Webサイトのコーディングって色々な作業が発生しますよね。
HTMLやCSSを編集するたびにブラウザをリロードして確認したり、画像やファイルを圧縮したり、やることが本当に多いです。
そんな作業を少しでも楽にするために、今回はタスクランナーGulpをご紹介します。
「Gulpって何?」って方もいるかもですね。
一言でいうと、コーディングに関する色々な作業を自動化できるツールです。
まずはGulpについての簡単な説明と、導入方法を解説していきます。
その後、Gulpを使って画像圧縮を自動化する方法を紹介しますのでお楽しみに!
目次
Gulpって何?
Gulpとはコーディングに関する作業を自動化できるツールです。
具体的にどんな作業を自動化できるかというと、
- HTMLやCSSを編集後、ブラウザを自動でリロードする
- 画像ファイルを圧縮する
- CSSファイルやJSファイルを圧縮する
- SassをCSSにコンパイルする
などなど、他にも色々な作業を自動化することが出来ます。
僕も最初は「導入するのがめんどくさいなぁ」と思っていましたが、使い始めると超快適!
もうGulpなしではコーディングしなくないとさえ思ってしまいます。
Gulpは黒い画面(ターミナル)を使うので拒否反応を起こす方もいるかもしれません。
でも、すごく難しい作業をする訳ではないので、ひとつずつやっていけば大丈夫です!
それでは、Gulpを導入する方法を解説していきます。
Node.jsをインストールする
Gulpを使うためにはNode.jsが必要です。
ターミナルを起動して以下のコマンドを実行してください。
$ node -v以下の様にNode.jsのバージョンが表示された場合は、すでにインストール済みです。
$ node -v
v14.0.0バージョン情報が表示されない場合は、Node.jsをインストールしないといけません。
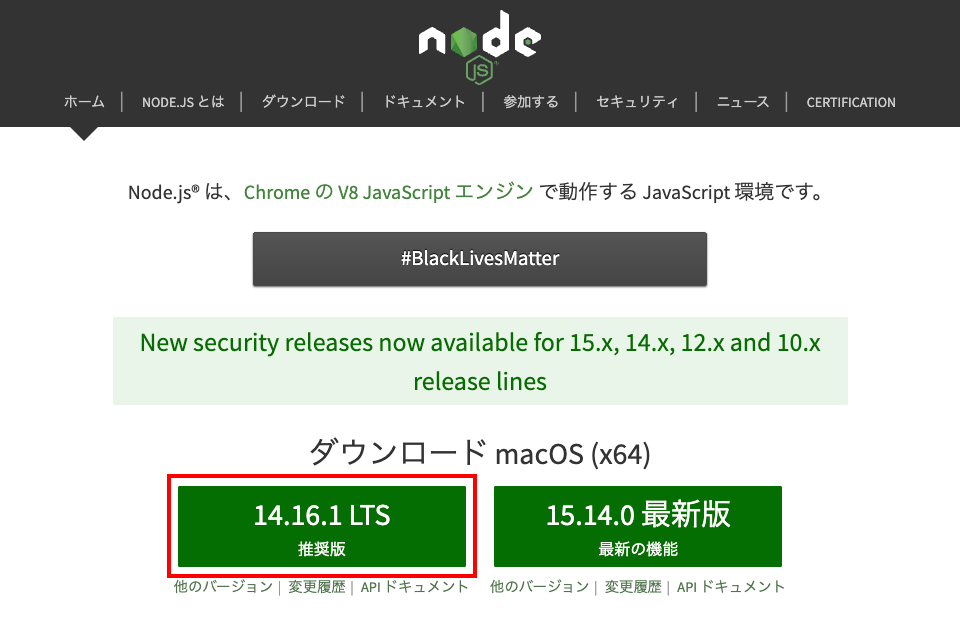
以下のリンクからNode.jsの公式サイトにアクセスします。
