Webデザインは時代とともにトレンドが変わっていきます。
トレンドに捕われ過ぎるのはよくありませんが、トレンドを全く無視してしまうと時代遅れのデザインになってしまう可能性があります。
Webデザインのトレンドを把握しつつ、適度に自分のデザインに取り入れることが大切です。
今回はWebデザイナー視点で2020年のWebデザインのトレンドを分析してみました。
長い間トレンドになっているデザインもあれば、新しいトレンドもあったの出来る限り紹介します。
また、Webデザインのトレンドをチェックする方法も紹介するので、ぜひ最後まで読んでください。
【この記事を読んで分かること】
- 2020年のWebデザインのトレンドが分かる
- Webデザインのトレンドをチェックする方法が分かる
目次
2020年のWebデザインのトレンド
それでは、2020年のWebデザインのトレンドを紹介していきます。
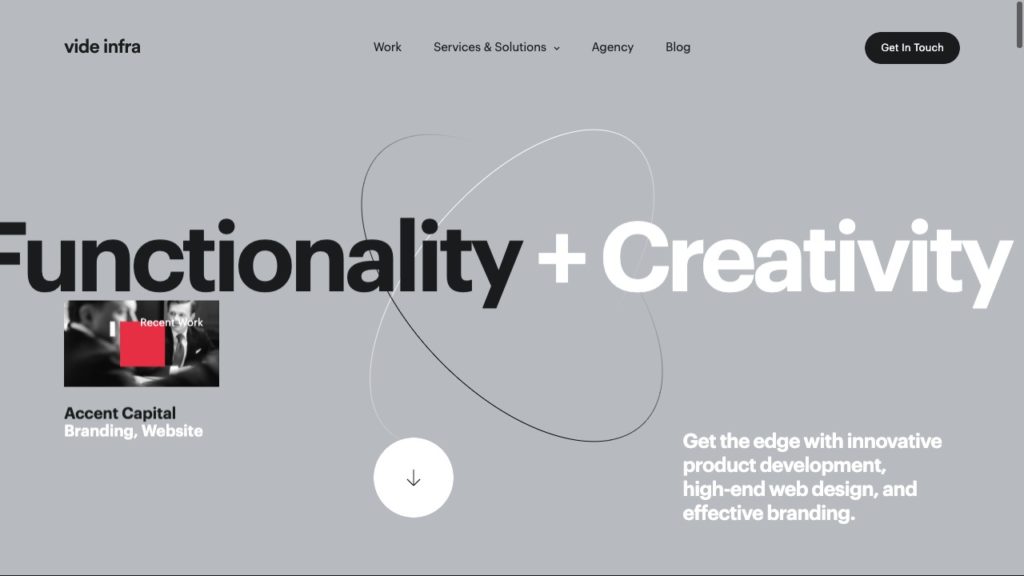
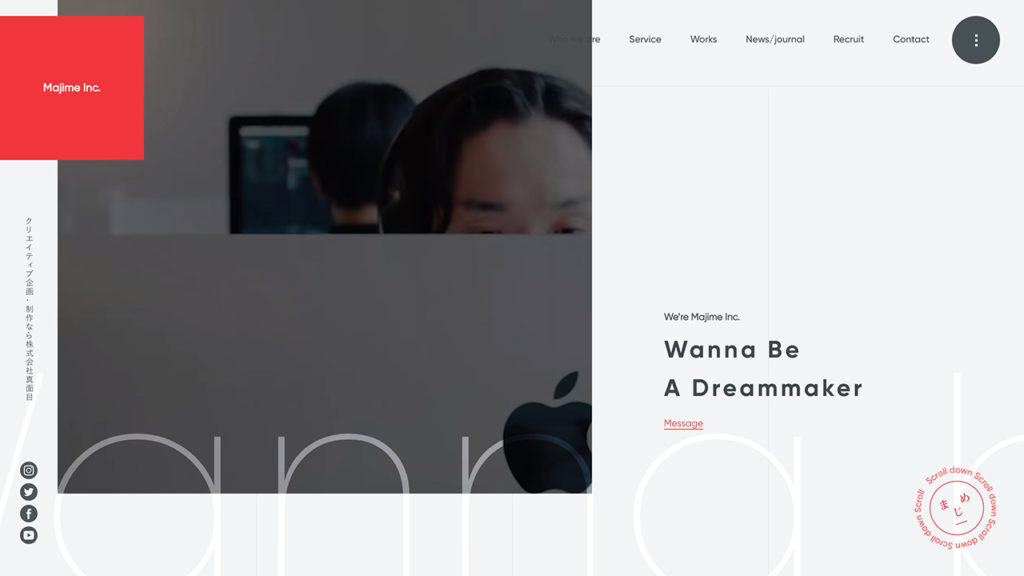
大きなタイポグラフィを使ったデザイン

