ブログのアイキャッチ画像作りにはIllustratorやPhotoshop、Canvaなどを使っている方が多いと思います。
けど、IllustratorとPhotoshopを利用するにはコストがかかるし、Canvaは無料で使えるけど完全オリジナルのデザインを作るのが難しい場合があります。
そこでブログのアイキャッチ作りにオススメしたいのがAdobe XDというソフトです。
Adobe XDはその名の通りIllustratorやPhotoshopを開発しているAdobeが無料で提供しているソフトです。
Webサイトやアプリのデザインやプロトタイプ作りに使われるソフトですが、ブログのアイキャッチ画像作りにも使うことが出来ます。
このブログのアイキャッチ画像のほとんどはAdobe XDで作っています。
Adobe XDでブログのアイキャッチ画像を作るメリットと、実際にアイキャッチ画像を作る手順を解説していきます。
目次
Adobe XDでブログのアイキャッチ画像を作るメリット
それでは、Adobe XDでブログのアイキャッチ画像を作る4つのメリットを紹介します。
無料で利用できる
Adobe XDはなんと無料で利用できます。
有料プランもありますが、デザインをチームで共有する機能などが使えるようになるだけなので、個人で利用する場合は無料プランで充分です。
Illustratorとほぼ同じようなことが出来る
Adobe XDはIllustratorと同じようにベクターデータを扱うことができます。
UIや操作感もIllustratorと似ていて、Illustratorとほぼ同じ感覚でデザインすることができます。
もちろん、凝ったデザインを作る場合はIllustratorにはかないません。
しかし、ブログのアイキャッチ画像作りに限定するなら、Adobe XDはIllustratorに遜色ないと思います。
aiファイルを開いて編集できる
Adobe XDはIllustratorのaiファイルを開くことができ、なんと編集までできてしまいます。
これは本当に便利です!
アイコンなどのデザイン素材はaiファイルで提供されていることが多いです。
本来ならaiファイルはIllustratorでしか使えないのですが、Adobe XDだとaiファイルの素材も使えてしまいます。
aiファイルのイラストやアイコンを使えるようになるので、デザインの幅が一気に広がりますね!
動作が軽い