「推奨版」と「最新版」がありますが、今回は「推奨版」をダウンロードします。

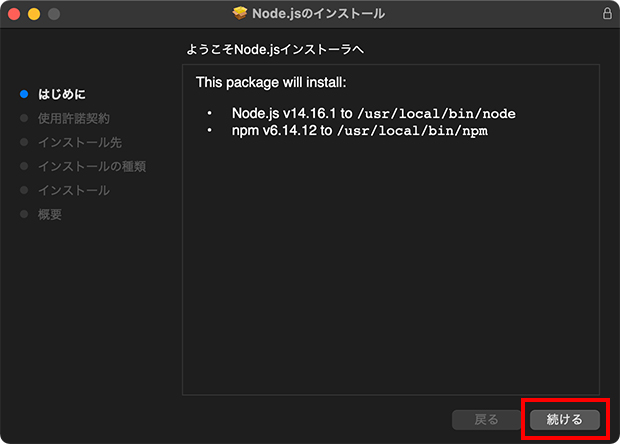
ダウンロードしたファイルをダブルクリックするとインストーラーが立ち上がります。
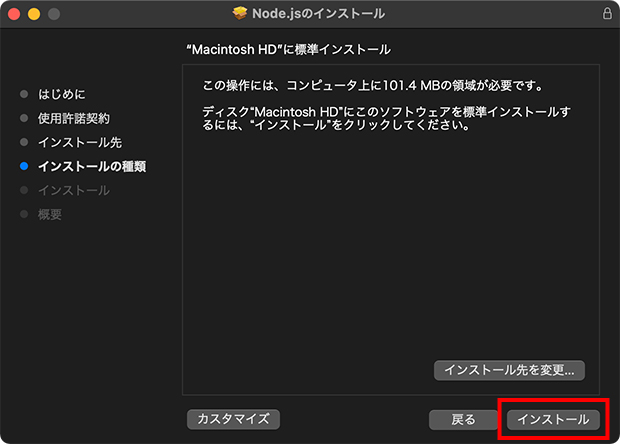
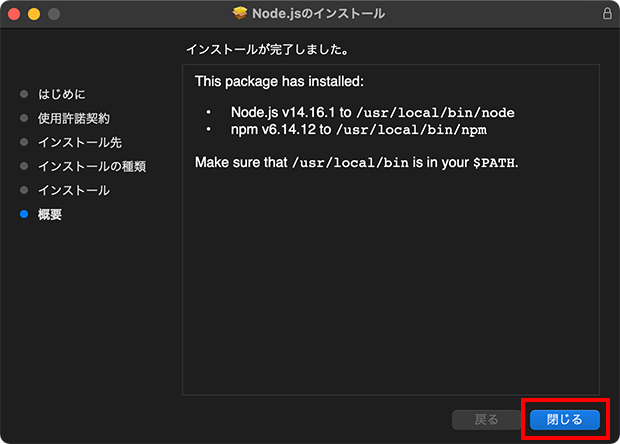
画面の案内に沿って進めていくとインストールできます。




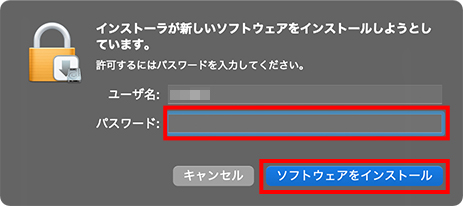
インストールの途中でパスワードの確認が表示された場合は、パスワードを入力して続けます。

以上でNode.jsのインストールは完了です。
ターミナルで以下のコマンドを実行して、Node.jsがインストールされているか確認しましょう。
バージョン情報が表示されたらインストール成功です。
$ node -v
v14.0.0HomebrewでNode.jsをインストールする
Macの場合はパッケージマネージャーHomebrewでNode.jsをインストールすることも出来ます。
インストールする手順は以下の通りです。
- Homebrewをインストールする
- Homebrewでnodebrewをインストールする
- nodebrewでNode.jsをインストールする
nodebrewとは、Node.jsのバージョンを管理するためのツールです。
複数のバージョンをインストールしたり、バージョンを切り替えたりすることが出来ます。
プロジェクトごとにNode.jsのバージョンを切り替える必要がある場合はオススメです。
HomebrewでNode.jsをインストールする方法は、以下の記事が大変分かりやすいです。
僕もこの記事を参考にしてNode.jsをインストールしました。

Gulpをインストールする
Node.jsをインストールできたら、いよいよGulpをインストールしましょう!
