表示速度が遅いWebページって、閲覧者からすると最悪ですよね。
なので、僕たちWeb制作者は少しでも表示速度を早くするために試行錯誤する訳です。
僕もWebページの表示速度についてはまだまだ研鑽中ですが、最近では主に以下の2つを心がけています。
- 画像ファイルをwebP形式に変換してファイル容量を抑える
- Lazy Loadを導入して初期読み込み速度を速くする
webPについては別の記事で導入方法などを解説しているので、興味がある方は読んでみてください。

今回は、Lazy Loadの実装方法について詳しく解説しようと思います。
webPと組み合わせる方法も解説するので、ぜひ最後まで読んでみてください!
目次
Lazy Loadとは?
まず最初にLazy Loadについて簡単に説明します。
Lazy Loadとはブラウザの表示領域に画像が表示された時点で画像を読み込む機能です。
Webページを見ている時、スクロールに合わせて画像が表示されていくのを見たことがあると思います。
まさにあれがLazy Loadです。
※画像を読み込むタイミングは調整できるので、表示領域に入る少し前に読み込むことも可能です。
Lazy Loadを導入するメリット
では、Lazy Loadを導入するメリットは何でしょうか?
Lazy Loadとは、ブラウザの表示領域に画像が表示された時点で画像を読み込む機能でした。
裏を返せば、ブラウザの表示領域以外の画像は読み込まないということです。
つまり、Webページを開いた時点で、ファーストビューの画像だけ読み込み、その他の画像を読み込まないので、読み込み速度が早くなります。
画像を多用している場合や、大きいサイズの画像を使用している場合は、Lazy Loadの有無でページの読み込み速度に大きな差が生まれる場合もあります。
また、画像だけではなくYouTubeなどの埋め込みに使うiframeの読み込みも遅延させることが出来ます。
iframeの読み込みには時間が掛かるので、YouTubeなどを多用する場合も効果的です。
Lazy Loadを実装する方法
今回はLazy Loadを実装する方法を3つ紹介します。
まず1つ目はloading属性を使う方法。
2つ目はJavaScriptのプラグインを使う方法。
3つ目はWordPressのプラグインを使う方法です。
ひとつずつ解説していきます。
loading属性でLazy Loadを実装する方法
loading属性でLazy Loadを実装する方法は簡単です。
img要素やiframe要素にloading="lazy"を追加するだけです。
<img src="image.jpg" loading="lazy" alt="画像">
<iframe src="page.html" loading="lazy"></iframe>わざわざ解説する必要が無いほど簡単ですね!
すべてこの方法で実装できればいいですが、loading="lazy"に対応していないブラウザもあります。
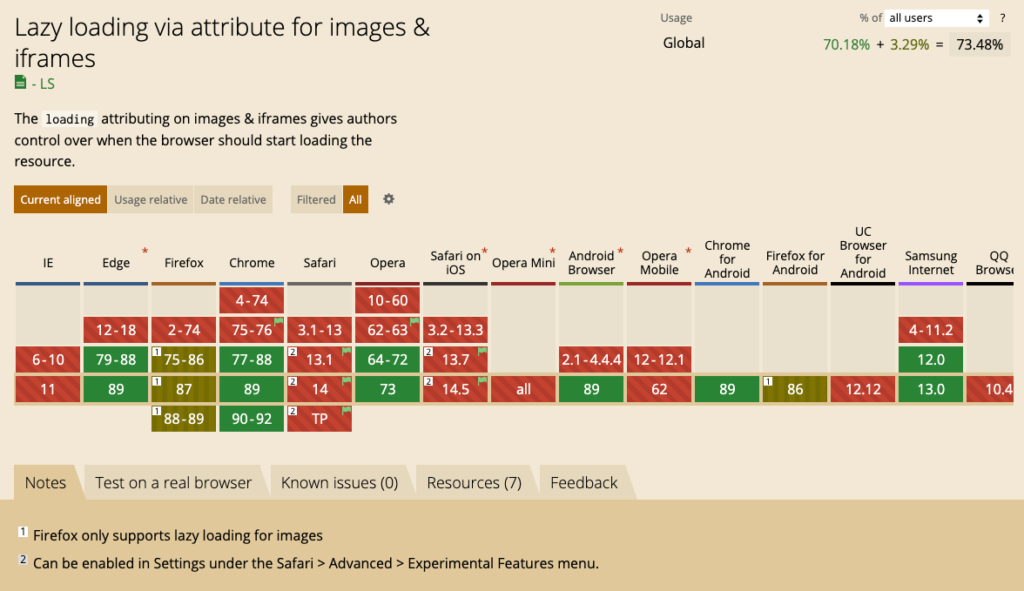
2021年4月時点での対応状況は以下の画像の通りです。