ヒーローイメージ(メインイメージ)に大きなタイポグラフィを使ったWebサイトはとても多かったです。
大きなタイポグラフィは視線をグッと引きつけることができ、サイトの世界観に引き込むことが出来ます。
ただし、単純に大きなフォントを使えば良いかというと決してそうではありません。
フォントファミリーの選び方や余白の取り方、背景との組み合わせ方などが重要になってきます。
大きいフォントとを小さいフォントを組み合わせるのもカッコイイです。
最近は僕もWebデザインに大きなタイポグラフィをよく使います。
大きなタイポグラフィを使うことでデザインにインパクトが出るので作ってて楽しいです。
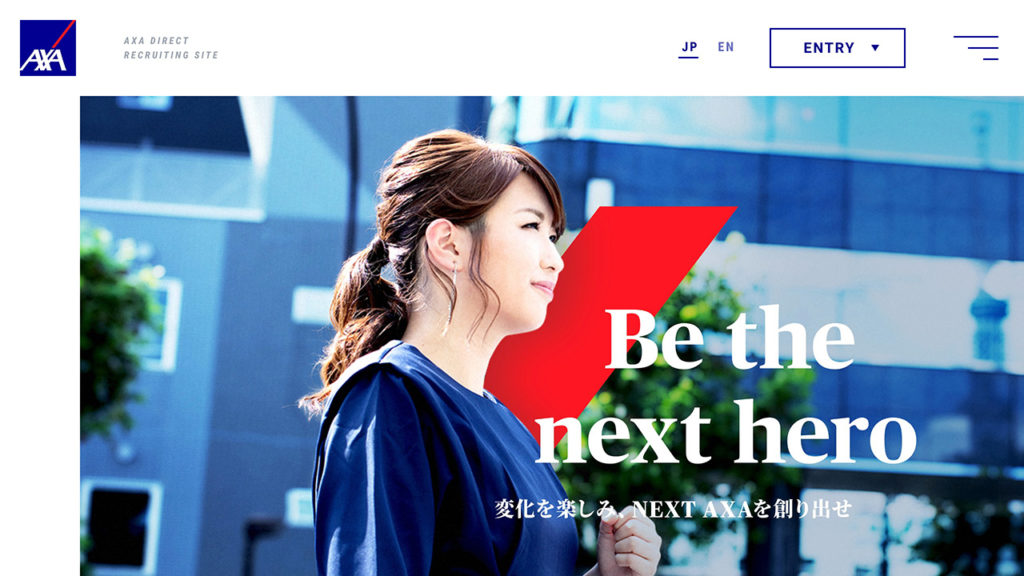
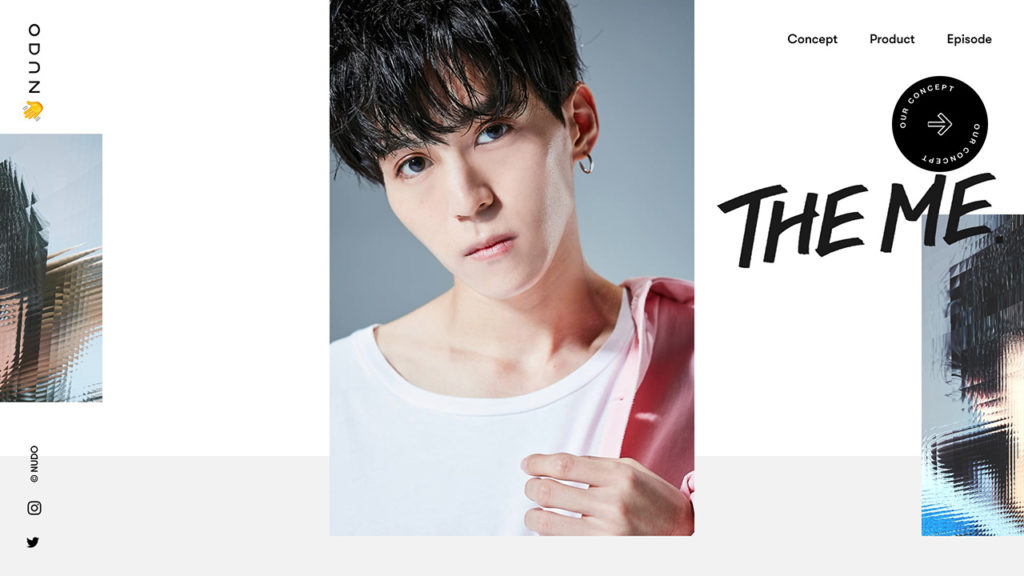
タイポグラフィの一部を画像に重ねたデザイン

