画像やテキストをクリックするとポップアップ風に拡大画像を表示できる「Lightbox」の実装方法を解説します。
目次
jQueryプラグインLightboxを実装する手順
Lightboxをダウンロードする
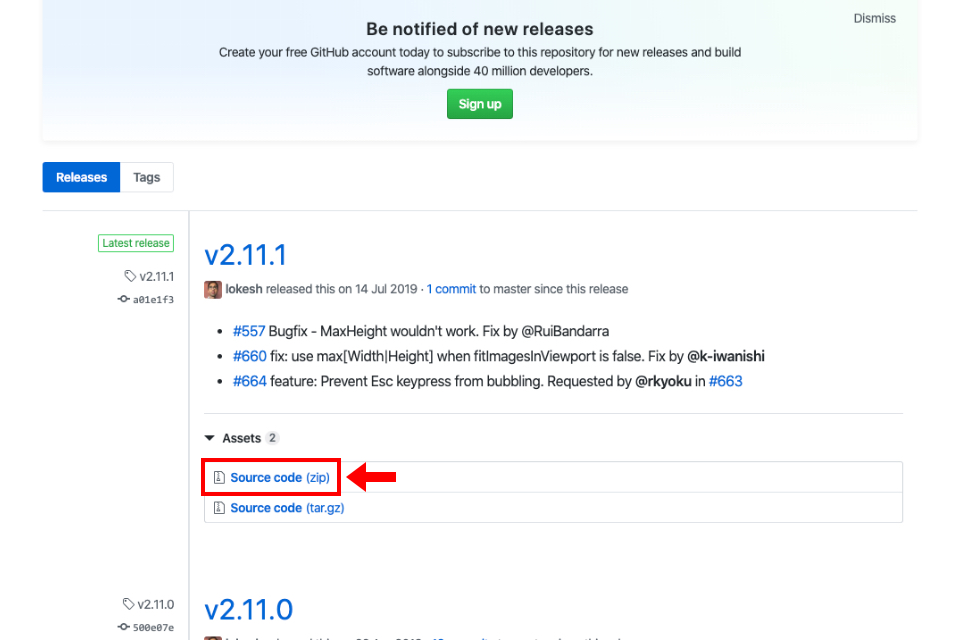
GitHubからLightboxをダウンロードします。
下記のダウンロードページで「Source code(zip)」をクリックするとダウンロードできます。
Lightboxのダウンロードページはこちら

Lightboxの必要ファイルを移動する
ダウンロードしたzipファイルを解凍します。
distフォルダ内に「css」と「js」と「images」というフォルダがあるので、Lightboxを実装するプロジェクトフォルダに移動します。
すでにプロジェクトフォルダ内に「css」などのフォルダが存在する場合は、フォルダ内のファイルを移動しても大丈夫です。
実際に使用しないファイルも含まれていますが、ひとまず全て移動させてしまいましょう。
Lightboxのjsファイルとcssファイルを読み込む
htmlファイルにLightboxのjsファイルとcssファイルを読み込みます。
まず<head>タグ内にcssファイルを読み込みます。
cssファイルまでのパスは必要に応じて変更してください。
<link rel="stylesheet" href="css/lightbox.min.css">次に</body>の手前にjsファイルを読み込みます。
すでにjQueryを使用している場合は、jQueryの後に以下のコードを追加します。
jsファイルまでのパスは必要に応じて変更してください。
<script type="text/javascript" src="js/lightbox.min.js"></script>jQueryを使用していない場合は、以下のコードを追加します。
lightbox-plus-jquery.min.jsはLightboxとjQueryをパッケージしたファイルです。
<script type="text/javascript" src="js/lightbox-plus-jquery.min.js"></script>Lightboxで画像を表示する
htmlファイルにLightbox用のソースコードを記述します。
下記のソースコードは「拡大画像を表示」というテキストをクリックすることで、Lightboxの画像が表示されます。
a要素のhref属性に表示する画像のパスを記述してください。data-lightboxの値は自由に決めて大丈夫です。
<a href="images/img.jpg" data-lightbox="image-1" data-title="キャプション">拡大画像を表示</a>画像をクリックしてLightboxの拡大画像を表示する場合は以下のようになります。
a要素のhref属性に拡大画像のパスを記述し、img要素のsrc属性に拡大前の画像のパスを記述します。
<a href="images/img-large.jpg" data-lightbox="image-1" data-title="キャプション"><img src="images/img-small.jpg"></a>Lightboxで表示された画像にキャプションをつけたくない場合は、data-titleを削除してください。
Lightboxの画像をグループ化する
data-lightboxの値を同じにすることで、複数の画像をグループ化することが出来ます。
グループ化した画像は、Lightboxで拡大した後、矢印でスライドして順番に表示出来ます。
<a href="images/img-1.jpg" data-lightbox="group-1">画像1</a>
<a href="images/img-2.jpg" data-lightbox="group-1">画像2</a>
<a href="images/img-3.jpg" data-lightbox="group-1">画像3</a>Lightboxのオプションを設定する
Lightboxには様々なオプションが用意されています。
必要に応じてオプションを設定してください。
Lightboxのオプションの設定方法
Lightboxを読み込んだソースコードの後に以下のコードを追加します。
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
</script>:(コロン)の左側にオプション名、右側に値を記述します。
Lightboxのオプション一覧
Lightboxで設定できるオプションは以下の通りです。maxWidthとmaxHeight以外はデフォルト値になっているので、変更したいオプションだけ記述してください。
<script>
lightbox.option({
'alwaysShowNavOnTouchDevices': false, //trueにするとスマホでスライドの矢印を常に表示
'albumLabel': "Image %1 of %2", //スライドの画像番号のテキストを変更できる
'disableScrolling': false, //trueにするとLightboxが開いている時はスクロール禁止
'fadeDuration': 600, //Lightboxのフェードイン、フェードアウトの時間を指定
'fitImagesInViewport': true, //trueにするとLightbox画像が画面に収まるように縮小される
'imageFadeDuration': 600, //読み込まれてから画像がフェードインするまでの時間を設定
'maxWidth': 900, //画像の最大幅を設定
'maxHeight' 900, //画像の最大高さを設定
'positionFromTop': 50, //Lightboxコンテナの表示領域上からの位置を設定
'resizeDuration': 700, //異なるサイズの画像を表示する際のアニメーションの時間を設定
'showImageNumberLabel': true, //falseにすると画像番号が非表示になる
'wrapAround': false, //trueにすると最後のスライド画像の後に最初のスライド画像に戻る
})
</script>まとめ
以上がLightboxの実装方法とオプションの設定方法です。
Lightboxの画像拡大を実装してほしいという要望はよくあるかと思います。
現在はWordPressでWebサイトを制作するケースが多く、LightboxもWordPressプラグインで簡単に実装できる場合もあります。
ただし、プラグインだと細かいところで融通が利かなかったり、カスタマイズしにくかったりしますので、jQueryでの実装方法を知っておいても損は無いと思います。
機会があれば、ぜひjQueryのLightboxを実装してみてください。