IEとSafariが全滅です。
IEはまだいいとして、IOSのSafariが未対応というのはかなり痛いですね。
PCのモダンブラウザだけ対象のWebページならloading="lazy"だけいいかもしれませんが、なかなかそのような案件はありませんよね。
現実的にはJavaScriptのプラグインを利用することになると思います。
JavaScriptプラグインでLazy Loadを実装する方法
Lazy Load系のプラグインは数多くありますが、今回は「lazysizes」というプラグインの実装方法を解説していきます。
lazysizesをダウンロードする
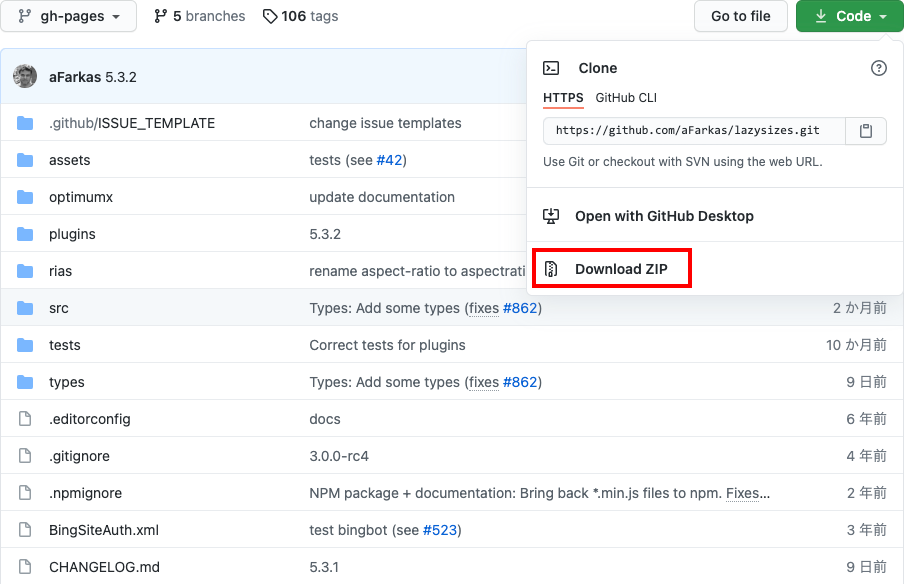
まずは下記のGitHubからlazysizesをダウンロードしましょう。
https://github.com/aFarkas/lazysizes
緑色の「code」ボタンをクリックすると表示される「Download ZIP」からダウンロード出来ます。

lazysizesをHTMLファイルに読み込む
ダウンロードした「lazysizes-gh-pages.zip」を展開すと、「lazysizes-gh-pages」というフォルダが作成されます。
そのフォルダ内の「lazysizes.min.js」をHTMLファイルから読み込みます。
head要素かbody要素の中に以下のソースコードを追加してください。
※lazysizes.min.jsまでのパスは環境に合わせて変更してください。
<script src="js/lazysizes.min.js"></script>これで準備は完了です。
lazysizes用にHTMLを書き換える
それではHTMLのimg要素にLazy Loadを実装していきます。
普通通りimg要素で画像を表示しますが、画像のパスはsrc属性ではなくdata-src属性で指定し、lazyloadというクラスを追加します。
<img data-src="img/img1.jpg" alt="画像" class="lazyload">picture要素を使用したレスポンシブイメージにも対応できます。
画像のパスをsource要素ではdata-srcset属性で指定し、img要素ではdata-src属性で指定します。
後はimg要素にlazyloadというクラスを追加するだけです。
<picture>
<source media="(max-width: 767px)" data-srcset="img/sp.jpg">
<img data-src="img/pc.jpg" alt="画像" class="lazyload">
</picture>webP画像を使用する場合、webPに対応していないブラウザがあるので、picture要素や.htaccessで画像を切り替える必要があります。
.htaccessで切り替える場合は特に気にせず、img要素と同様の書き方で大丈夫です。
picture要素で切り替える場合は以下のようなソースコードで対応可能です。
<picture>
<!-- webP対応ブラウザ -->
<source type="image/webp" data-srcset="img/img.jpg.webp">
<!-- webP非対応ブラウザ -->
<img data-src="img/img.jpg" alt="画像" class="lazyload">
</picture>webPについては以下の記事で詳しく解説しているので、興味がある方は読んでみてください。

lazysizesはiframeにも対応しています。
data-src属性でURLを指定し、lazyloadというクラスを追加するだけです。
<iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="https://www.youtube.com/embed/xxxxxxxxxxx"></iframe>loading属性とlazysizesを組み合わせて使う
以下の記事でloading属性とlazysizesを組み合わせて使う方法が紹介されています。