タイポグラフィの一部を画像に重ねたデザインもよく見かけます。
太めのゴシック体を使うことが多いですが、極細のゴシック体やセリフ体(明朝体)を使うのもオシャレでカッコイイです。
このデザインはフォントファミリーの選定とフォントサイズ、そして画像の選定が重要になります。
タイポグラフィと画像の組み合わせ方によっては可読性が悪くなるので注意が必要です。
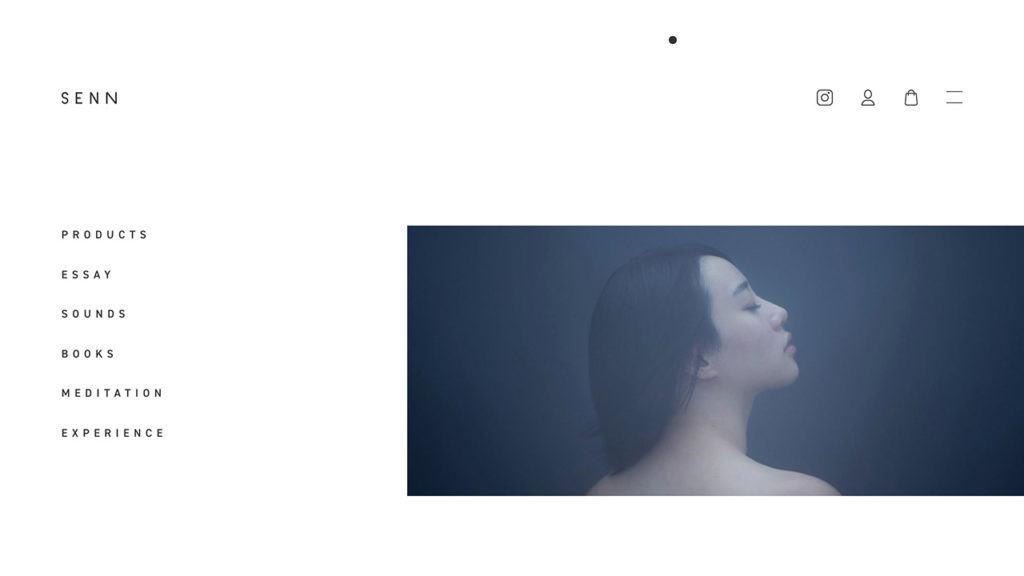
サイドにナビゲーションを配置したデザイン

