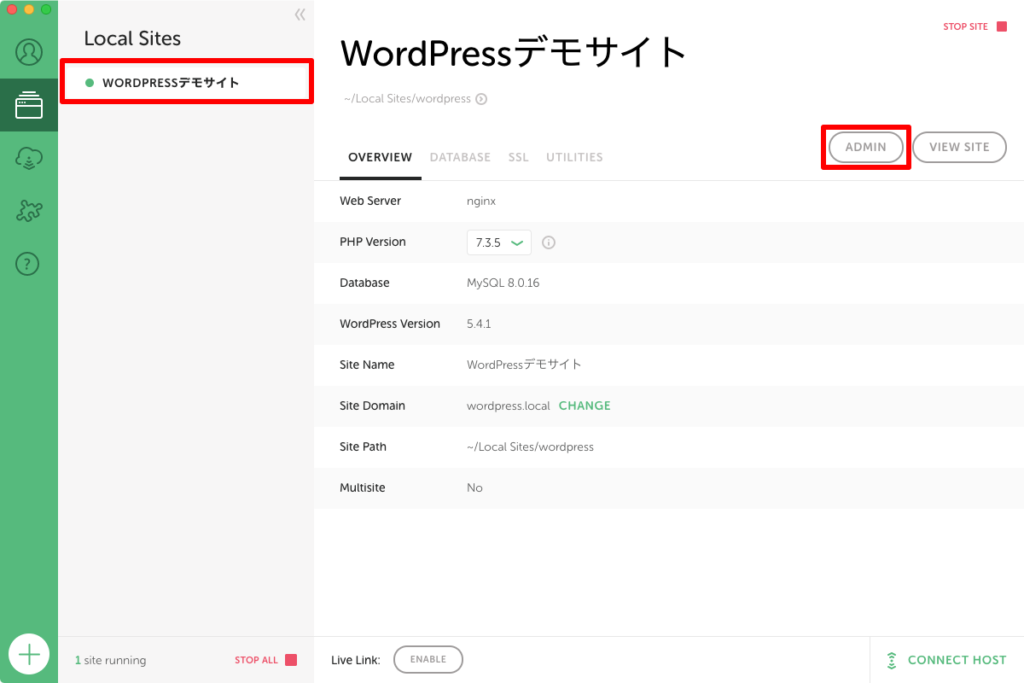
Local by Flywheelのサイドバーのサイト名をクリックしすると、ローカル環境の管理画面が表示されます。
右上の「ADMIN」をクリックして、WordPressのログインページを表示しましょう。

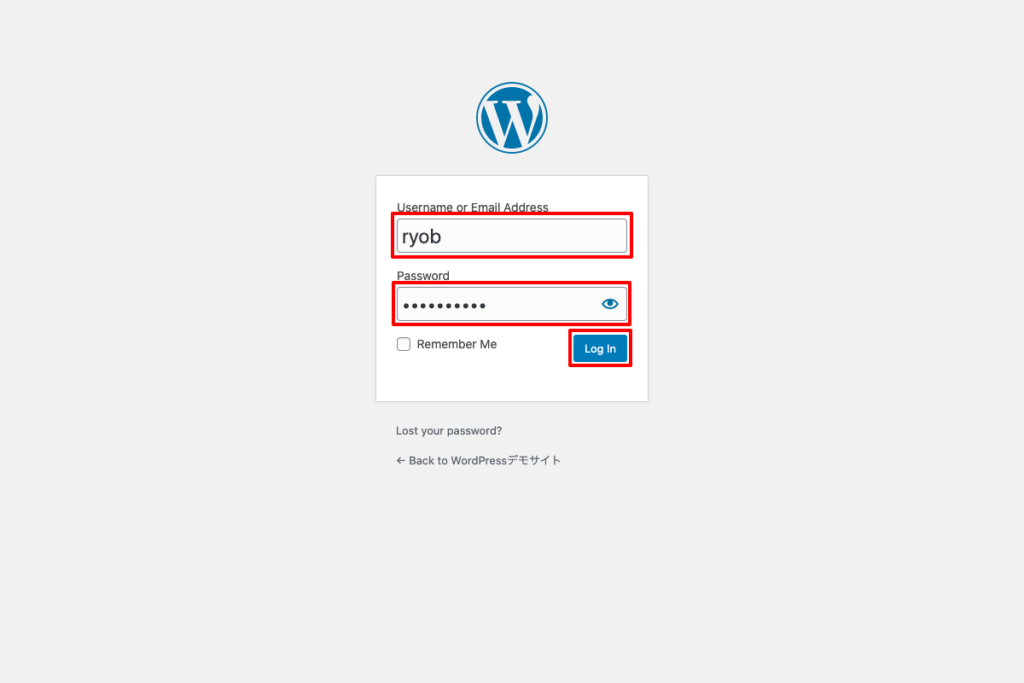
WordPressのログインページで、ローカル環境を作る途中で入力したWordPressのユーザー名とパスワードを入力して「Log In」ボタンをクリックします。