Gulpはグローバルにインストールする方法と、ローカルにインストールする方法があります。
グローバルにインストールするとPC全体でGulpが使える様になります。
ローカルにインストールするとは、プロジェクトフォルダ内にGulpをインストールするということです。
ローカルにインストールした場合は、そのプロジェクトでしかGulpを使用できません。
以前はグローバルにインストールするのが主流でしたが、最近は管理のしやすさからローカルにインストールするのが主流になったようです。
今回もローカルにインストールする方法で解説していきます。
プロジェクトフォルダに移動する
今回はデスクトップの「gulp-test」というフォルダ内にGulpをインストールすると想定して解説します。
ターミナルで以下のコマンドを実行して「gulp-test」フォルダに移動します。
※僕の作業環境はMacなので、Windowsの方はデスクトップまでのパスが違うと思うのでご注意ください。
$ cd /Users/ユーザー名/Desktop/gulp-testpackage.jsonを作成する
package.jsonというインストールしたNPMパッケージなどが記載されるファイルを作成します。
以下のコマンドを実行してください。
$ npm init以下の情報を設定しますが、ひとまず全てreturnキーを押せばOKです。
package name: (gulp-test)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
Is this OK? (yes) すると、gulp-testフォルダ内にpackage.jsonが作成されます。
Gulpをインストールする
以下のコマンドを実行してGulpをインストールします。
$ npm install --save-dev gulp「node_modules」というフォルダが作成され、そのフォルダ内にGulpがインストールされます。
package.jsonの「devDependencies」にも「gulp」が追加されています。
{
"name": "gulp-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"gulp": "^4.0.2"
}
}以上でGulpのインストールは完了です。
ただ、Gulpをインストールしただけでは何もできないので、次はGulpで画像を圧縮する方法を解説します。
GulpでJPEG、PNG、SVGなどの画像を圧縮する
それでは、Gulpで画像を圧縮する手順を解説してきます。
今回は以下のディレクトリ構造を想定しています。
gulp-test/
├ dist/
├ node_modules/
├ src/
└ package.jsonsrcフォルダに圧縮したい画像を入れると、distフォルダに圧縮後の画像が作成されるというタスクを作成します。
必要なパッケージをインストールする
Gulpで画像を圧縮するためには以下の2つのパッケージが必要になります。
- gulp-imagemin
- imagemin-pngquant
gulp-imageminだけでも画像の圧縮は出来ますが、PNG画像についてはimagemin-pngquantの方が圧縮率が高いので併用しようと思います。
以下のコマンドで2つのパッケージを一括でインストールします。
$ npm install --save-dev gulp-imagemin imagemin-pngquantこれで必要なパッケージはインストール出来ました。
gulpfile.jsを作成する
gulp-testフォルダ内にgulpfile.jsというファイルを新規作成してください。
このgulpfile.jsにGulpで行うタスクの内容を記述していきます。
ディレクトリ構造は以下の様になります。
gulp-test/
├ dist/
├ node_modules/
├ src/
├ gulpfile.js
└ package.jsongulpfile.jsにGulpで行いたい処理を書いていきます。
// パッケージの読み込み
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const pngquant = require("imagemin-pngquant");
function minifyImage() {
return (
gulp
// 圧縮前の画像を入れるフォルダを指定
.src("src/*.{png,jpg,jpeg,gif,svg}")
// 圧縮率などを設定
.pipe(
imagemin([
imagemin.mozjpeg({ quality: 80 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
imagemin.gifsicle({
interlaced: true,
}),
pngquant({
quality: [0.65, 0.8],
speed: 1,
}),
])
)
// 圧縮後の画像を出力するフルダを指定
.pipe(gulp.dest("dist"))
);
}
// gulpコマンドで実行できるように設定
exports.default = minifyImage;これで準備完了です。
コマンドを実行して画像を圧縮する
ではさっそく、srcフォルダに圧縮したい画像を入れてください。
そして以下のコマンドを実行します。
$ npx gulpすると、distフォルダに圧縮した画像が出力されます。
srcフォルダとdistフォルダの同じ画像を比較すると、ファイル容量が少なくなっているはずです。
画像圧縮を自動化する
Gulpで画像を圧縮することは出来ましたが、今のままだと画像を圧縮する際に、いちいちgulpコマンドを実行しなくてはいけません。
画像の追加や変更が多い場合は少しめんどくさいですよね。
最初に一度だけgulpコマンドを実行し、以後はsrcフォルダに画像を入れると自動的にdistフォルダに出力される様に変更したいと思います。
以下の様にwatchタスクを追加することで実現できます。
// パッケージの読み込み
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const pngquant = require("imagemin-pngquant");
function minifyImage() {
return (
gulp
// 圧縮前の画像を入れるフォルダを指定
.src("src/*.{png,jpg,jpeg,gif,svg}")
// 圧縮率などを設定
.pipe(
imagemin([
imagemin.mozjpeg({ quality: 80 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
imagemin.gifsicle({
interlaced: true,
}),
pngquant({
quality: [0.65, 0.8],
speed: 1,
}),
])
)
// 圧縮後の画像を出力するフルダを指定
.pipe(gulp.dest("dist"))
);
}
// srcフォルダを監視
function watchFile() {
gulp.watch("src/*.{png,jpg,jpeg,gif,svg}", minifyImage);
}
// gulpコマンドで実行できるように設定
exports.default = watchFile;以下のコマンドを実行するとsrcフォルダの監視が始まります。
$ npx gulpsrcフォルダに画像を入れると自動的にタスクが実行され、distフォルダに圧縮した画像が出力されます。
これでずいぶん楽になりましたね!