Webサイトのナビゲーションは基本的にはヘッダーに配置されます。
しかし、最近はあえてサイドにナビゲーションを配置するサイトが増えてきました。
サイドにナビゲーションを配置することでナビゲーションのデザインの幅が広がる気がします。
ヘッダーにナビゲーションを配置する場合は大体同じような形になってしまいます。レスポンシブWebデザインの場合は尚更です。
こったヘッダーナビゲーションをデザインするとスペースを取り過ぎてしまい、ファーストビューでヘッダーが占める割合が増えてしまうことがあります。
しかし、モニターは基本的に横長なのでサイドナビゲーションであれば少々スペースをとってしまっても問題ありません。むしろ、ヒーロイメージの一部として上手くデザインすることも出来ます。
サイドナビゲーションは好みが分かれるので通常はなかなか受け入れられないかもしれません。
僕も仕事でサイドナビゲーションのデザインはやったことがないので、いつかはやってみたいですね。
切り抜いた商品画像を大きく使ったデザイン

これはプロダクトサイトやECサイト限定になってしまいますが、切り抜いた商品画像を大きく使っているデザインも多かったです。
ファーストビューにインパクトがあってイイ感じですよね。
このデザインの場合はプロダクトのデザインも良くないとダメです。
あんまりカッコよくない商品の画像をデカデカと使っても微妙になってしまいます。
僕もプロダクトデザインが優れた案件の場合は、商品画像を大きく使ってデザインします。
支給された画像のクオリティが高いとデザイン意欲が湧いてテンションが上がりますよね!
PCでもハンバーガーメニューを使ったデザイン

ハンバーガーメニューといえばスマートフォンのメニューという印象ですが、最近はデスクトップでもハンバーガーメニューを採用するサイトが増えてきました。
ハンバーガーメニューにするとユーザビリティが低下するという意見もありますが、スマートフォンでWebサイトを見るのに慣れている方だと逆に使いやすかもしれません。
ハンバーガーメニューをスクロールに追尾させたらいつでもメニューを開ますし、ヘッダーを追尾させるよりスペースを省略することが出来ます。
また、ハンバーガーメニューと通常のナビゲーションを組み合わせているサイトも結構ありました。
重要なページへのリンクはヘッダーナビゲーションに配置し、その他のページへのリンクはハンバーガーメニューに格納することでメニューを整理することが出来ます。
何よりデスクトップでハンバーガーメニューを採用していると「今っぽい」感じがしてカッコいいですね。
角丸を使ったデザイン

写真やボタンなどを角丸にすることで優しい印象を与えることが出来ます。
教育や医療など見る人に優しい印象を与えたいサイトは角丸を使っていることが多いです。
角丸を一部に使用するもよし、全ての要素を角丸で統一するも良しです。
僕が角丸のデザインをする際は、統一感を出すため全てのオブジェクトを角丸に統一することが多いです。
フォントは丸文字を使うことが多いですが、あえて明朝体を使って変化を楽しむ場合もあります。
角丸のデザインは凝り出すと沼にハマりますがやってて楽しいですね。
カジュアルなイラストを使ったデザイン