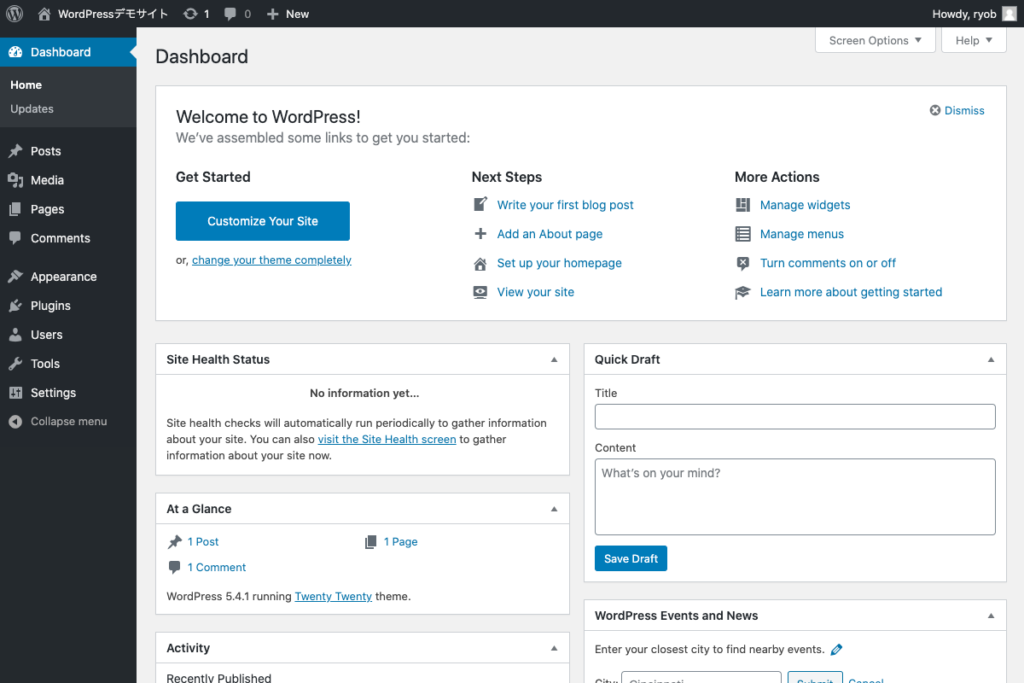
WordPressの管理画面にログインし、ダッシュボードが表示されます。

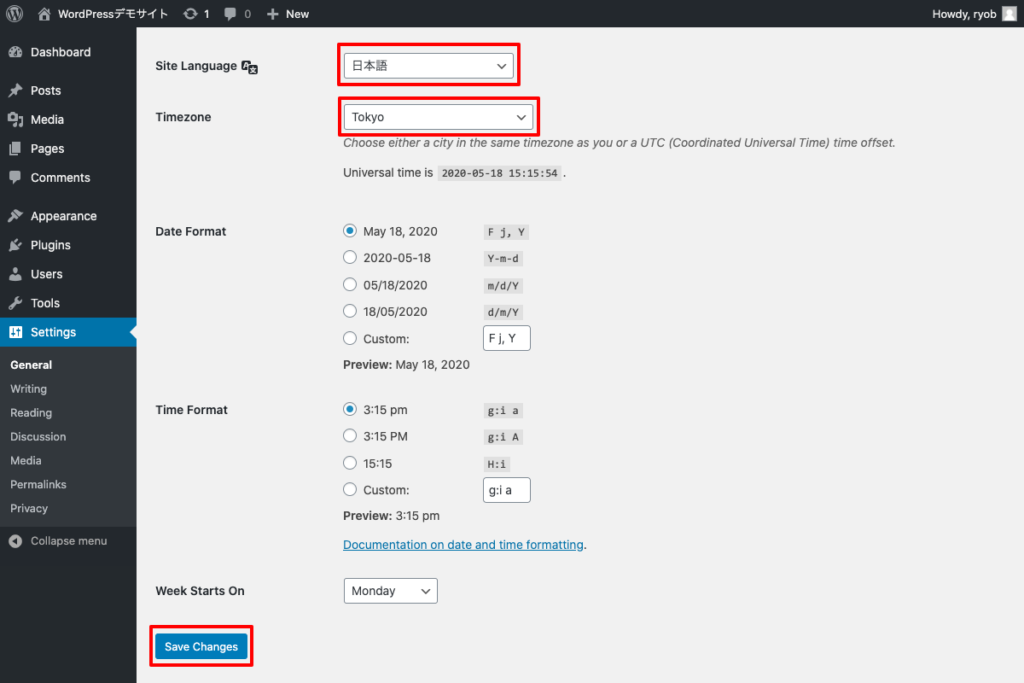
WordPressの言語とタイムゾーンを設定する
Local by FlywheelでインストールしたWordPressは、初期設定で英語になっています。
サイドメニューの「Settings」で言語設定を日本語に変更しましょう。
「Site Language」で「日本語」を、「Timezone」で「Tokyo」を選んで「Save Changes」ボタンをクリックします。
するとWordPressの管理画面が日本語になります。

「Timezone」を「Tokyo」に設定していないと、記事の投稿日が日本時間にならないので忘れずに設定してください。
WordPressのローカル環境をLocal by Flywheelで構築するメリットと使い方のまとめ
Local by Flywheelを使えば、本当に簡単にWordPressのローカル環境を構築することが出来ます。
ローカル環境を構築したら、PC内でWordPressを動かすことが出来るので、WordPressでのサイト制作やWordPressの学習が捗ること間違いなしです。
ただし、ローカル環境で構築したサイトは自分のPC内でしか見ることが出来ないので、最終的には本番サーバーにアップしないといけません。
Local by Flywheelで構築したWordPressサイトを、本番サーバーに移行(コピー)する手順は以下の記事をご確認ください。
ちなみにレンタルサーバーを契約するなら、エックスサーバーがオススメです。
WordPressで作ったサイトは表示が遅くなりがちですが、エックスサーバーの「Xアクセラレータ」を使えば爆速で表示することが出来ます。
以上、WordPressのローカル環境をLocal by Flywheelで構築するメリットと使い方の解説でした。