Adobe XDはIllustratorやPhotoshopと比べて動作がもの凄く軽いです。
僕の環境ではメモリ占有率もIllustratorやPhotoshopよりも少ないので、少しスペックが低いPCでも作業できると思います。
最近はAdobe XDがお気に入りなので、まだまだ紹介したいことはありますがキリがないのでこれくらいにしておきます。
次は実際にAdobe XDでブログのアイキャッチ画像を作る手順を解説します。
Adobe XDでブログのアイキャッチ画像を作る手順
それではAdobe XDでこの記事のアイキャッチ画像を作っていこうと思います。
Adobe XDをインストールする
まずはAdobe XDをインストールしないと始まりません。
Adobeの公式サイトからAdobe XDをダウンロードしてインストールしましょう。
Adobe XDのダウンロードにはAdobeアカウントが必要になります。
アートボードを作成する
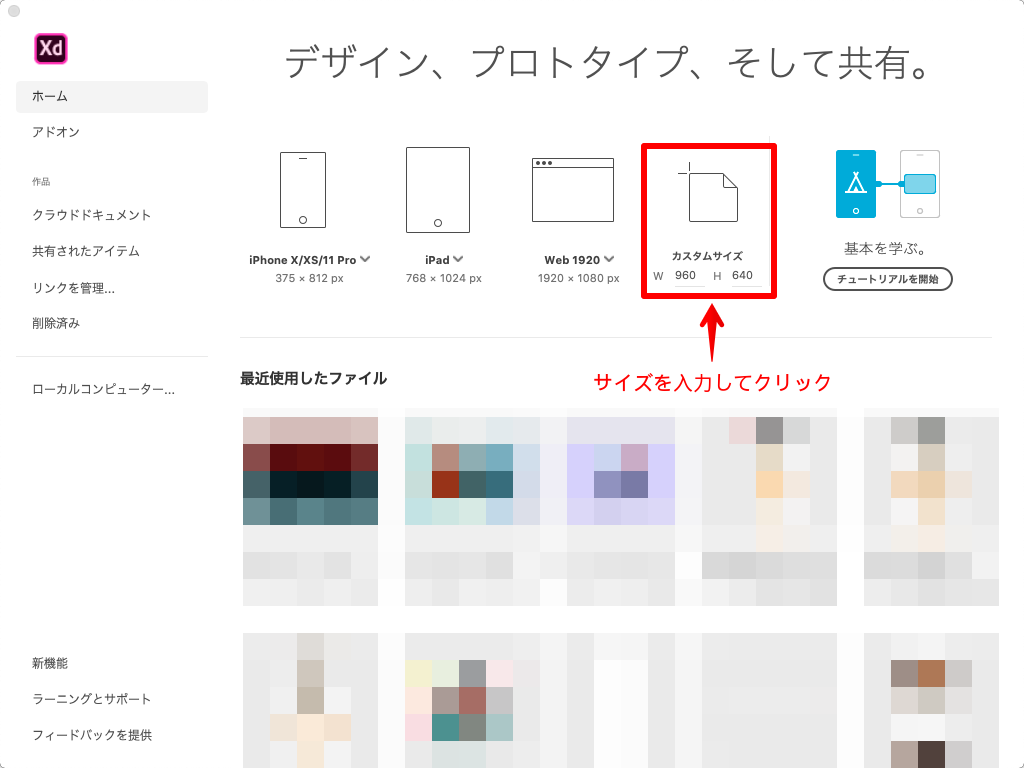
Adobe XDを起動するとホーム画面が表示されるので、任意のサイズでアートボードを作成します。
アートボードとはデザインする領域のことです。