Webデザインギャラリーをチェックしているとクールでカッコいいサイトが多いのですが、逆にカジュアルなイラストを使ったサイトも意外と多いです。
イラストを使っているサイトってついつい見てしまうんですよね。
カラフルで面白みのあるデザインが多いですし、配色の勉強にもなって見ていて楽しいです。
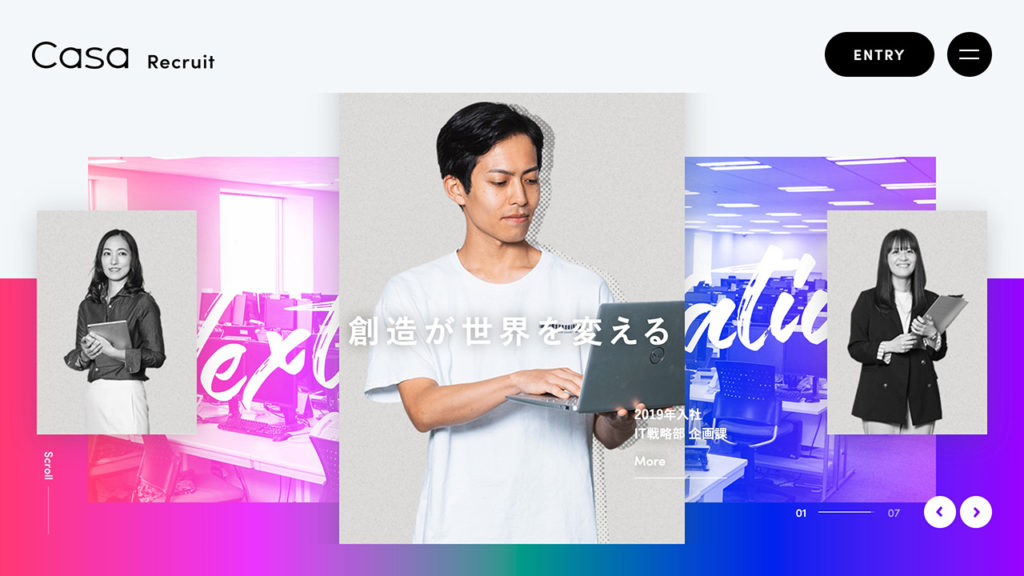
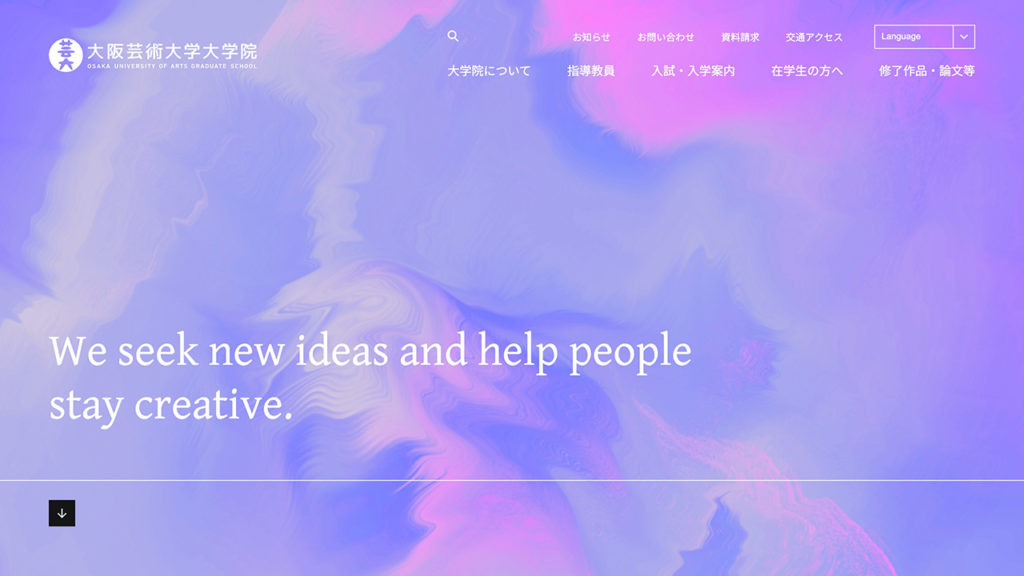
鮮やかなグラデーションを使ったデザイン