srcフォルダの監視を停止する場合はcontrol + cをクリックしてください。
変更や追加した画像だけを圧縮する
watchタスクを追加することで便利になりましたが、現状だとsrcフォルダ内の全ての画像に対して圧縮が実行されてしまいます。
例えば、srcフォルダに10枚の画像があるとします。
新たに1枚の画像を追加します。
すでにフォルダ内にあった10枚はdistフォルダに出力済みなので圧縮する必要はありませんが、新たに追加した1枚の画像を含めて、11枚の画像に対して圧縮処理が実行されます。
10枚程度ならあまり気になりませんが、数百枚となると圧縮処理の時間に大きく差が出てきます。
そこで、変更や追加した画像だけを圧縮するように変更したいと思います。
画像の差分を取得するために「gulp-changed」というパッケージを追加でインストールします。
以下のコマンドを実行してください。
$ npm install --save-dev gulp-changedgulpfile.jsの内容は以下の様になります。
// パッケージの読み込み
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const pngquant = require("imagemin-pngquant");
const changed = require("gulp-changed");
function minifyImage() {
return (
gulp
// 圧縮前の画像を入れるフォルダを指定
.src("src/*.{png,jpg,jpeg,gif,svg}")
// 画像の差分を取得
.pipe(changed("dist"))
// 圧縮率などを設定
.pipe(
imagemin([
imagemin.mozjpeg({ quality: 80 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
imagemin.gifsicle({
interlaced: true,
}),
pngquant({
quality: [0.65, 0.8],
speed: 1,
}),
])
)
// 圧縮後の画像を出力するフルダを指定
.pipe(gulp.dest("dist"))
);
}
// srcフォルダを監視
function watchFile() {
gulp.watch("src/*.{png,jpg,jpeg,gif,svg}", minifyImage);
}
// gulpコマンドで実行できるように設定
exports.default = watchFile;
gulpコマンドを実行してsrcフォルダの監視を開始します。
$ npx gulpsrcフォルダに画像を1枚追加してみてください。
gulp-changedを導入する前は以下の様に全ての画像が圧縮されていました。
[00:00:00] gulp-imagemin: Minified 11 images (saved 9.66 MB - 83.3%)gulp-changedを導入した後は、追加した1枚だけが圧縮されています。
[00:00:00] gulp-imagemin: Minified 1 image (saved 3.14 MB - 85.3%)これで大分使いやすくなりましたね!
こんな感じでパッケージを追加することで色々なことができる様になります。
色々なパッケージを試して、自分オリジナルのタスクを作っていくのは楽しいですよ!
ちなみに、Gulp4ではlastRun()という標準機能で差分を取得できるそうです。
僕もlastRun()を試したのですが上手くいかなかったので、今回はgulp-changedを紹介しました。lastRun()で上手くいったら追ってご紹介したいと思います。
まとめ
今回はGulpを導入する方法と、Gulpで画像を圧縮する方法をご紹介しました。
Gulpを使いこなせれば色々な作業を自動化できるので、コーディングの時間をかなり短縮できます。
ぜひ色々なパッケージを試して自分オリジナルのタスクを作ってみてください!
僕が普段から使っているGulpのパッケージや設定は以下の記事で紹介しています。
もし興味があれば覗いてみてください!

最後まで読んでいただいてありがとうございます!
ご質問やご指摘があればお気軽にコメントください。
よろしくお願いします!
参考にした記事