とりあえず「ブログのアイキャッチ画像のサイズ」という認識でOKです。
このブログのアイキャッチ画像は横960px、縦640pxで作っているので、「カスタムサイズ」にサイズを入力してアードボードを作成します。
サムネイルの背景を作成する
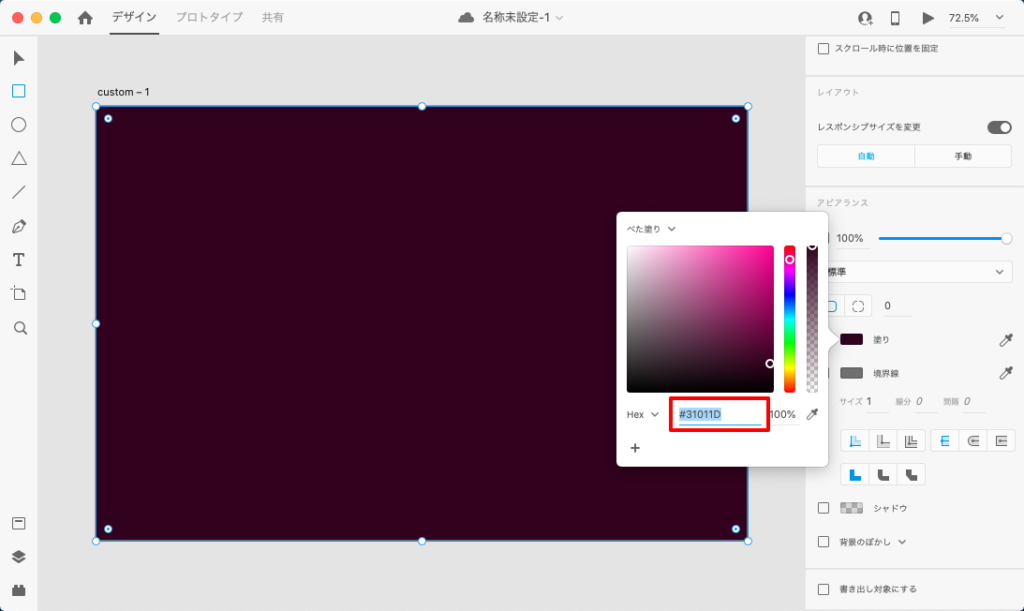
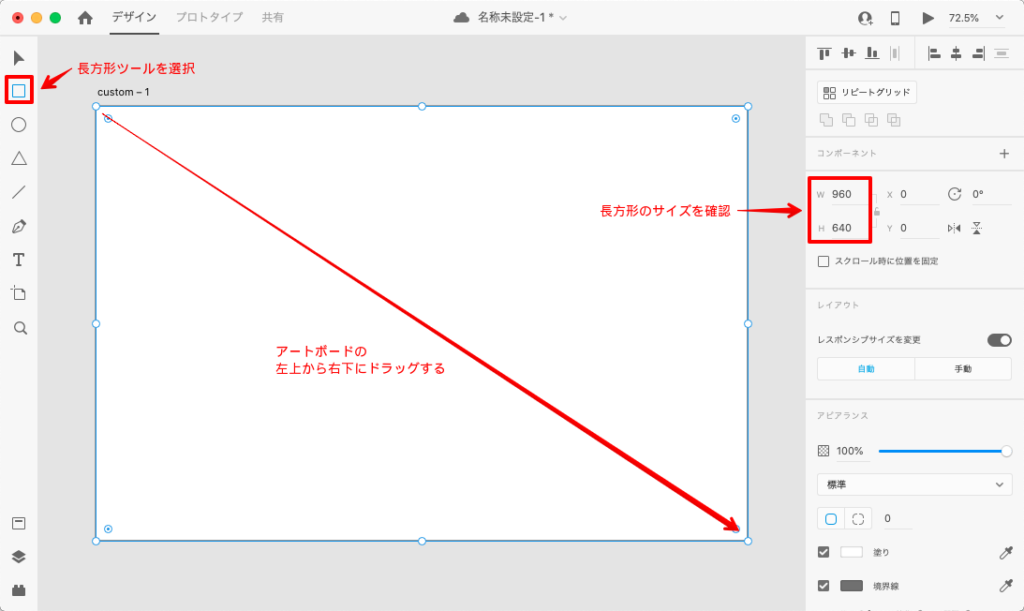
「長方形ツール」を選択し、アートボードの左上から右下にドラックして長方形を描きます。
アートボードにスナップする(くっつく)ので、長方形のサイズは横960px、縦640pxになってるはずですが、サイズが違う場合は数値を入力して横960px、縦640pxにします。

アピアランスで長方形の塗りを「#31001D」にします。
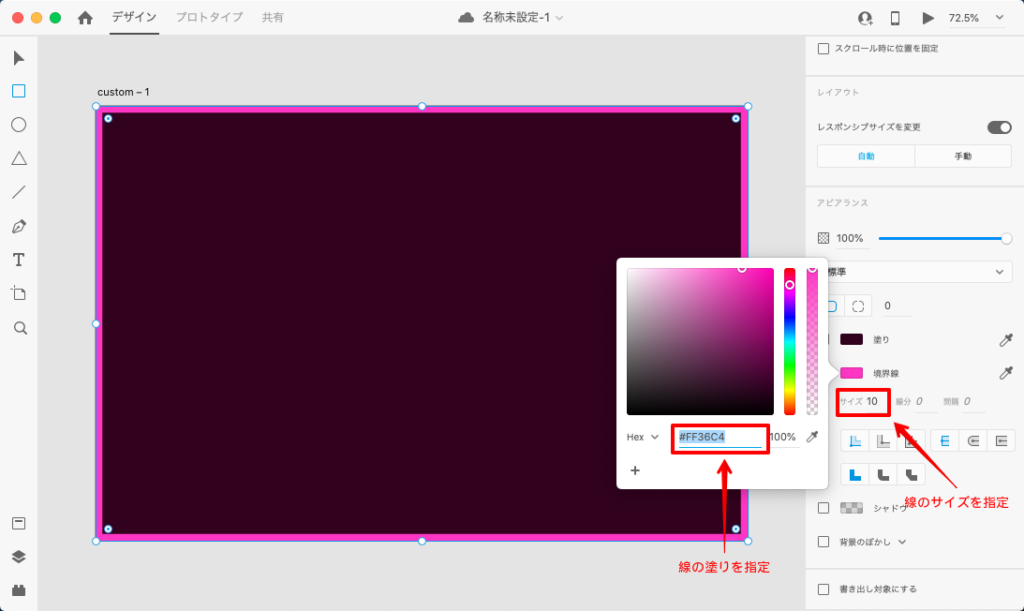
長方形の線の塗りを「#FF36C4」にして、線のサイズを「10」にします。
テキストを入力する
「テキストツール」でアートボード をクリックするとテキストを入力できます。
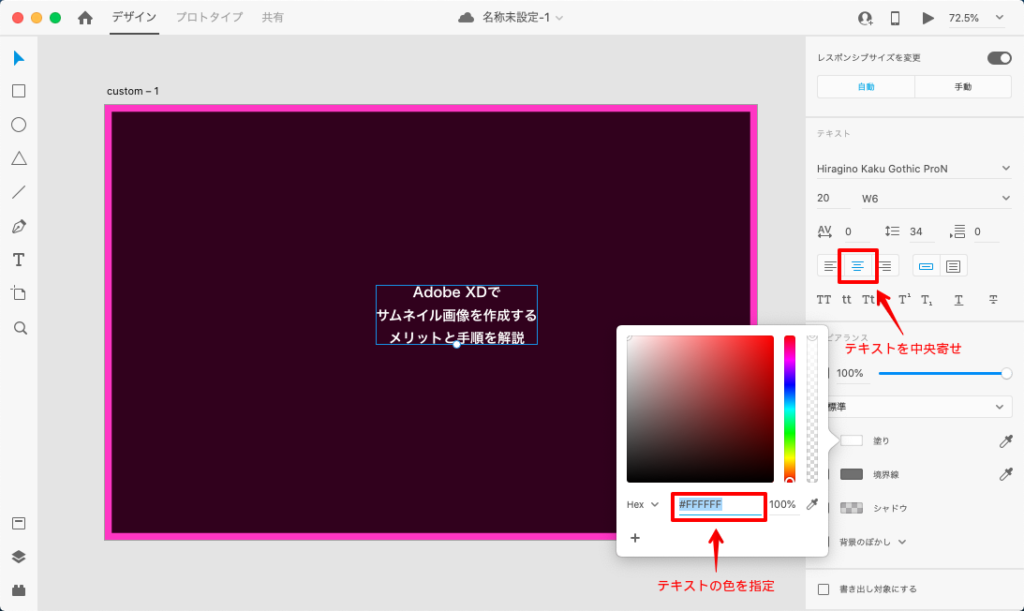