鮮やかなグラデーションを使ったデザインは以前から見かけますが、2020年も人気があるみたいです。
微妙なグラデーションではなく、色相や彩度の差を大きくつけたグラデーションが多いです。
コンテンツの背景全体をグラデーションにするパターンや、ボタンなどのパーツをグラデーションにするパターンがあります。
鮮やかなグラデーションは使いかたを間違えるとケバケバしくてダサいデザインになってしまいます。
グラデーションを上手く使いこなすにはある程度の経験やセンスが必要です。
メインイメージにカードタイプの画像を使ったデザイン

トップページのヒーローイメージ(メインイメージ)にどーんと1枚の画像を使うのではなく、複数のカードタイプの画像を並べたデザインも多かったです。
僕もトップページには大きな1枚の画像を使うことが多いので、このタイプのデザインは新鮮に感じました。
色々と遊べそうな感じがするので機会があれば挑戦してみようと思います。
ヒーローイメージにヘッダーを重ねたデザイン

Webサイトの最上部にヘッダーがあり、その下にヒーローイメージ(メインイメージ)というよくある形ではなく、ヒーローイメージにヘッダーを重ねてしまうデザインです。
ファーストビューのスペースを節約できるし、ヘッダーをヒーローイメージのデザインの一部として扱うことが出来るというメリットもあります。
ヒーローイメージにさり気なくヘッダーを組み込むことでかなりカッコよくなります。
ロゴを正方形で囲ったデザイン

ヘッダーのロゴを正方形の中に配置したデザインもよく見かけます。
サイトのイメージカラーの正方形内にロゴを配置することで目立たせることが出来ますし、ファーストビューのアクセントとしても使えます。
ヘッダーの高さを超えてロゴを配置できるので、通常よりも大きくロゴを使えるメリットもあります。
ヘッダーに何か物足りなさを感じる場合は、このデザインを試してみるとアクセントとなっていい感じになるかもしれません。
Webデザインのトレンドの探し方
Webデザインのトレンドは移り変わっていくので定期的にチェックしておかないといけません。
トレンドをチェックするのに僕が活用しているのはWebデザインギャラリーサイトとPinterestです。
Webデザインギャラリーサイトは最新のかっこいいWebサイトを掲載しているサイトです。
掲載数が多いサイトだと2,000以上のWebサイトをチェックすることが出来ます。
Pinterestはご存知の方も多いと思いますが、気に入った画像をピン(保存)して共有できるSNSです。
Webサイトのスクリーンショットもかなり共有されており、「Webデザイン」などと検索すると素敵なWebデザインがいっぱい出てきます。
オススメのギャラリーサイトを紹介した記事があるので興味がある方はチェックしてみてください。

ちなみに、ギャラリーサイトなどで気に入ったサイトを見つけた場合はスクリーンショットを保存しておいた方がいいです。
後で見返すのが楽ですし、スクリーンショットを模写してWebデザインの勉強をすることも出来ます。
また、サイトがリニューアルしてしまって二度とそのデザインを見れなくなる可能性もあります。
Webサイトのスクリーンショットを保存する方法については以下の記事を参考にしてください。

Webデザインのトレンドのまとめ
Webデザインは次々に新しいトレンドが生まれてきます。
常日頃からWebデザインギャラリーなどをチェックしてトレンドを掴んでおくことが大切です。
しかし、トレンドに囚われすぎてクライアントの要望や企業イメージと乖離しないように注意しましょう。
クライアントの要望に対して「それは今のトレンドじゃないのでカッコよくありません。」と直接いう人はいないと思いますが、心の中で思うことはあるかもしれません。
そんな場合でもクライアントの要望にどうトレンドを取り入れてカッコいいデザインを作るかがWebデザイナーの仕事だと思います。
そのためにも日頃からデザインの引き出しを増やしておくことが大切です。
Webデザインの勉強には終わりはないので、僕もこれからも精進していきます。
最後まで読んでいただきありがとうございました!