loading=”lazy”に対応しているブラウザはlazysizesを読み込まない様にし、loading=”lazy”に対応していないブラウザのみlazysizesを読み込むというアプローチです。
僕なんかは、lazysizesは軽量だし、loading=”lazy”に対応していてもいなくてもlazysizesでLazy Loadを実装したらいいやと思ってましたが、ここまでシビアに突き詰めるのは凄いと思いました。
とても勉強になりました!
WordPressプラグインでLazy Loadを実装する方法
WordPressの場合はプラグインでLazy Loadを導入することも出来ます。
WordPress5.5以上であれば、画像などに自動でloading=”lazy”が追加されますが、対応していないブラウザもあるため、このブログも「Lazy Load – Optimize Images」というプラグインを使用しています。
使い方は簡単で、「プラグイン > 新規追加」で「Lazy Load – Optimize Images」をインストールして有効化します。
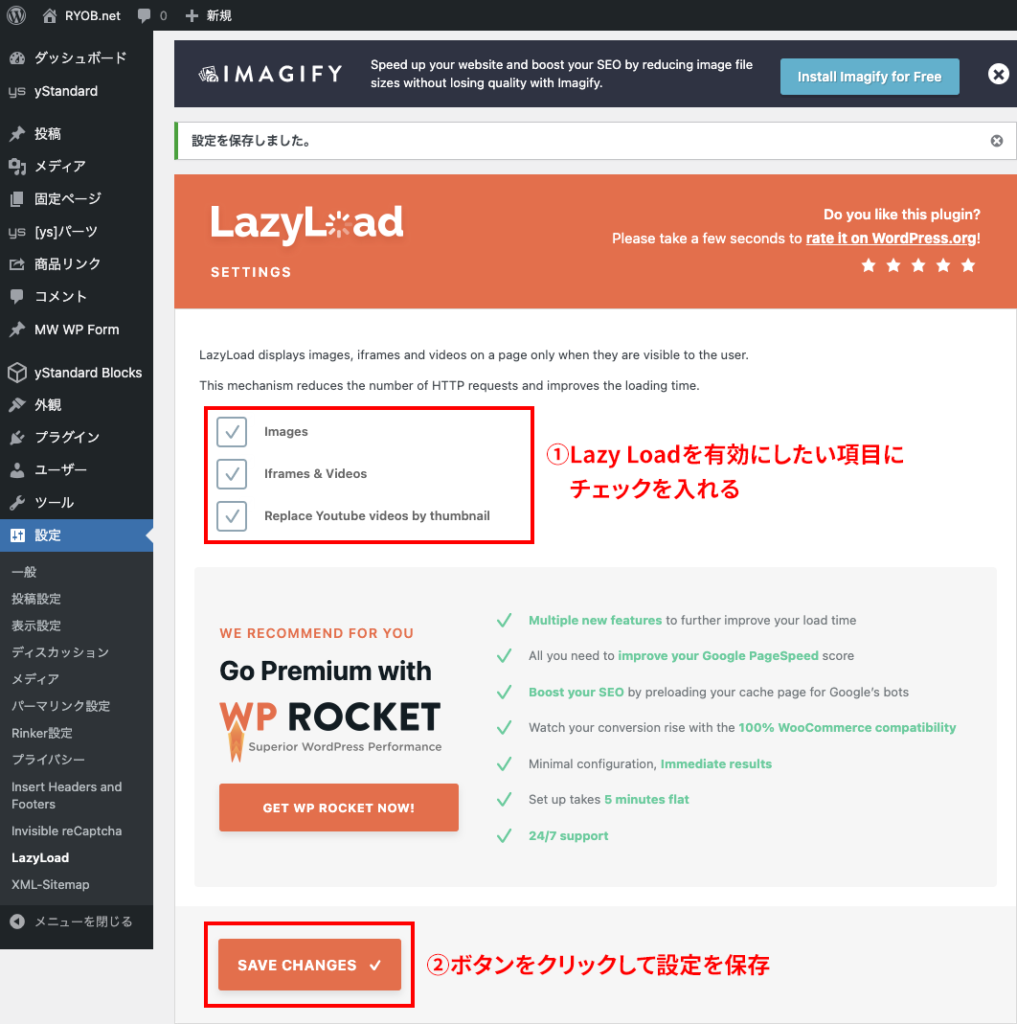
あとは、設定画面でLazy Loadを実装したい項目にチェックを付けるだけです。

投稿コンテンツの画像だけではなく、テーマ内の画像にもLazy Loadが有効になります。
つまり、このプラグインを有効化したらテーマ内のimg要素をLazy Load用に書き換える必要はないということです!
しかも、picture要素で表示している画像にも有効になります!
WordPressの場合はプラグインを使うのがベストかもですね。
Lazy Loadを導入するデメリット
Lazy Loadを導入することでアンカーリンクの位置がズレる場合があります。
また、AOSなど一部のスクロールアニメーション系のプラグインが正常に発火しない場合もあります。
ページを読み込んだ時点では、表示領域以外の画像が読み込まれていないため、画像の高さだけリンクやスクリプトの発火位置がずれてしまうのが原因です。
lazysizesのオプション設定で回避できるかもしれないので、分かり次第追記しようと思います。
まとめ
Lazy Loadは余分なメディアの読み込みを遅延することが出来るので、Webページの表示速度の改善に有効な手段です。
実装方法も簡単なので導入する価値はあると思います。
ぜひ試してみてください!
もし記事の中に分かりにくい部分があればお気軽にコメントください!
最後まで読んでいただきありがとうございました!