今回は『Adobe XDでサムネイル画像を作成するメリットと手順を解説』と入力し、テキストの色を「#FFFFFF」にして中央寄せにします。
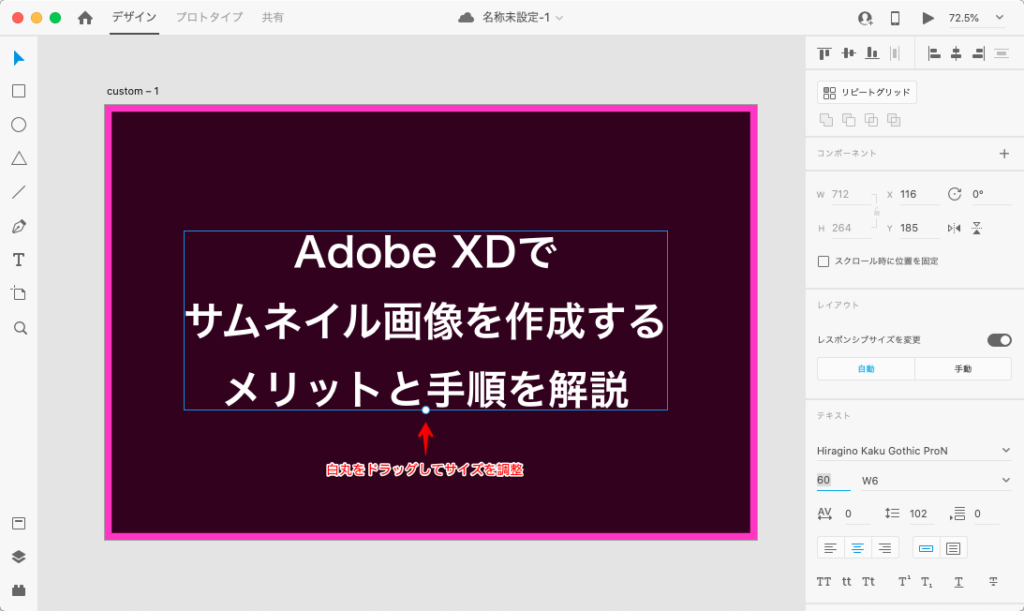
「選択ツール」で入力したテキストを選択すると、青い枠線が表示されされます。
青い枠線の下の白丸をドラッグすると縮小拡大できるので、バランスがいい感じにサイズを調節します。
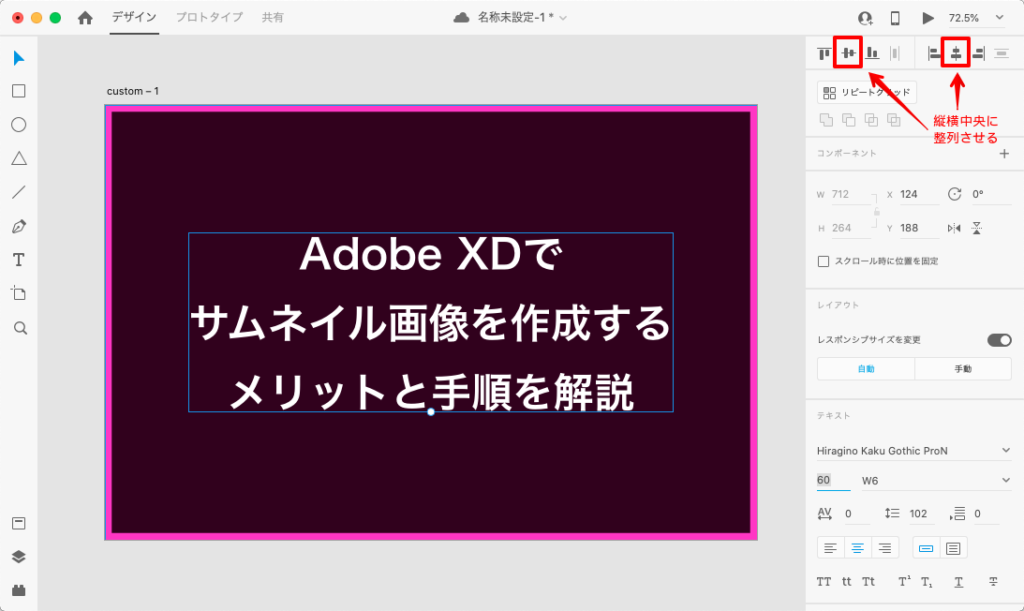
整列パネルでテキストがアートボードの中央になるように整列させます。
アイキャッチ画像をjpeg形式で保存する
作成したアイキャッチ画像をjpeg形式で保存します。
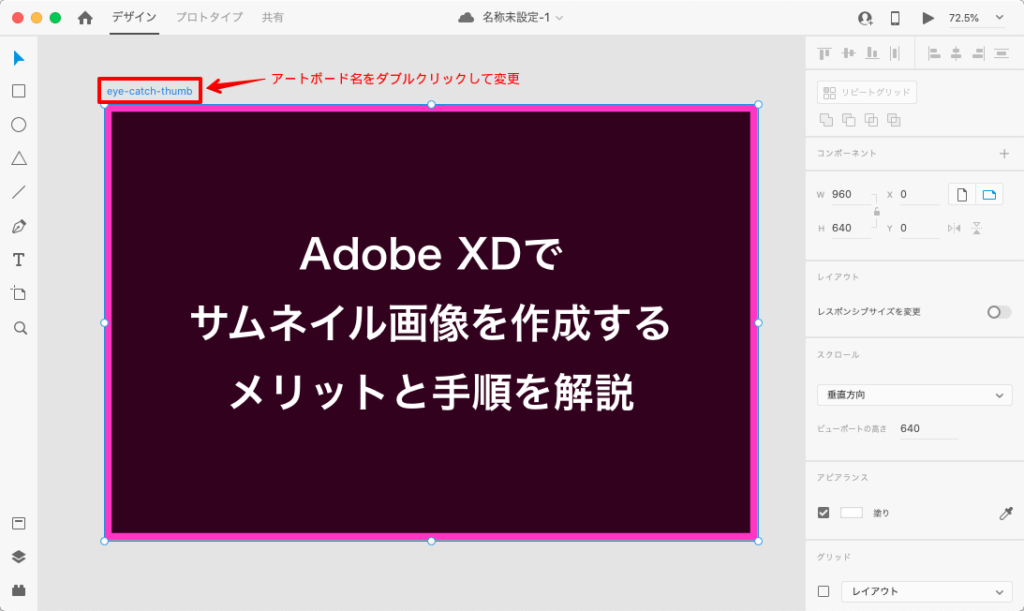
まずはアートボード名を保存するjpegファイルのファイル名に変更します。
アートボード名をダブルクリックすると名前を変更することができます。
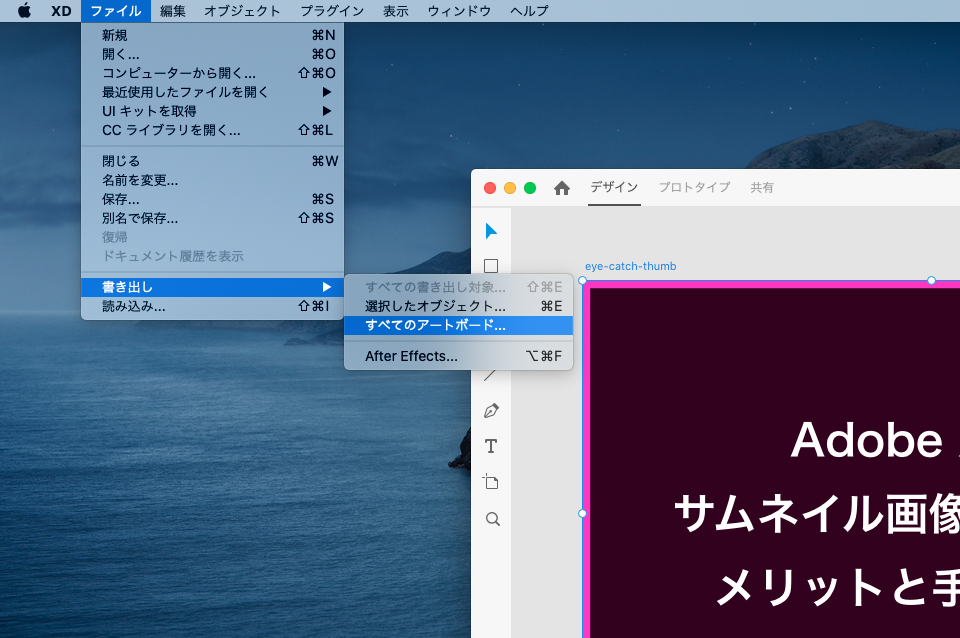
メニューバーの「ファイル > 書き出し > すべてのアートボード」を選択します。
書き出し画面の「フォーマット」で「JPG」を選択し、「すべてのアートボードを書き出し」をクリックします。
これでAdobe XDで作成したアイキャッチ画像をjpeg形式で保存することができます。
今回はとても簡単なテキストだけのアイキャッチ画像を作りましたが、デザイン素材を使ったり長方形ツールなどでパーツを作ったりすることで色々なデザインを作ることもできます。
ブログのアイキャッチ画像作りにはAdobe XDがおすすめのまとめ
ブログのアイキャッチ画像作りにはAdobe XDがオススメです。
その理由は、
- 無料で利用できる
- Illustratorとほぼ同じことができる
- aiファイルを開いて編集できる
- 動作が軽い
からです。
まだAdobe XDを使ったことがない方は、無料で利用できるのでぜひ試してみてください。
IllustratorやPhotoshopでアイキャッチ画像を作っている方も、意外とAdobe XDで作ってみるのもアリかもです。
アートボードをたくさん作っても動作が重くならないので、アイキャッチ画像を含め、ブログ記事の全ての画像を1ファイルで作ることもできます。
以上、ブログのアイキャッチ画像作りにはAdobe XDをオススメする理由と、アイキャッチ画像の作り方の解説でした。